标签:结构 IV 鼠标 ntc bsp ssl pac 石家庄 级联
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器“对话”。
alert() 显示带有一段消息和一个确认按钮的警告框。 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 close() 关闭浏览器窗口。 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 clearInterval() 取消由 setInterval() 设置的 timeout。 setTimeout() 在指定的毫秒数后调用函数或计算表达式。 clearTimeout() 取消由 setTimeout() 方法设置的 timeout。 scrollTo() 把内容滚动到指定的坐标。
<body> <input type="text" id="clock" style="width: 230px"> <input type="button" value="begin" onclick="begin_click()"> <input type="button" value="End" onclick="End()"> <script> function begin() { var stime=getTime(); //获取ID为clock的对象 var ret=document.getElementById("clock"); //给其值赋值 ret.value=stime; } var ID;// function begin_click(){ //开始前先清除ID设置的timeout End(); //开始调用先开始begin函数 begin(); //每隔1000ms调用一次begin函数 ID=setInterval(begin,1000); } function End() { //清除ID设置的timeout clearInterval(ID); } function getTime(){ var date=new Date(); var year= date.getFullYear(); var month = date.getMonth()+1;//getMonth默认从0-11 var day = date.getDate(); var hour = date.getHours(); var min = date.getMinutes(); var sec = date.getSeconds(); var week = date.getDay(); return year + "年" + changeNum(month) + "月" + day + "日" + hour + ":" + min + ":" + sec + " " + parse_week(week); } function changeNum(num) { if (num < 10){ return "0"+num; }else {return num}; } function parse_week(week){ var week_arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; return week_arr[week]; } </script> </body>
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length 返回浏览器历史列表中的 URL 数量。
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go() 加载 history 列表中的某个具体页面。
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
location.assign(URL) location.reload() location.replace(newURL)//注意与assign的区别
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
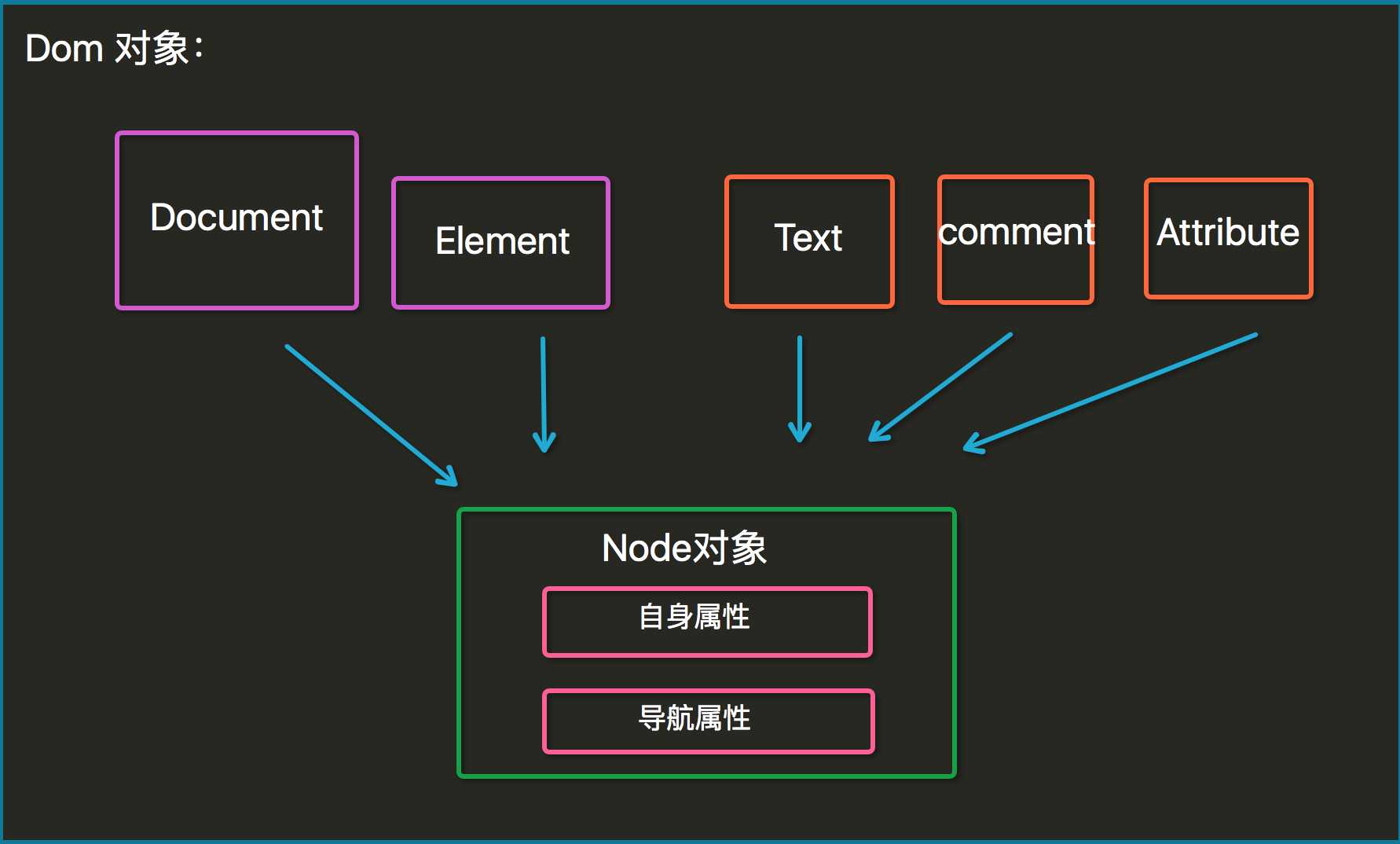
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):

节点(自身)属性:
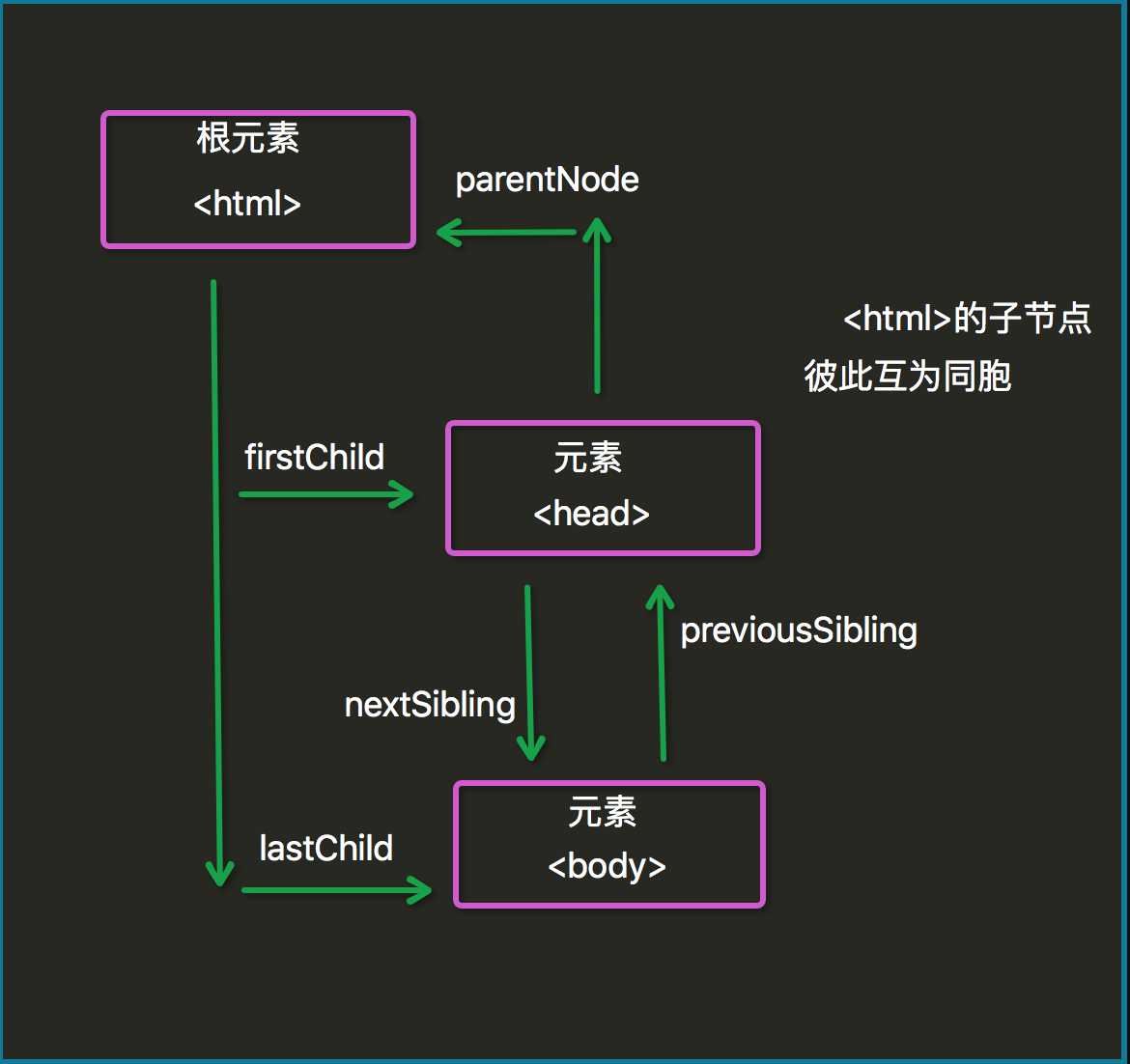
导航属性:
推荐导航属性:
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素

页面(全局)查找:
局部查找:
//支持; var ele= div1.getElementsByTagName("p"); alert(ele.length); //支持 var ele2=div1.getElementsByClassName("div2"); alert(ele2.length);
