标签:imp 效果 改变 等等 inf 方法 个数 ted str
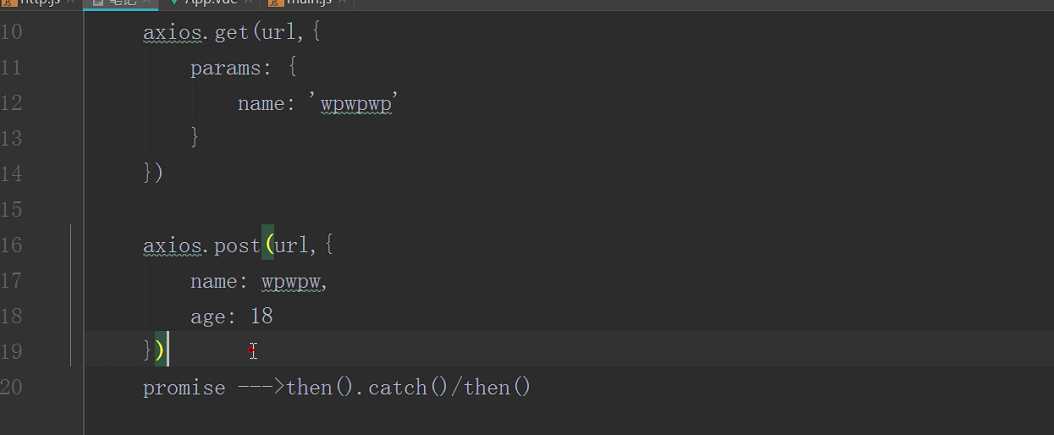
axios插件就是一个ajax插件 axios具有ajax的所有方法如 get post delete put等等的方法 使用时只需要引入即可 如import Axios form ‘axios‘ 不需要使用Vue.use() 在vue中具有install的方法的才需要使用use的方法 在vue使用axios时 返回的是一个promise对象 所以 在接收这个数据时可以使用.then的方法 在组件的data中 可以直接使用定义一个接收数据的容器,然后在mounted时 去使用this.数据容器名 去接收axios接收的数据。
或者可以在vuex中使用stroe去接收这个数据 然后在需要使用的地方用mapState 等vuex的方法 去引入 然后在该组件内使用this.$stroe的方法去使用存储的数据。实现了数据共享 。 loading的实现是基于在进入页面ajax的请求成功前执行的操作,默认loading的效果然后在请求成功之后去将loading的状态改变。//不过一般都是使用缓存处理缓存的时间大于500毫秒时调用缓存。
我们可以使用loading的方法在vue的实例下如vue.prototype.loading={}的形式去挂载一个方法然后可以在全局去使用它。

标签:imp 效果 改变 等等 inf 方法 个数 ted str
原文地址:https://www.cnblogs.com/l8l8/p/9166311.html