标签:targe image 拒绝 link 图标 区域 html5 start ext
html5代码案例分析
html5代码中有一个id,id="tuo",还有一个ondragstart="drag(event)"属性,那么这个是表示的什么意思呢,它后面有一个函数drag(event),这个意思就是表示我们开始拖动的时候调用这个函数,我们可以看到这里dragstart,它就是表示我们开始拖放的操作。一旦我们开始拖放,那么在html5中我们就调用drag(event)这个函数,那么这个函数在哪里,在上面我们自己编写的drag(ev)。
function drag(ev)
{
// 使用
// 方法将要拖放的数据存入dataTransfer对象
// ev.effeAllowed = ‘all‘;
ev.dataTransfer.setData("Text",ev.target.id);
}
它调用什么呢,一旦开始拖放我们就调用这个,要拖放的数据使用setData方法存入我们dataTransfer这个对象里面去。需要注意的是,我们这个setData呢,它的这个储存是带这样的形式来储存setData(数据类型,携带的数据),那前面呢是我们的数据类型,后面是我们的携带的数据。那这里携带的数据的活就是我们这里我们刚刚拖动的图片元素。我们把这个图片元素呢存到dataTransfer这个对象里面去。
当我们已经拖动了拖动到这里之后,我们可以把这个img拖到这个。
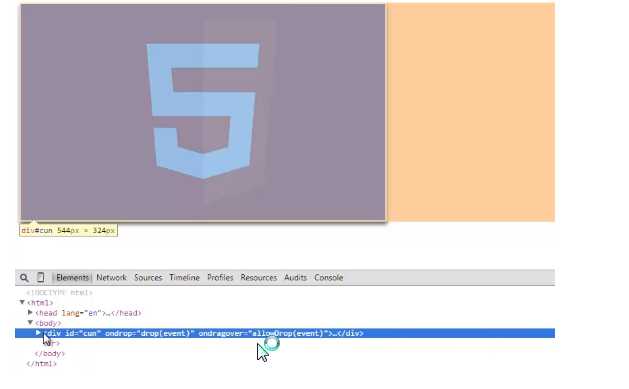
<div id="cun" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
这上面去。上面这个区域使我们存放,被拖进来的图片。那么它又那些属性。首先我们给它一个id呢,id="cun",然后ondrop="drop(event)"那么它同样有一个函数,那么这个函数在什么时候被触发呢,其它元素被拖放到了本元素中,那么我们这个白色的区域它的一个存,这样一个存的区域,当我们的图标被拖入到存的区域之后呢,我们就调用drop(event)这个函数。
那么这个函数,它里面是什么呢。
function drop(ev)
{
//不执行默认处理(拒绝被拖放)
ev.preventDefault();
//使用getData()获取到数据,然后赋值给data
var data=ev.dataTransfer.getData("Text");
//使用appendChild方法把拖动的节点放到元素节点中成为它的子节点
ev.target.appendChild(document.getElementById(data));
}
首先调用ev.preventDefault();它过来之后呢,第一步是//不执行默认处理(拒绝被拖放),然后呢就使用我们这个getData()方法呢获取到我们dataTransfer的数据,然后呢将它赋值给data,然后呢我们使用appendChild方法我们拖动的节点呢,放到我们元素中呢做为它的子节点,那么什么是拖放到节点中的元素呢成为它的子节点。那么我们现在可以看到,我们这个img它和我们div在没有拖动之前呢是同级的。
将我们下面拖动的属性呢,写入到上面的存的div里面去成为存的子节点。

这就是我们拖放的一个步骤。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function allowDrop(ev)
{
//不执行默认处理(拒绝被拖放)
ev.preventDefault();
ev.dataTransfer.dropEffect = ‘link‘
}
function drag(ev)
{
// 使用setData(数据类型,携带的数据)
// 方法将要拖放的数据存入dataTransfer对象
// ev.clearData();
ev.effeAllowed = ‘all‘;
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
//不执行默认处理(拒绝被拖放)
ev.preventDefault();
//使用getData()获取到数据,然后赋值给data
var data=ev.dataTransfer.getData("Text");
//使用appendChild方法把拖动的节点放到元素节点中成为它的子节点
ev.target.appendChild(document.getElementById(data));
}
</script>
<style>
#tuo{
background: #e54d26;
width: 540px;
height: 320px;
}
#cun{
width: 540px;
height: 320px;
border: 2px solid #D2D2D2;
box-shadow: 1px 4px 8px #646464;
}
</style>
</head>
<body>
<div id="cun" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<br/>
<img src="html5.png" id="tuo" draggable="true" ondragstart="drag(event)" width="500" height="280" / >
</body>
</html>
标签:targe image 拒绝 link 图标 区域 html5 start ext
原文地址:https://www.cnblogs.com/bdqnit/p/9180801.html