标签:数据 end UNC back 命令 for循环 string == amp
JavaScript是世界上最流行的脚本语言,是一门轻量级的编程语言,因为你在电脑、手机、平板上浏览的所有的网页,以及无数基于HTML5的手机App,交互逻辑都是由JavaScript驱动的。简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言。并且在Web世界里,只有JavaScript能跨平台、跨浏览器驱动网页,与用户交互。
了解知识点: 1.ECMAScript和JavaScript的关系 2.ECMAScript的历史 ES6就是指ECMAScript 6
一个完整的JavaScript实现由三部分组成:
1)核心(ECMAScript)
2)文档对象模型(DOM)Document object model(包含:JS、CSS、HTML)
3)浏览器对象模型(BOM)Broswer object model(包含:JS和浏览器)
1.引入方式
1)script标签内引入
<script> // JS代码 </script>
2)通过引入js文件
<script src="Myscript.js"></script>
注:
1)注释方式 // 单行注释 /* 多行注释 */ 2)JS代码语句结束符 以分号 ; 作为JS代码语句的结束符
1.变量声明
1)声明规则
由下划线、数字、字母、$组成,首字母不能是数字
2)格式
var name = "zhang"; var age = 18;
注意:
1)变量名区分大小写
2)推荐使用驼峰式命名规则
3)关键字当做变量名
4)ES6新增了let命名,用于声明变量。其用法类似var,但是所声明的变量只在let命令所在的代码块内有效
例如:for循环内的即暑期就很适合使用let命令
for (let i=0;i<arr.length;i++) { ... }
ES6新增const用来声明常量,一旦声明,该值就不能改变
const PI = 3.1415; PI // 3.1415 PI = 3 // TypeError: "PI" is read-only
2.数据类型
JavaScript拥有动态类型,即定义的时候不指定数值,在赋值的时候会自动将该变量转会换对应的数据类型
1)Number数值
不区分整型和浮点型,就只是一种数字类型
var height = 1.70; var = weight = 60;
补充: NaN类型,表示不是一个数字(Not a Number) 常用方法: parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字 parseFloat("123.456") // 返回123.456
2)String字符串
var name = "zhang";
常用内置方法:
方法 说明
.length 求字符串长度
.trim() 移除空白
.trimLeft() 移除左边空白
.trimRight() 移除右边空白
.charAt(n) 返回第n个字符
.concat(value, ...) 字符串拼接
.indexOf(substring, start) 子序列位置
.substring(from, to) 根据索引获取子序列
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
.split(delimiter, limit) 分割
补充:
字符串拼接一般用 + 号
string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符) slice和substring的区别
/*
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串
用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串
或者在字符串中嵌入变量
注意:
模板字符串中需要用到反引号时,则在其前面用反斜杠转义
*/
// 普通字符串 `这是普通字符串!` // 多行文本 `多行文本 ... ` // 字符串中嵌入变量 var name = "q1mi", time = "today"; `Hello ${name}, how are you ${time}?`
3)布尔值
var i = false; var j = true;
4)null和undefined
null,表示值为空,一般需要指定或者清空一个变量时才会使用
undefined,表示声明一个变量未初始化时,该变量的默认值是undefined。同时,当函数无明确的返回值时,返回的也是undefined
5)object对象
对象,只是带有属性和方法的特殊数据类型,在JavaScript中所有的事物都是对象(字符串、数值、数组、函数),并且允许自定义对象,内部还提供了多个内建方法:String、Date、Array等
数组对象,类似于Python中的列表,存放一系列的值
var info =["zhang",18,"meal"]

