标签:meta onload 技术 就是 赋值 fine 引用 运行 second
web包括:html css javascript(交互)
html css 形式语言
javascript 逻辑语言
客户端的脚本语言
javascript 基础语法
javascript Dom操作
JavaScript基础
写法分类
1.内联
写在标签里面,以事件的属性表现,属性名就是事件属性名
例子:
<button onClick="alert(‘点我干嘛‘)"> 按钮
</button>
2.内嵌(重点在内容),
写在html文件里面,以标签的形式表现,标签名为script
script标签里面的代码会自己执行,从上到下
格式:
<script type="text/javascript" >具体js代码</script>
例如:
<script>
alert("发什么什么了");
</script>
3.外部引用(没有内容只有属性),
写在html文件里面,以标签的形式表现,标签名为script
格式:
<script type="text/javascript" src="js文件"></script>
javascript 基础语法
1.注释
// 单行注释
或/* */ 多行注释
关键字
在代码里也有特殊含义的,如:
var,do,new,if等
标识符
所谓标识符,就是指变量、函数、属性的名字,或者函数的参数。标识符可以是下列格式规则组合起来的一或多个字符:
1.第一字符必须是一个字母、下划线(_)或一个美元符号($)。
2.其他字符可以是字母、下划线、美元符号或数字。
3.不能把关键字、保留字、true、false和null作为标识符。
变量
定义 赋值,使用
先定义再赋值
通用类型var,可以随便存储其它类型的值,可以直接使用,不用定义,但习惯上定义。
定义变量:var a;所有变量定义都用var定义,var是通用的可变类型。
例如:
var name = ‘张三‘;//定义并赋值 var nn; nn = ‘lisi‘; nn = ‘张三lisi‘;
alert(nn);
区分大小写
2.数据类型 数据类型非常重要
强类型语言 定义的时候必须指名数据类型是什么
弱类型语言 定义的时候不用指明数据类型 全部自动转换
字符类型
例如:var name="qwer";
数字类型
例如:name=123;
boolean布尔类型
null类型:空对象类型
undefined未定义类型
3. 运算符
算数运算符
+ - * / %取余 ++自增 --自减
+运算符
字符串拼接
用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串连接起来,请使用+运算符
实例:
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
txt1="What a very";
txt2="nice day";
txt3=txt1+txt2;
document.getElementById("demo").innerHTML=txt3;
}
</script>
</body>
</html>
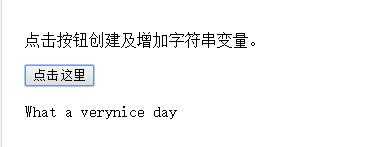
结果为:

要想在两个字符串之间增加空格,需要把空格插入一个字符串之中:
代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
txt1="What a very ";
txt2="nice day";
txt3=txt1+txt2;
document.getElementById("demo").innerHTML=txt3;
}
</script>
</body>
</html>
或者把空格插入表达式中:
代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
txt1="What a very";
txt2="nice day";
txt3=txt1+" "+txt2;
document.getElementById("demo").innerHTML=txt3;
}
</script>
</body>
</html>
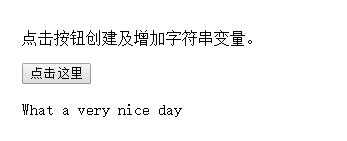
结果为:

对字符串和数字进行加法运算
两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串,如下实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x=5+5;
var y="5"+5;
var z="Hello"+5;
var demoP=document.getElementById("demo");
demoP.innerHTML=x + "<br>" + y + "<br>" + z;
}
</script>
</body>
</html>
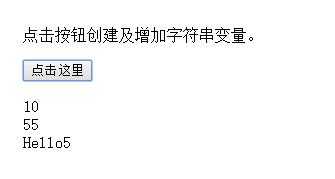
结果为:

“1”+1+1 =>"111"
在字符串里面加内容:
例子:
在“lisi” “wangwu”里面加“zs”
var name = "zs"; "lisi"+name+"wangwu"
在
‘<div id=" "></div>‘
“ ”里面放
var id="zs"; 的字符串
结果应为:
var id="zs"; ‘<div id="‘+id+‘‘"></div>‘
在
”<div id=‘’></div>”
的单引号里面加
var id="zs";
结果:
var id="zs";
”<div id=‘“+id+”’></div>”
利用方法,结合+运算,进行字符串拼接
例子;
var name ="张三";
var str="<div onClick=‘show(\""+name+"\")‘></div>";
console.log(str);
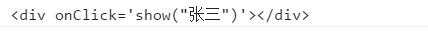
结果:

赋值运算符
= += -= *= /=
例如;a +=2; =>a=a+2;
条件运算符
< > <= >= != ==判断值相等 ===判断值和数据类型相等
逻辑运算符 && 并且,两者都为真才输出真
|| 或者,,两者至少一个为真,就为真
! 取反,真的反义
三目运算符? true:false
非零的数字为1,真true
零为假false
和if判断语句差不多,算是简写的if语句
4.控制语句
条件 判断
If
格式:
If(表达式){
代码
}else if(表达式){
代码
}
if循环例子:
输入一个数判断是在0到100之间:
js代码:
var number = prompt("输入一个数");
if(number>=0&&number<=100){
alert("是0~100之间的数");
}else{
alert("不是0~100之间的数");
}
效果为:


