标签:des style blog http color io os 使用 ar
/* ******* Date:2014-09-28 ******* Author:小dee ******* Blog:http://www.cnblogs.com/dee0912/ */
对上一篇博文模块的改进之处包括:
①把验证码写入SESSION而不是把验证码的文字返回客户端的隐藏域,否则验证码的意义就不复存在啦
( 以下几点在后面的博文里写 )
②验证码在一段时间内没有发出请求的情况下自行更换
②给激活链接设置失效时间
③每个链接只能激活一次,激活失败时给出明确的原因
④在注册成功后返回登录邮件页面( maillogin.php ),在页面中用户可以点击链接跳转到自己注册邮箱的登录页面,可以重新发送激活链接,可以更换收件邮箱
⑤点击重新发送激活连接,不跳转页面,在当前页无刷新弹出通知:已重新发送链接,几秒钟之后通知消失
⑥点击更换收件邮箱,跳转至更新邮箱页面
⑦注册页进行注册后返回首页,其他页面注册后返回注册之前的页面
⑧使用Smarty重写模块
1.把验证码写入SESSION
需要修改的几个文件:
①register.php 生成随机数和加密值
把register.html改为register.php,并开启session;
把register.js中生成随机数的函数写在register.php中,并改用php方法
1 <?php session_start();?> 2 .... 3 <?php 4 5 //生成随机数函数 6 function showval(){ 7 8 $num = ""; 9 for($i=0;$i<4;$i++){ 10 11 $tmp = rand(1,15); 12 if ($tmp > 9) { 13 switch ($tmp) { 14 case(10): 15 $num .= ‘a‘; 16 break; 17 case(11): 18 $num .= ‘b‘; 19 break; 20 case(12): 21 $num .= ‘c‘; 22 break; 23 case(13): 24 $num .= ‘d‘; 25 break; 26 case(14): 27 $num .= ‘e‘; 28 break; 29 case(15): 30 $num .= ‘f‘; 31 break; 32 } 33 } else { 34 $num .= $tmp; 35 } 36 } 37 return $num; 38 } 39 40 //生成随机数 41 $mdnum = md5(showval()); 42 43 //把随机数和经过加密的随机数都存入session 44 $_SESSION[‘num‘] = showval(); 45 $_SESSION[‘mdnum‘] = $mdnum; 46 ?> 47 <!--验证码--> 48 <div class="ipt iptend"> 49 <input type=‘text‘ id=‘yzm‘ name=‘yzm‘ placeholder="验证码" autocomplete="off" /> 50 <img id=‘yzmpic‘ src=‘valcode.php?num=<?php echo $mdnum;?>‘ style="cursor:pointer" title="验证码" alt="验证码"> 51 <a style="cursor:pointer" id=‘changea‘> 52 <img id="refpic" src="templets/images/ref.jpg" alt="刷新验证码"> 53 </a> 54 <span id=‘yzmchk‘></span> 55 </div>
把生成的4位验证码和经过md5加密的验证码都存入session,而客户端验证码图片的src属性的参数则是那个加密过的值,因此在客户端不会出现四位验证码的文字。
②valcode.php 把随机数写入图形
在register.php中,验证码图片的地址是
<img id=‘yzmpic‘ src=‘valcode.php?num=<?php echo $mdnum;?>‘ style="cursor:pointer">
因此在valcode.php中,需要做相应修改,修改之处是把原来的:
//直接传送客户端输入的值 $num = $_GET[‘num‘];
修改为:
1 session_start(); 2 header("content-type:image/png"); 3 4 //session中保存生成的4位随机数和经过ms5加密的随机数 5 if(isset($_SESSION[‘mdnum‘]) && $_SESSION[‘mdnum‘]!=""){ 6 7 $mdnum = $_SESSION[‘mdnum‘]; 8 9 if(isset($_GET[‘num‘]) && $_GET[‘num‘]!=""){ 10 11 //当注册页传递过来的num和session中经过加密的随机数相等时 12 if($_GET[‘num‘] == $mdnum){ 13 14 if(isset($_SESSION[‘num‘]) && $_SESSION[‘num‘]!="") 15 16 //把session中保存的4位随机数赋给$num 17 $num = $_SESSION[‘num‘]; 18 } 19 } 20 }