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
绑定事件的两种方式
<div id="abc" onclick="func1(this)">事件绑定方式1</div>
<div id="id123">事件绑定方式2</div>
<script>
//第一种
function func1(self){
console.log(self.id)
}
//第二种
var ele=document.getElementById("id123").onclick=function(){
console.log(this.id);}
</script>
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
<form id="form" onsubmit="return check(event)">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
<script>
//第一种方法
function check(event){
alert("验证失败!");
return false;
//也可以用这个语句阻止提交
// event.preventDefault()
}
//第二种方法
var fm = document.getElementById("form");
fm.onsumbmit=function (event) {
alert("验证失败!");
return false;
}
</script>
事件传播:
<div id="abc_1" style="border:1px solid red;width:300px;height:300px;">
<div id="abc_2" style="border:1px solid red;width:200px;height:200px;">
</div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert(‘111‘);
}
document.getElementById("abc_2").onclick=function(event){
alert(‘222‘);
event.stopPropagation(); //阻止事件向外层div传播.
}
</script>
增:
createElement(name)创建元素
appendChild();将元素添加
删:
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
改:
第一种方式:
使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查: 使用之前介绍的方法.
<script type="text/javascript"> //在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页. function addNode(){ //1.获得 第一个div var div = document.getElementById("div_1"); //2.创建a标签 createElement==>创建一个a标签 <a></a> var eleA = document.createElement("a"); //3.为a标签添加属性 <a href="http://www.baidu.com"></a> eleA.setAttribute("href", "http://www.baidu.com"); //4.为a标签添加内容 <a href="http://www.baidu.com">百度</a> eleA.innerHTML = "百度"; //5.将a标签添加到div中 div.appendChild(eleA); } //点击后 删除div区域2 function deleteNode(){ //1 获得要删除的div区域 var div = document.getElementById("div_2"); //2.获得父亲 var parent = div.parentNode; //3 由父亲操刀 parent.removeChild(div); } //点击后 替换div区域3 为一个美女 function updateNode(){ //1 获得要替换的div区域3 var div = document.getElementById("div_3"); //2创建img标签对象 <img /> var img = document.createElement("img"); //3添加属性 <img src="001.jpg" /> img.setAttribute("src", "001.JPG"); //4.获得父节点 var parent = div.parentNode; //5.替换 parent.replaceChild(img, div); } //点击后 将div区域4 克隆一份 添加到页面底部 function copyNode(){ //1.获取要克隆的div var div = document.getElementById("div_4"); //2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己 var div_copy = div.cloneNode(true); //3.获得父亲 var parent = div.parentNode; //4.添加 parent.appendChild(div_copy); } </script>
