标签:coding imp main web 结果 网站 技术 pytho dex
创建工程等前面的一系列的话全部省点
# coding = utf-8
# Flask是一个Python编写的Web微框架,可以使用Python语言快速实现一个网站或Web服务。
from flask import Flask
# 初始化Flask
app = Flask(__name__)
# 创建的路由 访问路径是空
@app.route("/")
def home():
return "你好世界"

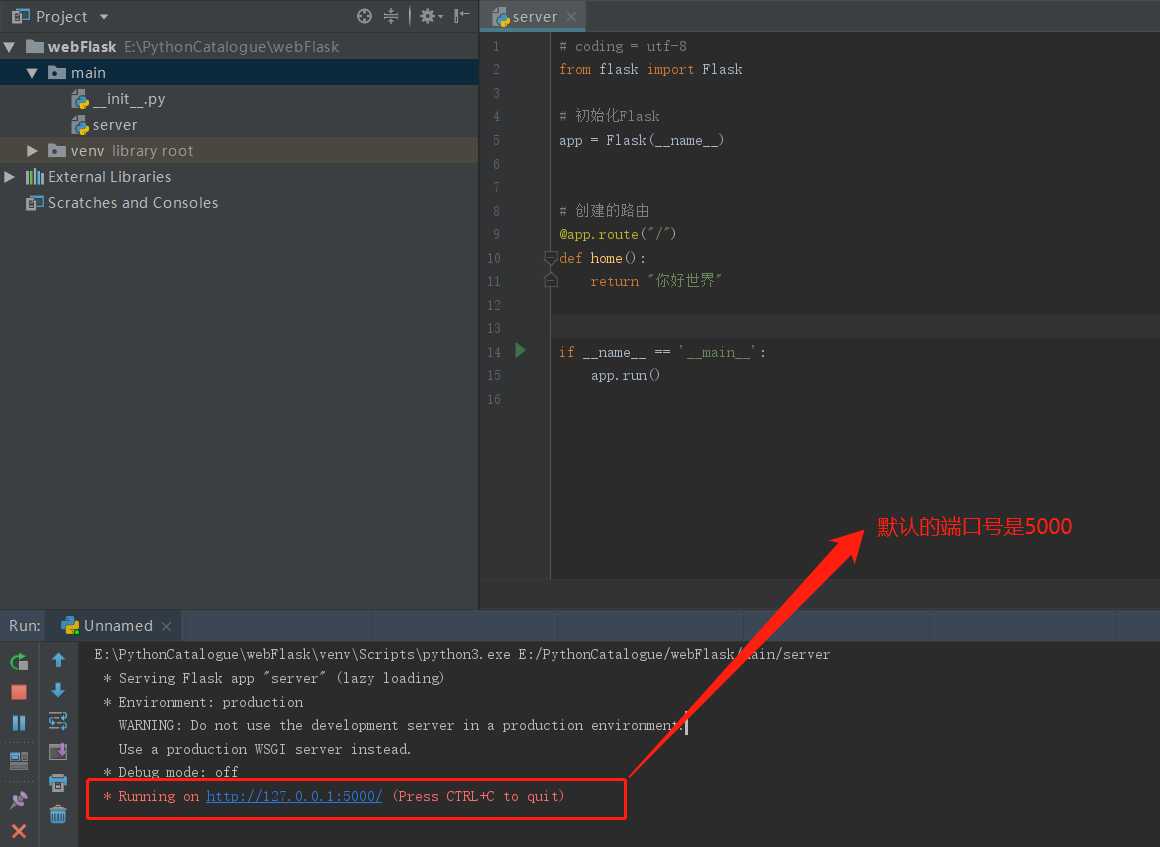
# app.run()的代码可有可无 默认的端口号是5000,个人喜好
if __name__ == "__main__":
app.run(host="localhost", port="80", debug=True)

运行结果正常
如果返回的是一个html页面 那么导入 send_file
from flask import send_file
@app.route("/")
def home():
return send_file("../static/index.html")
网页返回正常 因为这边的index.html只有一个helloword 所以不截图了
加载的时候如果有引入的css、js、静态图片等。。。需要做处理
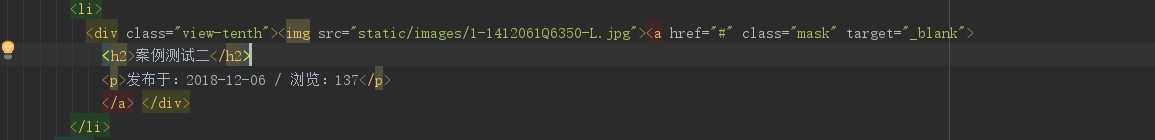
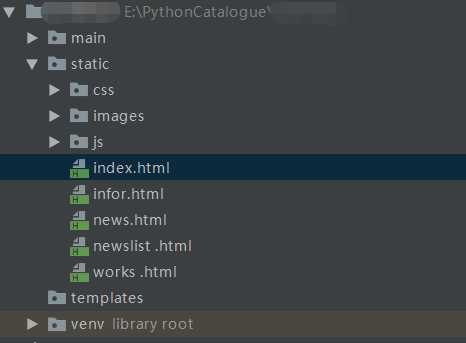
在项目的根目录创建一个文件夹 把所有的静态资源全部放进去 访问路径默认的改成 /static/xxx/xxx.css 或者
/static/xxx/xxx.jpg 等


最后的访问结果就是

静态资源记载出来了
当然,也可使用 url_for 构造,代码如
url_for("static",filename="css/demo.css")

标签:coding imp main web 结果 网站 技术 pytho dex
原文地址:https://www.cnblogs.com/NISUN/p/9160894.html