标签:nodename size 环境搭建 xxx 大小 col 语句 建议 xpath定位
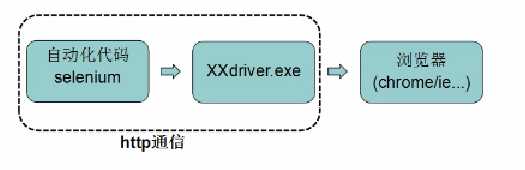
那就是利用浏览器原生的API,封装成一套更加面向对象的Selenium WebDriver API,直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏、窗口大小、启动、关闭、安装插件、配置证书之类的)
由于使用的是浏览器原生的API,速度大大提高,而且调用的稳定性交给了浏览器厂商本身,显然是更加科学
然而带来的一些副作用就是,不同的浏览器厂商,对web元素的操作和呈现多少会有一些差异,这就直接导致了Selenium WebDriver要分浏览器厂商不同,而提供不同的实现
例如Firefox就有专门的FirefoxDriver,Chrome就有专门的ChromeDriver等等(甚至包括了AndroidDriver和IOS WebDriver)
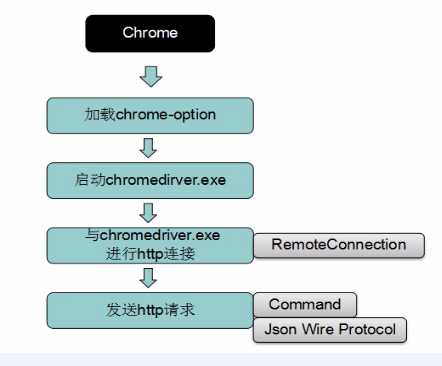