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
createElement(name)
elementNode.removeChild(node)
elementNode.className
elementNode.classList.add
elementNode.classList.remove
两级联动
<select id="provice" onchange="func1(this)"> <option>请选择省份</option> </select> <select id="city"> <option>请选择城市</option> </select> <script> data={"河北":["石家庄","邯郸","邢台","衡水","保定"], "山西":["太原","晋中","大同","临汾","运城"], "河南":["郑州","洛阳","开封","三门峡","南阳"]} var provice=document.getElementById("provice"); var city=document.getElementById("city"); //将省份添加进去 for (var i in data){ var p=document.createElement("option"); p.innerHTML=i; provice.appendChild(p); } function func1(self) { city.options.length=1;//清除上一次选择时添加的城市 //self.selectedIndex获取select对象所选择标签的索引,self.options获取select对象的option列表 var pro = self.options[self.selectedIndex].innerHTML; for (var c in data[pro]){ var cityName=document.createElement("option"); cityName.innerHTML=data[pro][c]; city.appendChild(cityName) } } </script>
输入框(请输入用户名)
<body>
<input class="keyword" type="text" onfocus="func1()" onblur="func2()" value="请输入用户名">
<script>
function func1() {
var ky=document.getElementsByClassName("keyword")[0];
if (ky.value=="请输入用户名"){
ky.value="";
}
}
function func2() {
var ky=document.getElementsByClassName("keyword")[0];
if (ky.value.trim().length==0){
ky.value="请输入用户名";
}
}
</script>
</body>
弹框覆盖练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{margin: 0;} #div1{ width: 100%; position: fixed; top: 0; left: 0; height: 2000px; background-color: #b4b4b4; z-index: 1000; } #div2{ width: 100%; z-index:1001; position: fixed; top:0; left: 0; right:0; bottom: 0; background-color: red; opacity: 0.1; } #div3{ height: 200px; width:500px; background-color: whitesmoke; position:absolute; top:50%; left: 50%; margin-top: -100px; margin-left: -250px; z-index:1002; border: 1px floralwhite solid; border-radius: 10%; } .hide{ display: none; } #div3 input{ display: inline-block; position: absolute; right: 25%; bottom: 20%; width: 100px; height: 40px; } </style> </head> <body> <div