标签:UNC 参考 查询 == 保存 manifest cli eth 代码
今天做一个东西
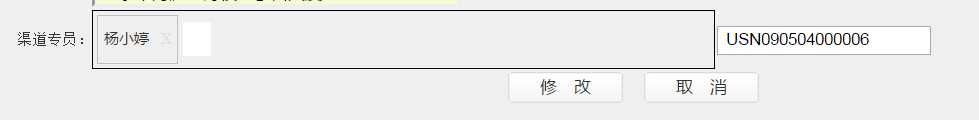
效果如下:

后台已经保存了006这个SN码,现在需要查到了这个人(杨小婷),然后作为默认值,展示到 manifest 里面
<script> $(document).ready( function () { var sns = $("#<%=TXTAuditorUserSN.ClientID%>").val(); var url = ‘/api/methodname?radom=‘ + Math.random() + ‘&sns=‘ + sns; $.get(url, function (data) { if (data.status == 1) { var first = data.data[0]; //添加到渠道专员里 $(‘#approvers‘).manifest(‘add‘, first); } else { alert(data.msg); } }) } ) </script>
直接调用 add 方法,将这个对象添加进去就好了。
接口结构如下
{
"status":1,
"msg":"",
"data":[
{
"id":634,
"code":"USN090504000006",
"name":"杨小婷"
}
]
}
参考代码
$(‘#recipients‘).manifest(‘add‘, { name: ‘Lindsay Weir‘, email: ‘lweir65@gmail.com‘ });
Parameters:
参考文档
https://github.com/jstayton/jquery-manifest/blob/master/README.md
that all
【jquery基础】 jquery.manifest用法:通过后台查询and添加到默认项
标签:UNC 参考 查询 == 保存 manifest cli eth 代码
原文地址:https://www.cnblogs.com/jhli/p/9176670.html