简而言之,就是selenium里面的webdriver会直接控制浏览器(通过不同浏览器的驱动),然后对目标进行测试—>UI层面的


driver = webdriver.Chrome()
driver.get(url)
driver.maximize_window()
driver.set_window_size(x, y)
driver.forward()
driver.back()
driver.refresh()
driver.get_screenshot_as_file(filename)
import time time.sleep(n)
driver.current_url
driver.title
driver.quit() 用于结束进程,关闭所有的窗口,最后测试结束的时候,建议大家用quit
close() 用于关闭当前窗口,当打开的窗口较多时,就可以用close关闭部分窗口
driver.find_element_by_id()
driver.find_element_by_class_name()
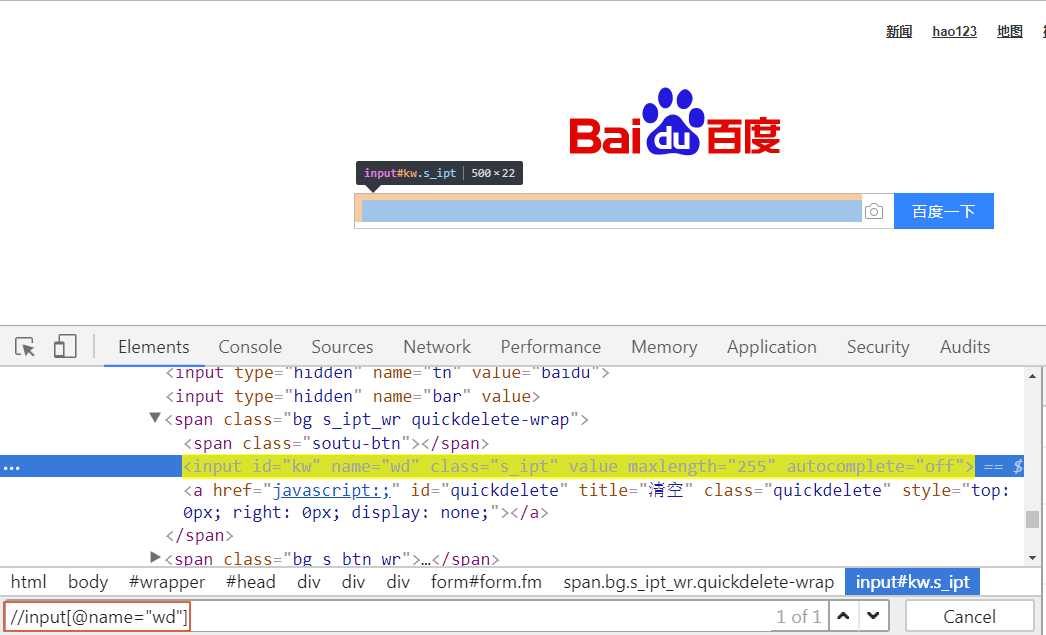
driver.find_element_by_name()
