标签:参考 换行 block first unit word css pre 插件
Github样式显示参考:点我
之前说过用word写文章,这次说说Markdown写文章(推荐)
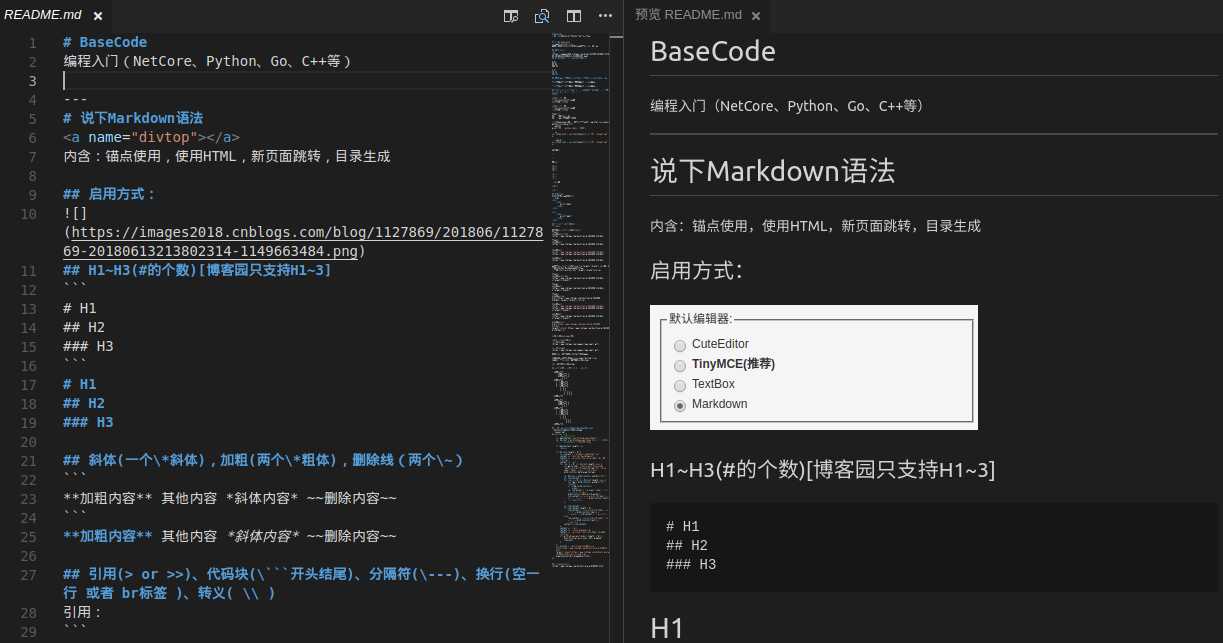
逆天推荐使用VSCode编写

装这个插件写作更方便:


# H1
## H2
### H3**加粗内容** 其他内容 *斜体内容* ~~删除内容~~加粗内容 其他内容 斜体内容 删除内容
引用:
>引用 | 块注释
>从前有座山,山里有座庙
>>里面再来个引用引用 | 块注释
从前有座山,山里有座庙里面再来个引用
代码块:
以```(反引号)开头
以```(~下面的符合)结尾
如果要语法高亮就在```后面加小写语言名,eg:html,css,javascript,python,cs(csharp)等等
print("以 ```python开头,```结尾")var infos_list = new List<object>() { "C#", "JavaScript" };var infos_list = new List<object>() { "C#", "JavaScript" };分隔符:
---换行:
<br/>
<br/>
<br/>
转义字符
\<br/><br/>
直接写HTML就可以解析:
<div>
<code>
print("mmd")
</code>
</div> print("mmd") 超链接:
页面内打开:[超链接文字](url)
写法1:
汇总系列:[链接](https://www.cnblogs.com/dunitian/p/4822808.html#ai)
写法2:
汇总系列:<https://www.cnblogs.com/dunitian/p/4822808.html#ai>汇总系列:https://www.cnblogs.com/dunitian/p/4822808.html#ai
汇总系列:https://www.cnblogs.com/dunitian/p/4822808.html#ai
新页面打开:[超链接文字](url){:target="_blank"} (有些编辑器不支持,Python Markdown可以使用)
不支持就用:<a href="xxx" target="_blank">xxx</a>
写法1:
汇总系列:[链接](https://www.cnblogs.com/dunitian/p/4822808.html#ai){:target="_blank"}
写法2:
汇总系列:<https://www.cnblogs.com/dunitian/p/4822808.html#ai>{:target="_blank"}
写法3:
汇总系列:<a href="https://www.cnblogs.com/dunitian/p/4822808.html#ai" target="_blank">链接</a>汇总系列:https://www.cnblogs.com/dunitian/p/4822808.html#ai{:target="_blank"}
汇总系列:https://www.cnblogs.com/dunitian/p/4822808.html#ai{:target="_blank"}
汇总系列:https://www.cnblogs.com/dunitian/p/4822808.html#ai
图片:(感叹号别忘记了)


锚点:(不能实现的就用html实现即可)
我在正文开头定义了一个:<a name="divtop"></a>
我们跳转过去:[跳转指定位置](#divtop)- 无序列表1
- 无序列表1.1
- 无序列表1.2
- 1.2.1
- 无序列表2
1. 有序列表1
2. 有序列表2
3. 有序列表3
1. 3.1
2. 3.2
1. 3.2.1
2. 3.2.2
- 无序列表3博客园上传js文件,然后引用即可
$(function () {
// 生成目录索引列表
var mainContent = $('#cnblogs_post_body');
var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if (mainContent.length < 1)
return;
if (h2_list.length > 0) {
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>目录</b></p>';
content += '<ul>';
for (var i = 0; i < h2_list.length; i++) {
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>';
$(h2_list[i]).before(go_to_top);
var h3_list = $(h2_list[i]).nextAll("h3");
var li3_content = '';
for (var j = 0; j < h3_list.length; j++) {
var tmp = $(h3_list[j]).prevAll('h2').first();
if (!tmp.is(h2_list[i]))
break;
var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h3_list[j]).before(li3_anchor);
li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>';
}
var li2_content = '';
if (li3_content.length > 0)
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
else
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>';
content += li2_content;
}
content += '</ul>';
content += '</div><p> </p>';
content += '<p style="font-size:18px"><b>正文</b></p>';
if ($('#cnblogs_post_body').length != 0) {
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
var allinfo = '<p><strong>汇总系列:<a href="https://www.cnblogs.com/dotnetcrazy/p/9160514.html" target="_blank">https://www.cnblogs.com/dotnetcrazy/p/9160514.html</a></strong></p>';
$(mainContent[0]).prepend(allinfo);
});https://daringfireball.net/projects/markdown/syntax
Markdown基础(内含:锚点使用,使用HTML,新页面跳转,目录生成)
标签:参考 换行 block first unit word css pre 插件
原文地址:https://www.cnblogs.com/dotnetcrazy/p/9180295.html