id="div1"> <input type="button" value="click" onclick="show()"> </div> <div id="div2" class="div hide"></div> <div id="div3" class="div hide"> <input type="button" value="cancel" onclick="cancel()"> </div> <script> function show() { var ele=document.getElementsByClassName("div"); for (var i=0;i<ele.length;i++){ ele[i].classList.remove("hide"); } } function cancel() { var ele=document.getElementsByClassName("div"); for (var i=0;i<ele.length;i++){ ele[i].classList.add("hide"); } } </script> </body> </html>
左右移动
<head> <meta charset="UTF-8"> <title>Title</title> <style> #box1,#choice,#box2{ float: left; margin-left: 20px; } </style> </head> <body> <div id="box1"> <select multiple="multiple" size="10" id="left"> <option>选项一</option> <option>选项二</option> <option>选项三</option> <option>选项四</option> <option>选项五</option> <option>选项六</option> <option>选项七</option> </select> </div> <div id="choice"> <input class="add" type="button" value="---->" onclick="add()"><br> <input class="remove" type="button" value="<----" onclick="remove()"><br> <input class="add-all" type="button" value="====>" onclick="addAll()"><br> <input class="remove-all" type="button" value="<====" onclick="removeAll()"><br> </div> <div id="box2"> <select multiple="multiple" size="10" id="right"> <option>选项八</option> </select> </div> <script> var right=document.getElementById("right"); var left=document.getElementById("left"); function add() { var options=left.children; for (var i=0;i<options.length;i++){//多选时,使多个被选择者全部移入右边 if (options[i].selected==true){ options[i].selected=false;//移动后,使选项不再显示被选择状态 right.appendChild(options[i]); i--;//option移动后,后面的option向前移了,i-- } } } function addAll() { var options=left.children; for (var i=0;i<options.length;i++){ right.appendChild(options[i]); i--; } } function remove() { var re_options=right.children; for (var i=0;i<re_options.length;i++){ if (re_options[i].selected==true){ re_options[i].selected=false; left.appendChild(re_options[i]); i--; } } } function removeAll() { var re_options=right.children; for (var i=0;i<re_options.length;i++){ left.appendChild(re_options[i]); i--; } } </script> </body>
标签:结构 IV 鼠标 ntc bsp ssl pac 石家庄 级联
原文地址:https://www.cnblogs.com/11wayne/p/9161746.html