driver.find_element_by_tag_name()
driver.find_element_by_link_text() #利用全部link文本定位 driver.find_element_by_partial_link_text() #利用部分link文本定位

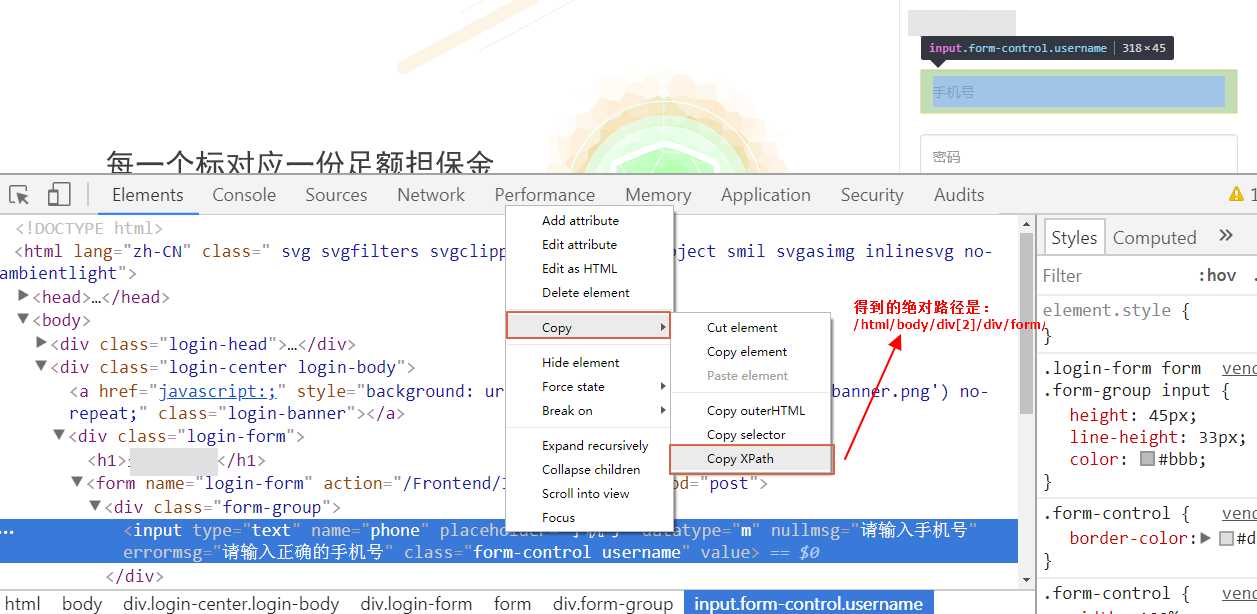
当页面结构有调整的时候,路径也随之失效,必须重写,不方便后期维护
其他语法:
| 表达式 | 描述 |
| nodename | 选取此节点的所有子节点 |
| . | 选取当前节点 |
| .. | 选取当前节点的父节点 |
| @ | 选取属性, 举例://div[@属性名称="属性值"] |
| * | 通配符,匹配所有 |

| 函数和逻辑 | 描述 | 举例 |
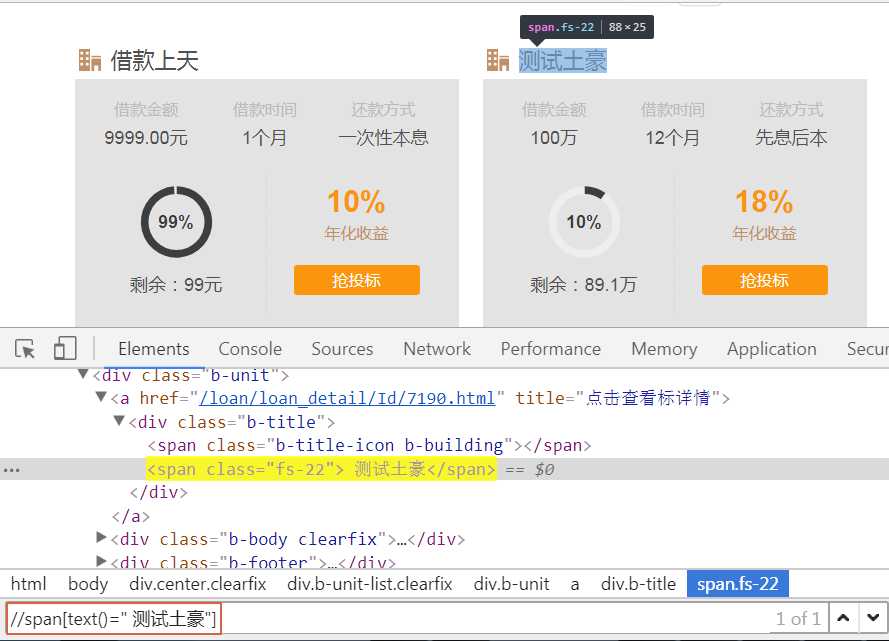
| text() | 元素的text内容 | //*[@id="xxx"]//p[text()="xxxx"] |
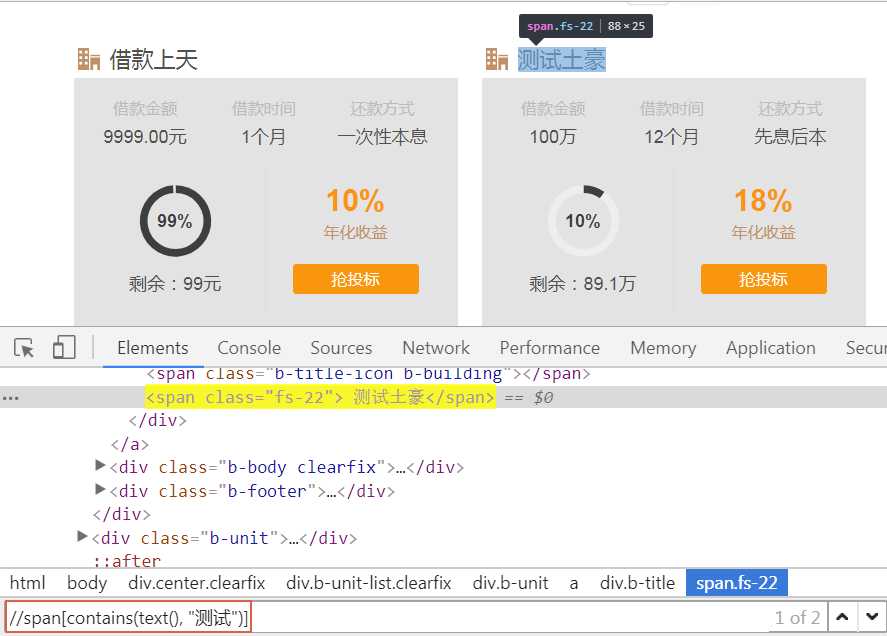