例子2:
输入分数判断是否及格,如果超过80分则输出 “你学的不错,值得表扬!”,如果在50—60分之间则输出“就差一点点,再加把劲”,如果小于50则输出“使劲努力,不要偷懒!”
js代码:
var fenshu=prompt("输入你的分数");
if(fenshu>80){
alert("你学的不错,值得表扬!");
}else
if(fenshu>=50&&fenshu<=60){
alert("就差一点点,再加把劲");
}else
if(fenshu<50){
alert("使劲努力,不要偷懒!");
}else{
alert("错误");
}
效果为;


例子3:
输入性别,身高体重,判断体重是否为标准体重:
js代码:
// JavaScript Document
//输入性别
var sex = ‘‘;
window.onload = function(){
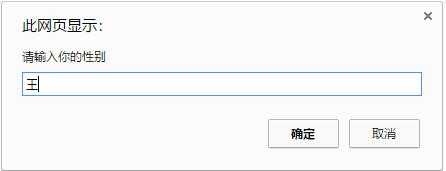
sex=prompt("请输入你的性别");
panDuan();//调用判断方法
}
//对输入男或者女或者其他字符的判断
function panDuan(){
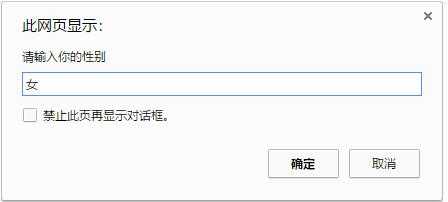
if(sex=="男"||sex=="女"){
sgTz();//如果是男或者女,调用身高体重方法继续输入身高体重
}else{
alert("错误");//输入内容不对则返回错误
xingbie();//调用性别方法,判断输入性别
}
}
//性别
function xingbie(){
sex=prompt("请输入你的性别");//重新输入性别
panDuan();//调用判断,判断是否输入的内容正确
}
//身高体重
function sgTz(){
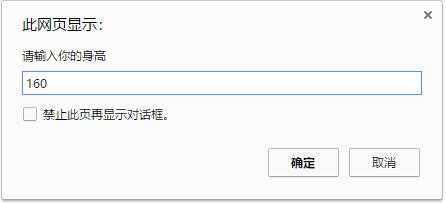
var shengao=prompt("请输入你的身高");
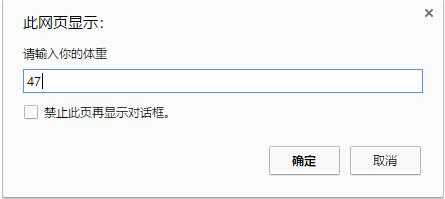
var tizhong=prompt("请输入你的体重");
//判断体重
if("男"==sex&&tizhong-shengao+100<=3&&tizhong-shengao+100>= -3){
alert("你的体重为标准体重");
}else
if("女"==sex&&tizhong-shengao+110<=3&&tizhong-shengao+110>= -3){
alert("你的体重为标准体重");
}else{
alert("你的体重不是标准体重");
}
}
结果显示:






switch
switch(){
case“”:
break;
default:
break;
}
循环:
for循环
for(var i =0;i<10;i++){
}
while循环:
while(){
}
do while循环:
do{
}while();
5.数组
6.方法
function show(name){
alert(name);
}
show("张三"); /*方法的调用 */
弹窗:
alert("发生什么");//告警框
confirm("确定删除吗");//选择框,有返回值
prompt("输入内容")有返回值用户输入什么
例子:
利用弹窗制作简易计算,让用户输入两个数和一个运算符(加减乘除),输出结果
js代码:
var firstname = parseInt(prompt(‘请输入第一个数‘));
var secondname =parseInt( prompt(‘请输入第二个数‘));
var fuhao = prompt(‘请输入运算符‘);
var jieguo;
if(fuhao =="+"){
jieguo = firstname + secondname ;
alert(jieguo);
}
if(fuhao =="-"){
jieguo = firstname - secondname ;
alert(jieguo);
}
if(fuhao =="*"){
jieguo = firstname * secondname ;
alert(jieguo);
}
if(fuhao =="/"){
jieguo = firstname / secondname ;
alert(jieguo);
}
结果例如:




判断输入三位数是否是水仙花数
js代码:
var a=parseInt( prompt("请输入三位数"));
var x=parseInt(a/100);
var y=parseInt((a/10)%10);
var z=parseInt(a%10);
var m="";
m=parseInt(x*x*x + y*y*y + z*z*z);
if( a==m){
alert("是水仙花数");
}else{
alert("不是水仙花数");
}
运行结果:




标签:meta onload 技术 就是 赋值 fine 引用 运行 second
原文地址:https://www.cnblogs.com/lzw123-/p/9174648.html