标签:sock 业务 融云 封装 resource var 第三方 group 后端
距离上一篇博客竟然已经10多天了。。。工作上的事,个人原因,种种吧。不多说废话,本文将会重点介绍layim的入口配置。
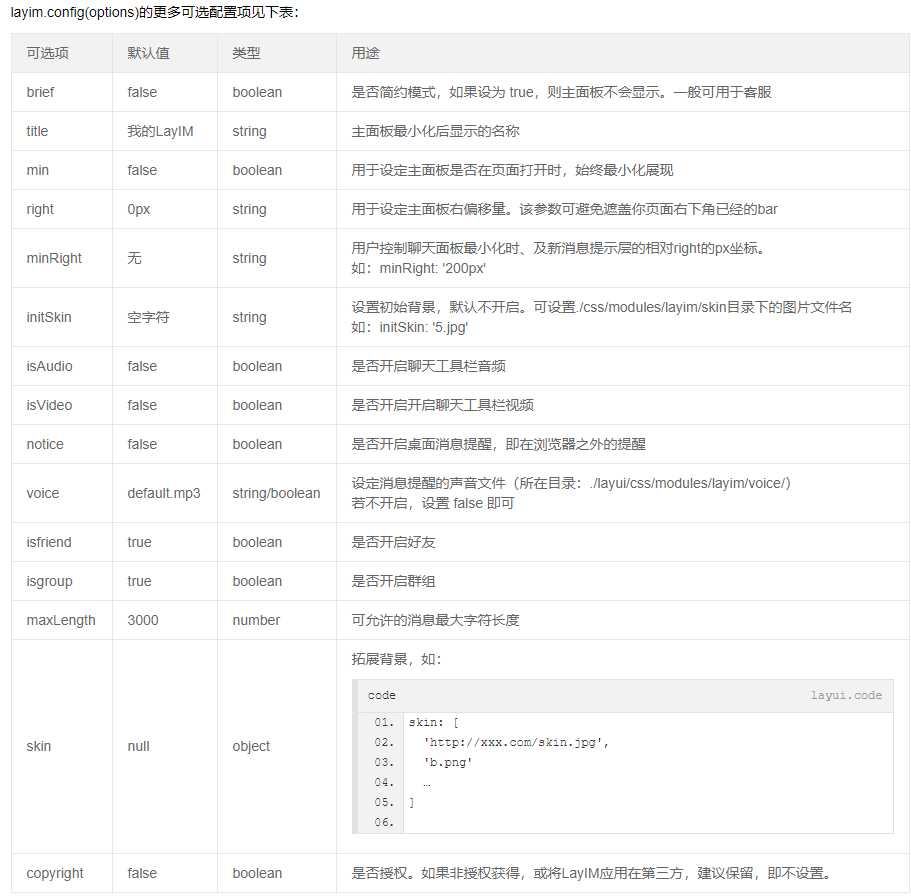
其实在开发者文档里面已经描述的很清楚了。除了几个重要的接口配置,剩下的就是其他可选配置项了。

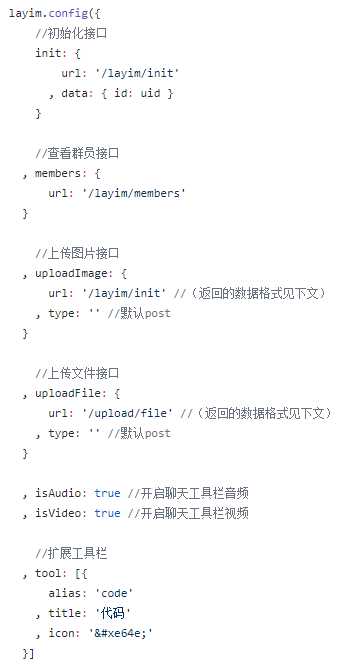
在普通的对接当中,这些配置都是直接写到页面中的,例如官网给出的例子:

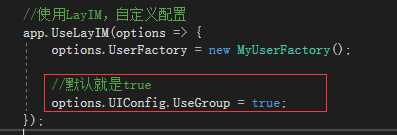
由于在 LayIM.AspNetCore 项目中,为了实现前端的最简单对接。所以我将配置项目做到后台中了。为什么这么做呢?我的初衷就是后端可通过读取配置文件或者硬编码的形式更改LayIM配置,这样,前端如果多个页面引用了LayIM,那么就不用大费周折的去更改配置了。
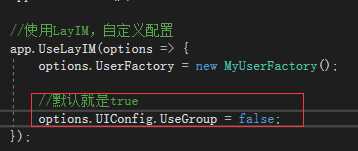
就拿上图中的 isgroup 做示例吧。 isgroup:true 开启群组 false 关闭群组 那么在后台就可以这么配置。