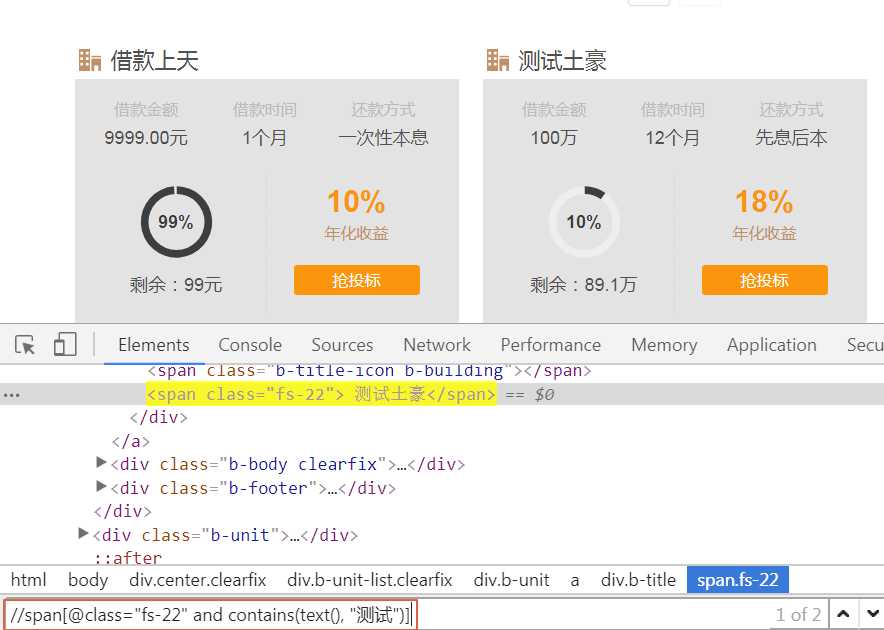
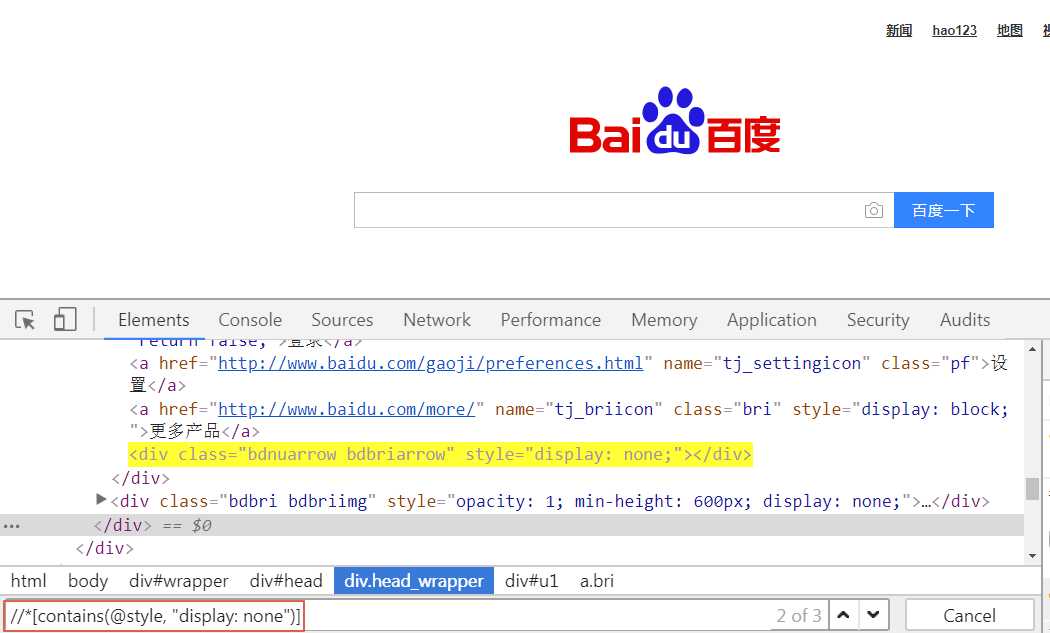
| contains(@属性/text(), value) | 包含函数 | contains(@class, "xxx"), contains(text(), "xxxx") |
|
and or |
表示条件与 表示条件或 |
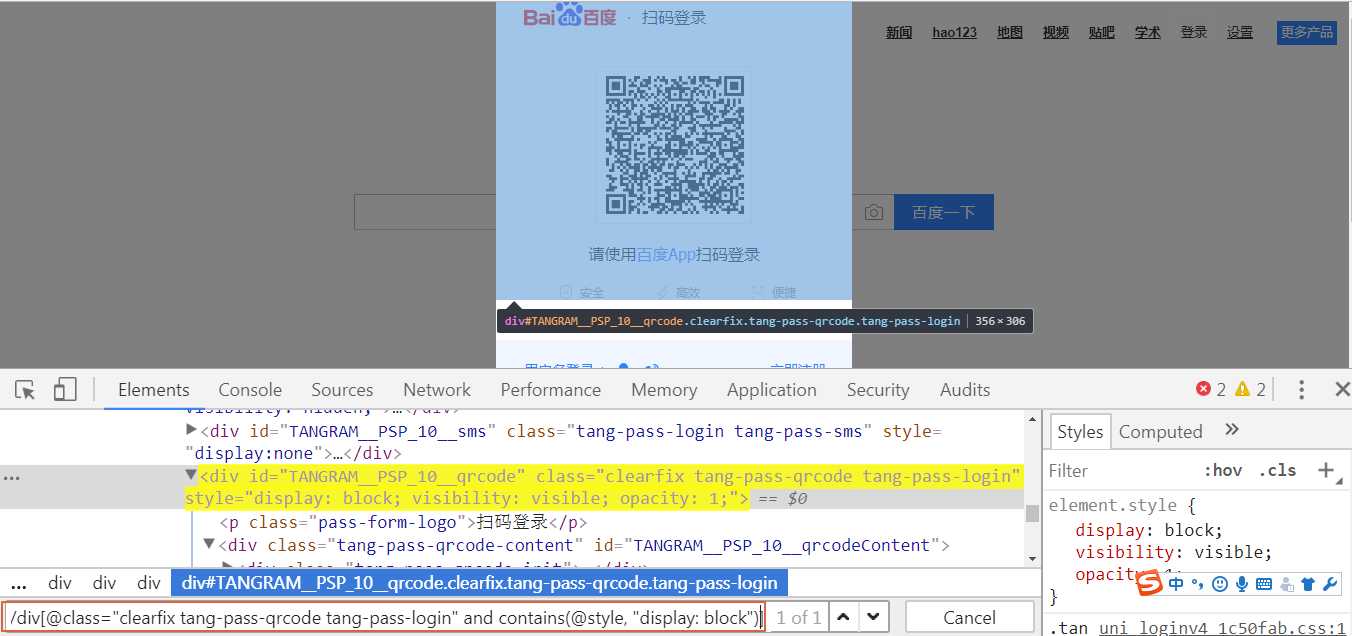
//div[@class="xxx" and contains(@style, "display:visibility")] |



一个页面的几个操作,都会有弹出框出现,定位到弹出框会有几个,但通过display的值来定位到当前显示的那一个
"display=none"表示无弹出框
"display=block/visibility"表示有弹出框


标签:nodename size 环境搭建 xxx 大小 col 语句 建议 xpath定位
原文地址:https://www.cnblogs.com/cnhkzyy/p/9162887.html