标签:info 时间 是什么 分离 自己 用户 为什么 inf 技术分享
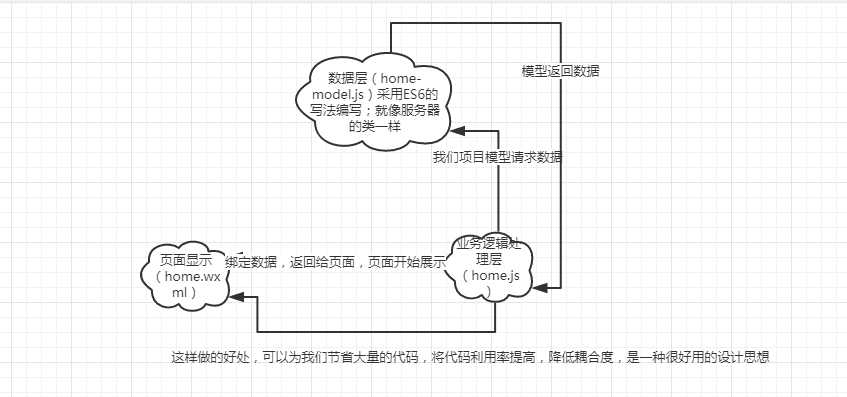
对于微信小程序的开发,我采用的是MVC框架进行开发,我就不在解释MVC是什么了,这个大家都知道;
构架如下

我们来创建我们请求基类,为什么要创建呢?我们向服务端发送请就要写请求的代码,我们把请求一些方法分装起来;
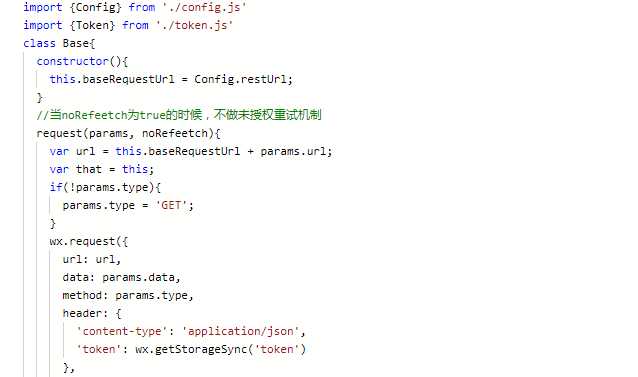
构建请求基类:

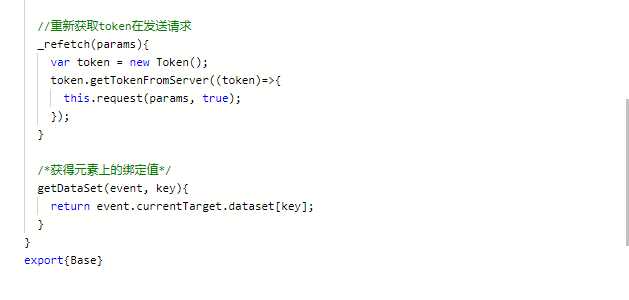
我所创建的文件目录在utils/base.js



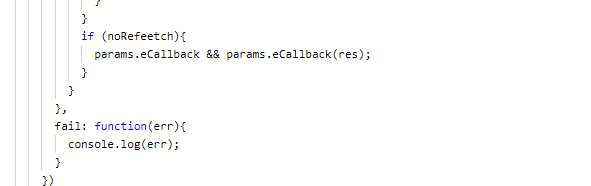
我所讲这种方式就是我前面讲的三端分离,服务器的接口不是谁向访问就能访问的,必须携带TOKEN,判断当前用户是否有权访问;
我所编写的风格采用ES6进行编写,这种风格和服务器编写代码很相似,对服务器开发者来说应该是很容易的;
我们把获取页面参数绑定值的方法也放在这,因为跨页面就要用。



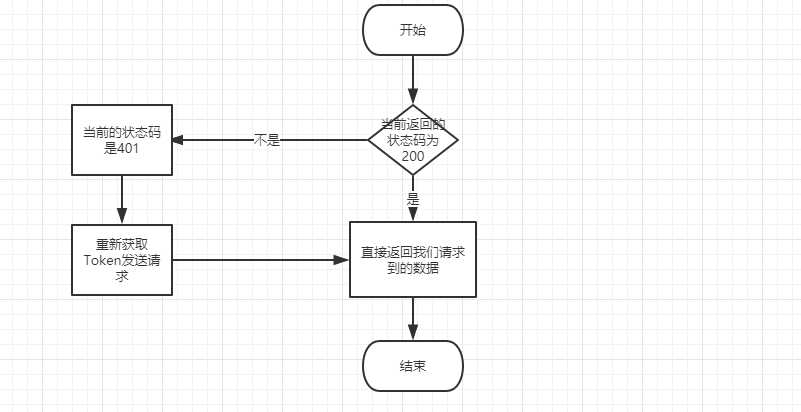
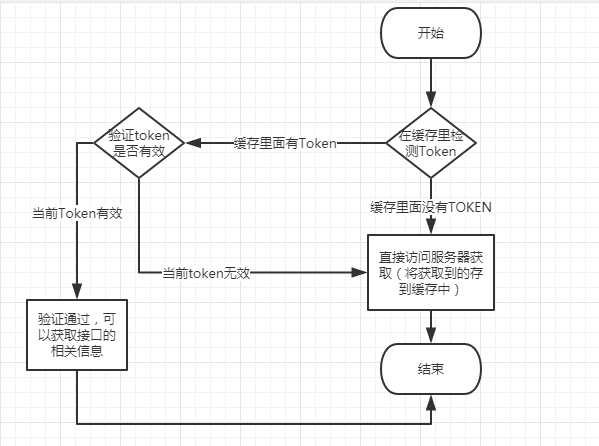
请求流程图

