标签:无法 nbsp 传输 json格式 idcard 解决 common 返回 get
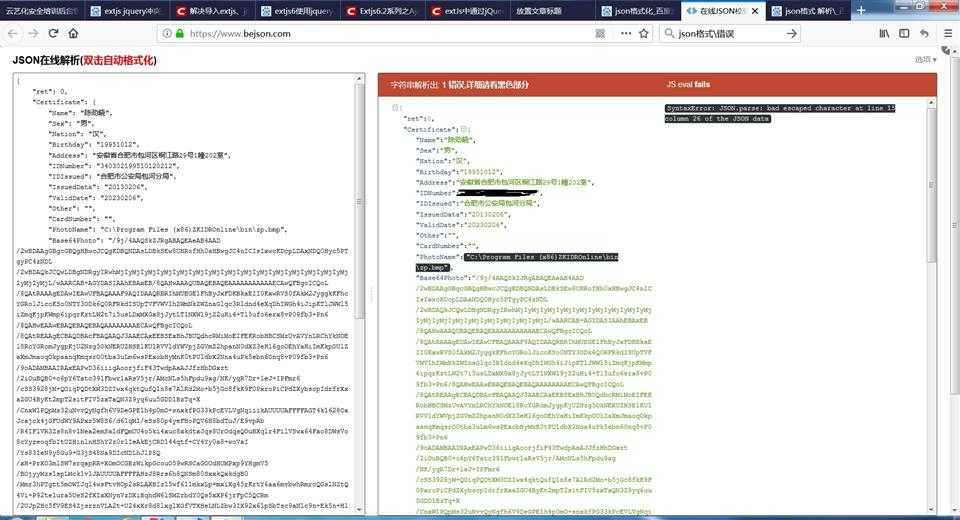
原因:获取身份证信息,涉及图片路径,存在“\”字符,导致Json解析错误

解决思路:将返回类型从"json"改成"text",此时返回的数据类型变成字符串,将字符串的"\"替换成"/",此时不存在Json格式错误的问题,
再调用Json.parse解析成Json格式
$.ajax({ type : "GET", //提交方式 url : "http://127.0.0.1:24010/ZKIDROnline/info",//路径 data : { },//数据,这里使用的是Json格式进行传输 dataType:‘json‘, success : function(data) { if (data.ret === 0) { $.ajax({ type : "GET", //提交方式 dataType:‘text‘, url : "http://127.0.0.1:24010/ZKIDROnline/ScanReadIdCardInfo?",//路径 data : {‘OP-DEV‘:1,‘CMD-URL‘:4,‘common‘:1,‘random‘:150 },//数据,这里使用的是Json格式进行传输 success : function(data) {//返回数据根据结果进行相应的处理 data = data.replace(/\\/g,"/"); var result = null; result = JSON.parse(data); if(result.ret == 0) { console.log("得到身份证数据"); }else{ console.log("提示","身份证数据获取失败") } } }); console.log("得到设备数据"); } else { console.log("未得到设备数据"); } } });
标签:无法 nbsp 传输 json格式 idcard 解决 common 返回 get
原文地址:https://www.cnblogs.com/Java-Starter/p/9173001.html