标签:发送 ima 服务 access AC 问题 copy 测试 类型
问题描述:
由于restful接口需要在头部header传递两个字段:
Content-Type: application/json
Access-Token: 84c6635800b14e0eba4f7ece65e095a1
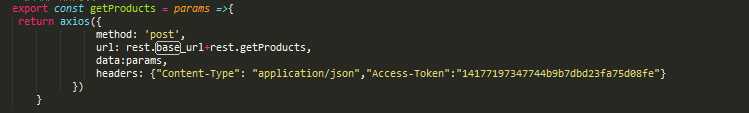
但是,在vue.js里面配置:

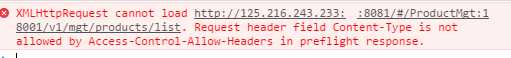
执行发送的时候出现:

意思是预发请求的时候不通过,不再正式发请求
经过反复的测试,发现,header里面包含自定义字段,浏览器是会先发一次options请求,如果请求通过,则继续发送正式的post请求,而如果不通过则返回以上错误
那这样就只能在服务端配置options的请求返回,代码如下:
// TODO 支持跨域访问
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Allow-Headers", "Content-Type,Access-Token");
response.setHeader("Access-Control-Expose-Headers", "*");
if (request.getMethod().equals("OPTIONS")) {
HttpUtil.setResponse(response, HttpStatus.OK.value(), null);
return;
}
上面代码需要加入允许的头部,content-type和access-token,并且判断请求的方法是options的时候,返回ok(200)给客户端,这样才能继续发正式的post请求。
修改之后成功发了post请求。
在请求头要传什么参数,就要在服务器上面添加什么参数,名字也必须保持一致
PS:
看了网上这么多解释,基本都用不到,关于AXIOS自定义头部字段的问题,貌似只有上述方法能够解决
vue中的axios.post使用json数据传输,出现请求头字段内容类型是不被允许的情况的解决方案
标签:发送 ima 服务 access AC 问题 copy 测试 类型
原文地址:https://www.cnblogs.com/Tohold/p/9163773.html