标签:mode 箭头 内存 TE roo har use rnn 方法
一 、数据绑定
1. 数据绑定: 数据从一个地方A转移(传递)到另一个地方B, 而且这个操作由框架来完成
2. 双向数据绑定: 数据可以从View(视图层)流向Model(模型,也就是数据), 也可以从Model流向View
视图(View): 也就是我们的页面(主要是Andular指令和表达式)
模型(Model) : 作用域对象(当前为$rootScope), 它可以包含一些属性或方法
当改变View中的数据, Model对象的对应属性也会随之改变: ng-model指令 数据从View==>Model
当Model域对象的属性发生改变时, 页面对应数据随之更新: {{}}表达式 数据从Model==>View
ng-model是双向数据绑定, 而{{}}是单向数据绑定,表达式只能向内存索取数据,它不能改变数据,因此不存在数据从页面流向内存一说
3.ng-init 用来初始化当前作用域变量。(单向数据绑定,从页面到angular内存 ,ng-init是定义在body标签中的)
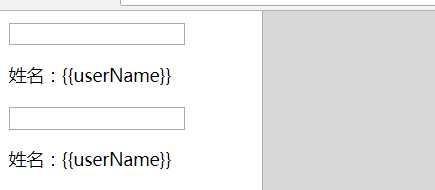
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>02_(双向)数据绑定</title> 6 </head> 7 <body ng-app="" ng-init="userName=‘tom‘"> 8 9 <input type="text" ng-model="userName" /> 10 <p>姓名:{{userName}}</p> 11 <input type="text" ng-model="userName"/> 12 <p>姓名:{{userName}}</p> 13 14 <script type="text/javascript" src="../../js/angular-1.2.29/angular.js"></script> 15 </body> 16 </html>
以上代码,定义了2个输入框和两个p标签用来显示内容。先把body 标签中的 ng-app=" " 和 ng-init="userName=‘tom‘" 给去掉,打开页面,发现姓名后面直接显示表达式了, 表达式原样输出说明 js 语法是有问题的,而angularjs也引入了,出现这个问题就是因为,这段语句不在angular的管理区域内、。
 此时,点击打开 ng-inspector 这个插件,什么内容也没有
此时,点击打开 ng-inspector 这个插件,什么内容也没有
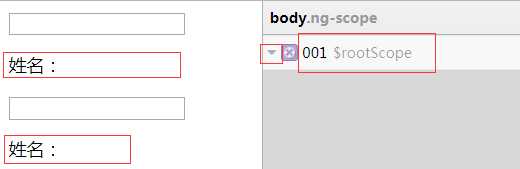
把ng-app=" " 加上,再打开页面,并打开ng-inspector 插件,发现姓名后面不再原样显示表达式了,同时,插件里面多了一个 $rootScope 根作用域对象 。ng-app=" " 这个指令默认会在它的管辖区域内创建一个作用域对象!! 注意,此时点击这个作用域对象前面的箭头,使之变为向下(就是展开里面的内容),发现什么也没有。

代码修改如下:给第一个input标签加上 ng-model="userName" , 表达式里面写上userName,
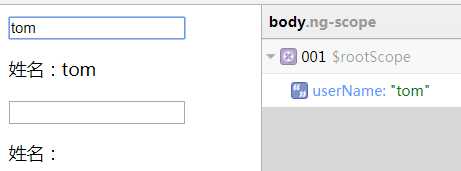
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>02_(双向)数据绑定</title> 6 </head> 7 <body ng-app=""> 8 9 <input type="text" ng-model="userName" /> 10 <p>姓名:{{userName}}</p> 11 <input type="text" /> 12 <p>姓名:{{}}</p> 13 14 <script type="text/javascript" src="../../js/angular-1.2.29/angular.js"></script> 15 </body> 16 </html>
执行结果如下:此时,第一个input标签和 第一个p标签里面都显示了名字,而ng-inspector 插件中也多了一个userName 属性,其值为tom 这个内存中的 usernName属性 就是 ng-model="userName" 指定的,这个属性的值就是input标签的输入内容,而页面中p标签显示的值是哪里来的呢? 其实也跟 ng-model 有关系,{{}}里面写的就是userName, 其含义就是向作用域内 angular的内存中 userName这个属性要值来显示。

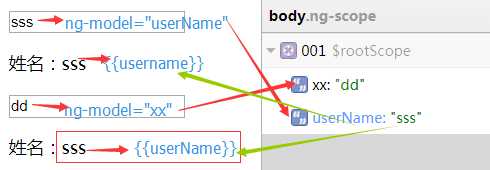
如果第二个input 标签中 是 ng-model="xx" ,即下面这样,
1 <input type="text" ng-model="userName" /> 2 <p>姓名:{{userName}}</p> 3 <input type="text" ng-model="xx"/> 4 <p>姓名:{{userName}}</p>
打开页面后在两个输入框分别输入内容,可以看到 第二个input 标签输入内容后, 在插件里面可以看到多了一个 名字是xx的属性,而第二个p 标签显示的值还是 内存中userName 属性的值 。也就说明,ng-model中定义的变量名,会被加到angular的内存中, 表达式中写的遍变量名, angular会去 内存中找 有没有 这个表达式里面写的属性,如果有,把这个属性的值给拿过来显示在页面上,如果没有,不显示。通过ng-model, 数据可以从页面流向 angular内存,也可以从angular内存流向页面。因此ng-model是双向数据绑定, 而{{}}是单向数据绑定,它仅仅是用来显示数据,数据来源于angular 内存

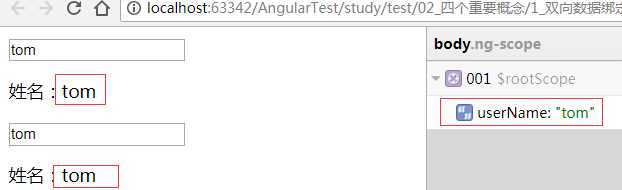
最后, 在body中加上 ng-init = " userName=‘tom‘" 打开后,2个输入框和两个显示区都显示tom ,同时,插件中angular的内存中有一个userName属性,其值为tom ,
说明,页面上输入框中显示的数据是来源于内存中的,只有body里面对userName进行了初始化操作;

现在对第一个输入框的值进行修改,发现其他三个显示值也改变了,angular的内存中的属性值也发生了改变。

Angular JS - 3 - Angular JS 双向数据绑定
标签:mode 箭头 内存 TE roo har use rnn 方法
原文地址:https://www.cnblogs.com/enjoyjava/p/9180681.html