方法 说明
.length 数组的大小
.push(ele) 尾部追加元素
.pop() 获取尾部的元素
.unshift(ele) 头部插入元素
.shift() 头部移除元素
.slice(start, end) 切片
.reverse() 反转
.join(seq) 将数组元素连接成字符串
.concat(val, ...) 连接数组
.sort() 排序
.forEach() 将数组的每个元素传递给回调函数
.splice() 删除元素,并向数组添加新元素。
.map() 返回一个数组元素调用函数处理后的值的新数组
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值
若 a 等于 b,则返回 0
若 a 大于 b,则返回一个大于 0 的值
function sortNumber(a,b){ return a - b } var arr1 = [11, 100, 22, 55, 33, 44] arr1.sort(sortNumber)
遍历数组:
var list_1 = [1, 2, 3, 4]; for (var i=0;i<list_1.length;i++) { console.log(i); }
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)

splice()
语法:
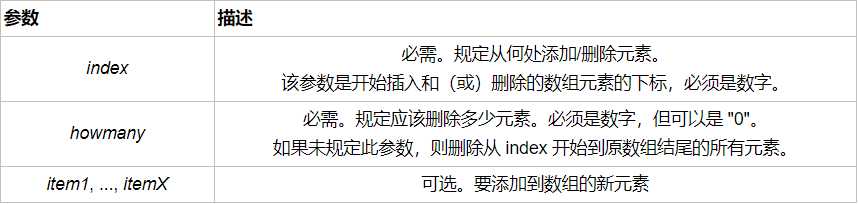
splice(index,howmany,item1,.....,itemX)

map()
语法:
map(function(currentValue,index,arr), thisValue)
补充:
ES6中引入了一种新的原始数据类型(Symbol),表示独一无的值
6)类型查询
typeof "zhang" // "string" typeof null // "object"
typeof是一个一元运算符,类似于加减乘除一样,并不是一个函数或者语句
对变量或值调用typeof运算符将返回下列值之一: undefined 如果变量是 Undefined 类型 boolean 如果变量是 Boolean 类型 number 如果变量是 Number 类型 string 如果变量是 String 类型 object 如果变量是一种引用类型或 Null 类型
3.运算符
1)算术运算符
+ - * / % ++ --
2)比较运算符
> >= < <= != == === !==
注意:
=== 和 !==为强比较运算符,不仅比较大小还比较数据类型
3)逻辑运算符
&& 与 || 或 ! 非
4)赋值运算符
= += -= *= /=
4.流程控制
1)if-else if-else if-else 条件判断
var a = 1;
var b = 2; if (a > b){ console.log(a); }else { console.log(b); }
var a = 1; var b = 2; if (a > b){ console.log(a); }else if (a === b){ console.log("a = b") } else { console.log(b); }
2)switch 多分支语句
var day = new Date().getDay(); // switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
注意:
多分支语句中,每个case后面通常都应该加上break语句,否则程序会继续往下执行直到遇到break打断
3)for 循环语句
for (var i=0;i<10;i++) { console.log(i); }
4)while 循环语句
var i = 0; while (i < 10) { console.log(i); i++; }
5)三元运算
var a = 1; var b = 2; var c = a > b ? a : b
5.函数
1)函数定义
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回

// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
补充:
ES6中允许使用箭头定义函数 =>
var f = v => v; // 等同于 var f = function(v){ return v; }
/*如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分*/
var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; }
2)函数中的arguments参数
function add(a,b){ console.log(a+b); console.log(arguments.length) } add(1,2)
3)函数的全局变量与局部变量
局部变量,函数内部声明的变量,只能在函数内部访问,该变量的作用域就是函数内部。每次函数运行完之后本地的变量就会被删除
全局变量,在函数外声明的变量,文件中所有的脚本和函数都能访问
变量的生存周期,从被声明开始计算
注意:
局部变量会在函数执行完毕之后被删除
全局变量会在页面被关闭之后被删除
4)作用域
首先在函数内查找,找不到则逐层往外层函数查找,逐步找到最外层
var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是?
var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是?
闭包
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret();
6.词法分析 (面试题)
参考:https://www.cnblogs.com/zingp/p/6102561.html
标签:数据 end UNC back 命令 for循环 string == amp
原文地址:https://www.cnblogs.com/mdzzbojo/p/9162030.html