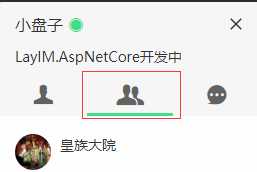
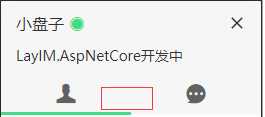
带群组的效果如下:

我们在改一下配置:

效果如下,可以看到群组图标就消失了

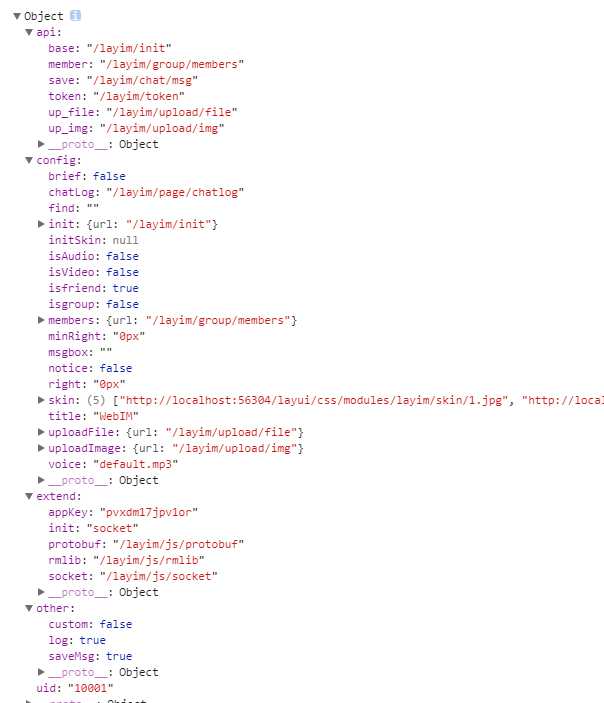
原理其实很简单,无非就是将前端的配置改为后端配置,然后通过一个接口读取配置数据,然后封装成layim可用的配置数据供layim调用即可。所以,这个项目的入口就是 /layim/config 。通过前面几篇博客有关路由的介绍,这里不在赘述获取配置接口是如何实现的。我们这里分析一下配置接口返回的数据:

嵌入文件在之前的博客中也有介绍过,在此不在过多的介绍。在项目的Resources文件夹中有两个最重要的js。 init.js 和socket.js
init.js 通过调用 /layim/config 接口,然后通过调用 socket.start 方法进行初始化
layui.use(‘jquery‘, function () { var $ = layui.jquery; $(function () { var callback = function (conf) { layui.extend(conf.extend); layui.use(conf.extend.init, function (socket) { socket.start(conf); }); } var config = layui.data(‘layim_global‘)[‘config‘]; if (config) { callback(config); } $.get(‘/layim/config‘, function (conf) { layui.data(‘layim_global‘, { key: ‘config‘, value: conf }); if (!config) { callback(conf); } }); }); });
socket.js 是核心业务代码部分了,包含对 config 的解析,封装【layim】的调用,封装【融云通信】的调用。当然这个js目前还是耦合度比较高的,后期在用Asp.Net.Core.SignalR实现的时候会将js业务也进行接口化,以用来支持多种 通信Server端。用更通俗的语言方式就是,定义一套发送消息,接收消息的接口,各种websocket服务实现该接口即可。无论是第三方类似融云还是说自己写Websocket服务,能达到随时切换效果。
本篇介绍了LayIM的相关配置信息,以及配置迁移到后台的做法。另外项目对LayIM做了高度封装,但又不失灵活性。当然目的也是在此。不过由于技术问题,项目中还是有很多坑的。没关系,慢慢来吧。
博客预告:LayIM.AspNetCore Middleware 开发日记(七)不想用融云?试试Asp.Net.Core.SignalR吧
项目地址:https://github.com/fanpan26/LayIM.AspNetCore 欢迎小伙伴们star 围观 提意见。
LayIM.AspNetCore Middleware 开发日记(六)嵌入资源的使用,layim.config的封装
标签:sock 业务 融云 封装 resource var 第三方 group 后端
原文地址:https://www.cnblogs.com/panzi/p/9176938.html