标签:type 通配 pre code alt inf 序号 *** 属性选择器
普通选择器
/*标签选择器*/ div{ color:#fff; } /*类选择器*/ .class{ color:#fff; } /*id选择器*/ #id{ color:#fff; } /*通配符选择器*/ *{ color:#fff; }
复合选择器
/*后代选择器*/ 选择器 选择器{ color:#fff; } /*子代选择器*/ 选择器>选择器{ color:#fff; } /*并集选择器 注意 选择器与选择器之间必须用逗号分割 2选择器标签的结构 可以是任意 */ 选择器,选择器 { color:#fff; } /*标签指定选择器*/ 标签 选择器{ color:#fff; } /*交集选择器*/
c3 选择器
语法:
选择器>选择器{属性:值;}
注意:
必须是嵌套关系
只是子代 后代则不会被选中
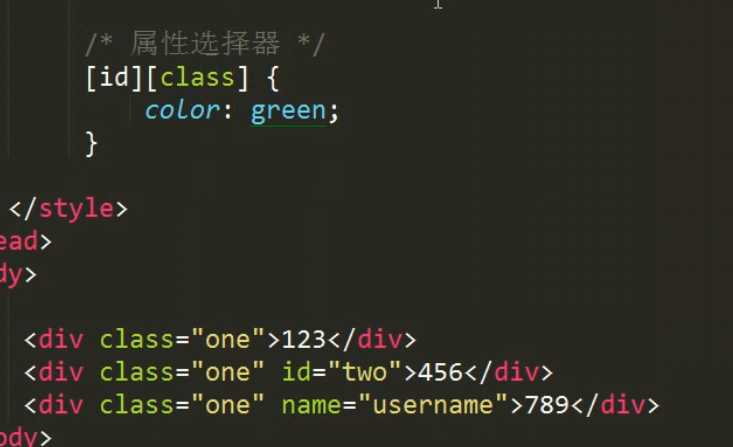
2.属性选择器
语法:
[属性名]{属性:值;}
其他写法
[属性名=值]{属性:值;} 例子 [class="tow"]{color:green;}
[属性名^=值]{属性:值;} 例子 [class^=t]{color:green;} 当前这个标签这个属性 属性class= 值以t开头的选中
[属性名$=值]{属性:值;} 例子 [class$=t]{color:green;} 当前这个标签这个属性 属性class= 值以t结束的选中
[属性名*=值]{属性:值;} 例子 [class*=t]{color:green;} 当前这个标签这个属性 属性class= 值只要有t就会选中

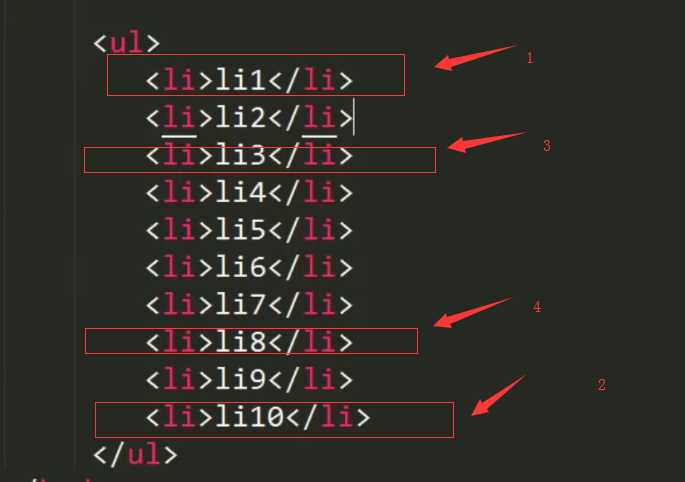
3.伪类选择器
语法: 图片里的数字 是下面的序号

标签:type 通配 pre code alt inf 序号 *** 属性选择器
原文地址:https://www.cnblogs.com/pqy521/p/9174123.html