即客户端图片传递过来的加密的参数同session中保存的加密过的值相同时,就把session中保存的4位验证码写入图形。
valcode.php的完整代码为:

1 <?php 2 3 session_start(); 4 header("content-type:image/png"); 5 6 //session中保存生成的4位随机数和经过ms5加密的随机数 7 if(isset($_SESSION[‘mdnum‘]) && $_SESSION[‘mdnum‘]!=""){ 8 9 $mdnum = $_SESSION[‘mdnum‘]; 10 11 if(isset($_GET[‘num‘]) && $_GET[‘num‘]!=""){ 12 13 //当注册页传递过来的num和session中经过加密的随机数相等时 14 if($_GET[‘num‘] == $mdnum){ 15 16 if(isset($_SESSION[‘num‘]) && $_SESSION[‘num‘]!="") 17 18 //把session中保存的4位随机数赋给$num 19 $num = $_SESSION[‘num‘]; 20 } 21 } 22 } 23 24 $imagewidth = 150; 25 $imageheight = 54; 26 27 //创建图像 28 $numimage = imagecreate($imagewidth, $imageheight); 29 30 //为图像分配颜色 31 imagecolorallocate($numimage, 240,240,240); 32 33 //字体大小 34 $font_size = 33; 35 36 //字体名称 37 $fontname = ‘arial.ttf‘; 38 39 //循环生成图片文字 40 for($i = 0;$i<strlen($num);$i++){ 41 42 //获取文字左上角x坐标 43 $x = mt_rand(20,20) + $imagewidth*$i/5; 44 45 //获取文字左上角y坐标 46 $y = mt_rand(40, $imageheight); 47 48 //为文字分配颜色 49 $color = imagecolorallocate($numimage, mt_rand(0,150), mt_rand(0,150), mt_rand(0,150)); 50 51 //写入文字 52 imagettftext($numimage,$font_size,0,$x,$y,$color,$fontname,$num[$i]); 53 } 54 55 //生成干扰码 56 for($i = 0;$i<2200;$i++){ 57 $randcolor = imagecolorallocate($numimage, rand(200,255), rand(200,255), rand(200,255)); 58 imagesetpixel($numimage, rand()%180, rand()%90, $randcolor); 59 } 60 61 //输出图片 62 imagepng($numimage); 63 imagedestroy($numimage); 64 65 ?>
③register.js进行验证
验证部分改为使用Ajax进行验证,把输入的4位验证码传递给chkyzm.php文件,和session中保存的4位验证码进行对比。
刷新图片时,重新生成4位验证码,并和加密验证码一起写入session。重新生成验证码的代码写在了refresh.php中,并在register.js中使用ajax来请求重新生产的4位验证码和加密验证码,并通过jQuery把加密验证码的值作为图片的src属性的参数,经过参数和session比对后valcode.php会重新生成4位验证码的图片
register.js验证码部分的代码为:
1 /********验证码**********/ 2 3 //验证码按钮 4 $("#refpic").hover(function(){ 5 6 $(this).attr("src","templets/images/refhover.jpg"); 7 },function(){ 8 9 $(this).attr("src","templets/images/ref.jpg"); 10 }).mousedown(function(){ 11 12 $(this).attr("src","templets/images/refclick.jpg"); 13 }).mouseup(function(){ 14 15 $(this).attr("src","templets/images/ref.jpg"); 16 }); 17 18 19 //刷新验证码 20 