标签:des style blog http color io os 使用 ar
原文:CSS 实现加载动画之五-光盘旋转今天做的这个动画叫光盘旋转,名字自己取的。动画的效果估计很多人都很熟悉,就是微信朋友圈里的加载动画。做过前面几个动画,发现其实都一个原理,就是如何将动画的元素如何分离出来。这个动画的实现也很简单,关键点在于如何将元素拼凑成风车形状。然后定义动画的关键帧为rotate 360度,应用于整个元素上,就可以使整个元素旋转起来。案例在请在chrome中查看。
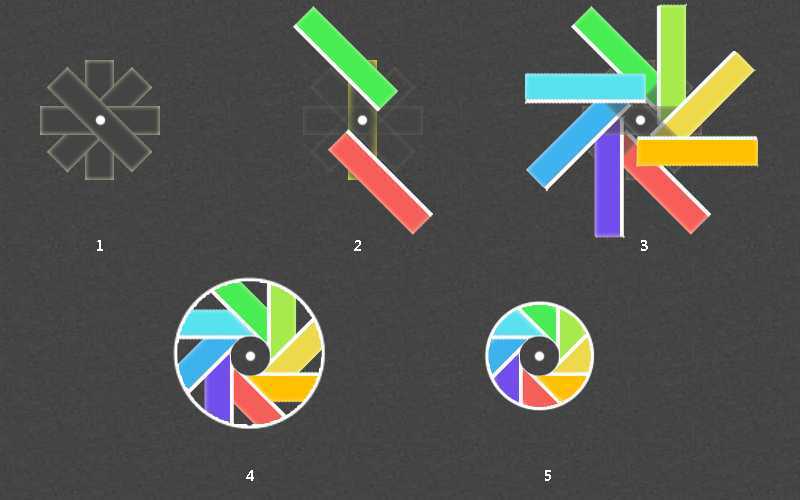
1. 先看截图

2. 代码实现思路

2.1 首先还是定义四个元素,元素的中心为这四个元素组成的圆的圆心。这样定义的目的可以保证元素拼凑成一个正圆。
2.2 在单个元素的头尾各定义一个子元素,子元素旋转一定的角度,使其平行排列,中间刚好留一个正圆的位置。这里用了rotate和translate属性,没有用skew属性,是因为skew方法会使元素拉伸后变小。
2.3 将每个元素的子元素都定义不同的背景色,定义完成后,会形成8个不同的颜色排列,此时元素的形状已经产生了。需要注意的是,最后一个元素需要裁剪下,因为有可能会覆盖第一个元素。案例中第4,8个子元素是分开写的。
2.4 此时在圆心位置定义一个圆,圆的大小刚好覆盖中间的空隙位置。外层容器也设为一个圆,大小为能全部显示所有的背景颜色,多余的部分截断隐藏。
2.5 定义动画,并在外层容器上应用这个动画。这个动画的方式比较简单,就是旋转,直接使用rotate即可。
3. 源代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8;"> 5 <title>CSS3实现加载的动画效果5</title> 6 <meta name="author" content="rainna" /> 7 <meta name="keywords" content="rainna‘s css lib" /> 8 <meta name="description" content="CSS3" /> 9 <style> 10 *{margin:0;padding:0;} 11 body{background:#464646;} 12 13 .m-load{width:490px;height:330px;margin:100px auto;background:url(‘load.png‘) center center no-repeat;} 14 15 /** 加载动画的静态样式 **/ 16 .m-load2{position:relative;width:52px;height:52px;margin:0 auto;border-radius:52px;border:2px solid #fff;overflow:hidden;} 17 .m-load2 .item{position:absolute;left:50%;top:0;width:20px;height:100%;margin-left:-10px;} 18 .m-load2 .item:nth-child(2){-webkit-transform:rotate(45deg);} 19 .m-load2 .item:nth-child(3){-webkit-transform:rotate(90deg);} 20 .m-load2 .item:nth-child(4){-webkit-transform:rotate(135deg);clip:rect(-26px,18px,26px,-18px);} 21 .m-load2 .item:nth-child(5){-webkit-transform:rotate(135deg);clip:rect(26px,37px,78px,2px);} 22 .m-load2 .item:before,.m-load2 .item:after{content:‘‘;position:absolute;left:0;width:18px;height:100%;} 23 .m-load2 .item:before{bottom:52%;border-left:2px solid #fff;-webkit-transform-origin:left bottom;-webkit-transform:translate(100%,0) rotate(-45deg);} 24 .m-load2 .item:after{top:52%;border-right:2px solid #fff;-webkit-transform-origin:right top;-webkit-transform:translate(-100%,0) rotate(-45deg);} 25 .m-load2 .item:nth-child(1):before{background:#48ec53;} 26 .m-load2 .item:nth-child(1):after{background:#f75e5a;} 27 .m-load2 .item:nth-child(2):before{background:#a6ea4b;} 28 .m-load2 .item:nth-child(2):after{background:#724dee;} 29 .m-load2 .item:nth-child(3):before{background:#e8d84b;} 30 .m-load2 .item:nth-child(3):after{background:#44abec;} 31 .m-load2 .item:nth-child(4):before{background:#fdc103;} 32 .m-load2 .item:nth-child(5):after{background:#51ddeb;} 33 34 .m-load2 .point{position:absolute;left:50%;top:50%;width:18px;height:18px;margin:-9px 0 0 -9px;border-radius:18px;background:#464646;} 35 36 /** 加载动画 **/ 37 @-webkit-keyframes load{ 38 100%{-webkit-transform:rotate(360deg);} 39 } 40 .m-load2{-webkit-animation:load 1.8s linear infinite;} 41 </style> 42 </head> 43 44 <body> 45 <div class="m-load"></div> 46 47 <div class="m-load2"> 48 <div class="item"></div> 49 <div class="item"></div> 50 <div class="item"></div> 51 <div class="item"></div> 52 <div class="item"></div> 53 <div class="point"></div> 54 </div> 55 </body> 56 </html>
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/lonelyxmas/p/3999191.html