标签:技术 改变 star 失败 translate 持续时间 硬件加速 开始 ons
1、问题:在oncreate中获取ImageView的宽高,但是都为0.
原因:onCreate方法执行完了,定义的控件才会被度量,在onCreate方法里面通过view.getHeight()获取控件的高度或者宽度肯定是0,因为它自己还没有被度量,也就是说他自己都不知道自己有多高,而你这时候去获取它的尺寸,肯定是不行的.
2、问题:自定义控件在XML文件中声明定义失败。
原因:声明定义控件的时候如果要用到控件的属性,必须声明定义下面的构造函数。
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
3、问题:补间动画结束后,并设置translateAnimation.setFillAfter(true),怎样才能将viewImage控件隐藏起来。
原因:补间动画的结束点上的东西只是控件的内容,当我们改变控件的属性visibility为invisibility时,我们还是可以在动画结束点看见它。
解决方法:我设置imageView.getBackground().setAlpha(255),通过改变控件的内容来隐藏控件。
4、问题:补间动画设置translateAnimation.setFillAfter(true)后,控件原来的其他动画如帧动画都无法显示。
原因:因为补间动画并没有改变控件的位置,设置translateAnimation.setFillAfter(true)的意思是在最后的位置显示动画的最后一帧位图,如果控件没有停在它本身的位置上面,则其他的动画效果就不会显示。
解决方法:在补间动画结束后,设置一个在结束点的循环动画。
Eg. 在补间动画的结束监听事件里面设置一个在结束点循环的平移动画。
translateAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
//设置一直在平移动画终点的动画,使得翅膀一直扇动
TranslateAnimation aAnimation = new TranslateAnimation(x, x, y, y);
aAnimation.setDuration(10);//设置动画的持续时间
aAnimation.setRepeatCount(-1);
imageView.startAnimation(aAnimation);//开始动画
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
5、问题:画笔模糊效果设置无效。

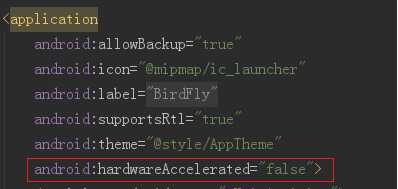
解决方法:在AndroidManifest.xml中取消硬件加速。

结果:

标签:技术 改变 star 失败 translate 持续时间 硬件加速 开始 ons
原文地址:https://www.cnblogs.com/zclblog/p/9165283.html