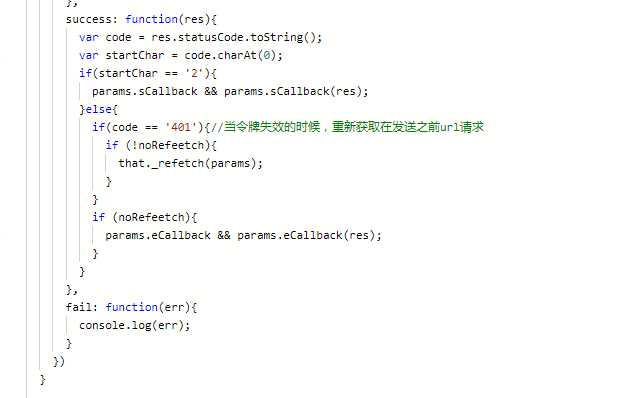
注意:客户端在获取token的时候,要避免频繁的获取,当前获取了token,就将token存放在微信的缓存里。当缓存的token失效的时候,再去服务器获取。客户端的缓存失效的时间要比服务器短一点。
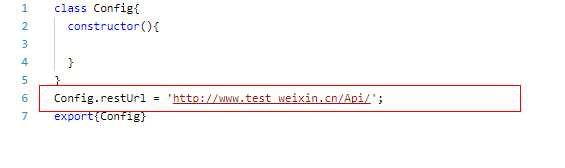
还有一点我们不要把请求的地址都写在发送请求里面,我们把请求地址的公共部分放在我们自定义的配置文件里面;

这样做的话我们会少写很多的代码;
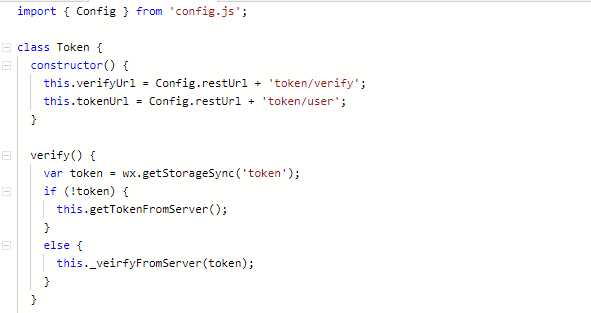
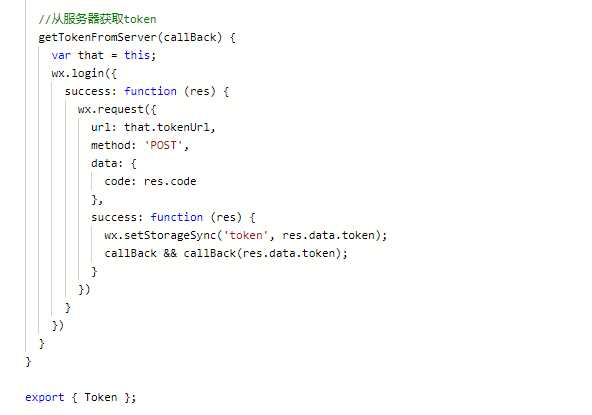
我们将Token模块独立出来

首先我们来分一下这个过程

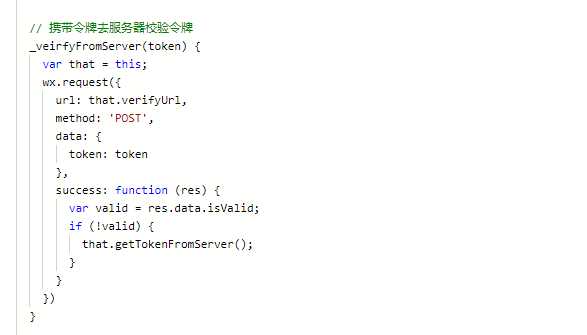
验证当前的令牌是否有效

将获取的Token存到微信缓存里面

注意:我们是通过当前用户进行登陆之后,拿着微信返回的Code去生成token,再将token返回给微信;
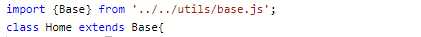
在客户端调用我们自己封装的类的用法;

总结:
1、我们用ES6风格编写的时候,最后一定要将类输出,这样才能引用到;
2、我们客户端在获取token的时候,不要频繁的去访问服务器,我们token缓存起来。然后请求的时候验证,如果失效就去获取,减小服务器的压力;
3、我们微信或页面是没有配置文件的,我们可以采用ES6写法封装一个类,把配置文件写成类属性;
4、我们再设计客户端的时候一定要把三端分离的思想放在里面(个人建议);
5、我们在引用我们自己分装类的时候,只需要在用的地方导入并且继承他就可以用了;
标签:info 时间 是什么 分离 自己 用户 为什么 inf 技术分享
原文地址:https://www.cnblogs.com/meichao/p/9172421.html