function postyzm(){ 21 22 $.post("./../refresh.php",function(data,textStatus){ 23 24 $(‘#yzmpic‘).attr("src","valcode.php?num="+data); 25 }) 26 } 27 28 $(‘#yzmpic‘).click(function(){ 29 30 postyzm(); 31 }); 32 33 $(‘#changea‘).click(function(){ 34 35 postyzm(); 36 }); 37 38 //验证码检验 39 function yzmchk(){ 40 41 $.post("./../chkyzm.php",{ 42 43 //要传递的数据 44 yzm : $("#yzm").val() 45 },function(data,textStatus){ 46 47 if(data == 0){ 48 49 success($("#yzmchk"),""); 50 yzmval = true; 51 }else if(data == 1){ 52 53 var noticeMsg = ‘验证码不能为空‘; 54 notice($("#yzmchk"),noticeMsg); 55 }else{ 56 57 var errorMsg = ‘请输入正确的验证码‘; 58 error($("#yzmchk"),errorMsg); 59 } 60 }); 61 62 } 63 64 //验证码的blur事件 65 $("#yzm").focus(function(){ 66 67 var noticeMsg = ‘不区分大小写‘; 68 notice($("#yzmchk"),noticeMsg); 69 }).click(function(){ 70 71 var noticeMsg = ‘不区分大小写‘; 72 notice($("yzmdchk"),noticeMsg); 73 }).keydown(function(){ 74 75 //提交 76 if(event.keyCode == 13){ 77 78 //先检验后提交 79 yzmchk(); 80 formsub(); 81 } 82 }).blur(function(){ 83 84 yzmchk(); 85 });
chkyzm.php
1 <?php 2 session_start(); 3 header("charset=utf-8"); 4 5 if(isset($_POST[‘yzm‘]) && $_POST[‘yzm‘]!=""){ 6 7 $yzm = $_POST[‘yzm‘]; 8 9 if(isset($_SESSION[‘num‘]) && $_SESSION[‘num‘]!=""){ 10 11 //当输入的验证码和session里保存的num一致时 12 if(strtolower($yzm) == $_SESSION[‘num‘]){ 13 14 //输入正确 15 $state = 0; 16 }else{ 17 18 //输入错误 19 $state = 2; 20 } 21 } 22 }else{ 23 24 //没有输入 25 $state = 1; 26 } 27 echo $state; 28 ?>
refresh.php
<?php session_start(); //生成验证码 function showval(){ $num = ""; for($i=0;$i<4;$i++){ $tmp = rand(1,15); if ($tmp > 9) { switch ($tmp) { case(10): $num .= ‘a‘; break; case(11): $num .= ‘b‘; break; case(12): $num .= ‘c‘; break; case(13): $num .= ‘d‘; break; case(14): $num .= ‘e‘; break; case(15): $num .= ‘f‘; break; } } else { $num .= $tmp; } } return $num; } $_SESSION[‘num‘] = showval(); $_SESSION[‘mdnum‘] = md5(showval()); echo $_SESSION[‘mdnum‘];
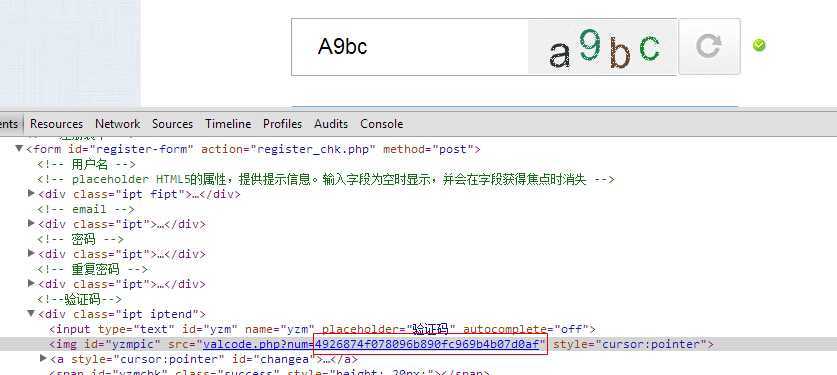
显示的效果如图:

总结:
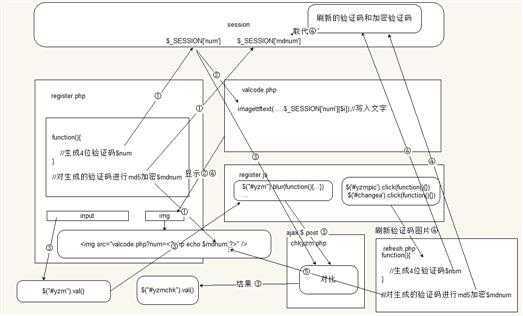
5个步骤:把4位验证码写入session再生成图片,客户端图片的参数使用加密的验证码,把输入的字符同SESSION中的4位验证码进行比对,刷新图片重新生成4位验证码并存入session,把重新生产的加密验证码作为图片的src参数
用图可表示为:

(未完待续)
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/dee0912/p/3996276.html