标签:排序 不能 系统 phi 合成 android binder 管理者 分享图片
1. Android显示系统框架
Android Graphic UI with GPU Hardware Acceleration
https://community.nxp.com/docs/DOC-93612
a. 显示驱动framebuffer的原理及改进
只有一个FrameBuffer的缺点:
(1)如果App写入FB的速度慢,LCD图像变化慢
(2)如果App写FB速度不快不慢,LCD图像会闪烁
因此,在仅使用一个FB的基础上做出改进,使用多个FB来改进:
(1)DisplayController使用FB0
(2)APP写FB1
(3)DisplayController使用FB1
(4)APP写FB0
(5)重复以上步骤
最绘制图片方面:以前在linux中是对在FB中绘制整个空间的数据,如果需要绘制手机界面,步骤如下:状态栏、导航栏、背景、图标;每个界面都需要上述四个步骤
在Android中引入层的概念:状态栏和导航栏为一层、背景为一层、图片为一层,最后把绘制好的层合并,合并使用HardwareComposer
HWC称为硬件合并
驱动支持HWC:每一层对应一个驱动/dev/fbx,APP操作某一层,直接写对应的FrameBuffer,硬件会自动合并它们(比如我们的4412的fb0~fb4就是对应的LCD)
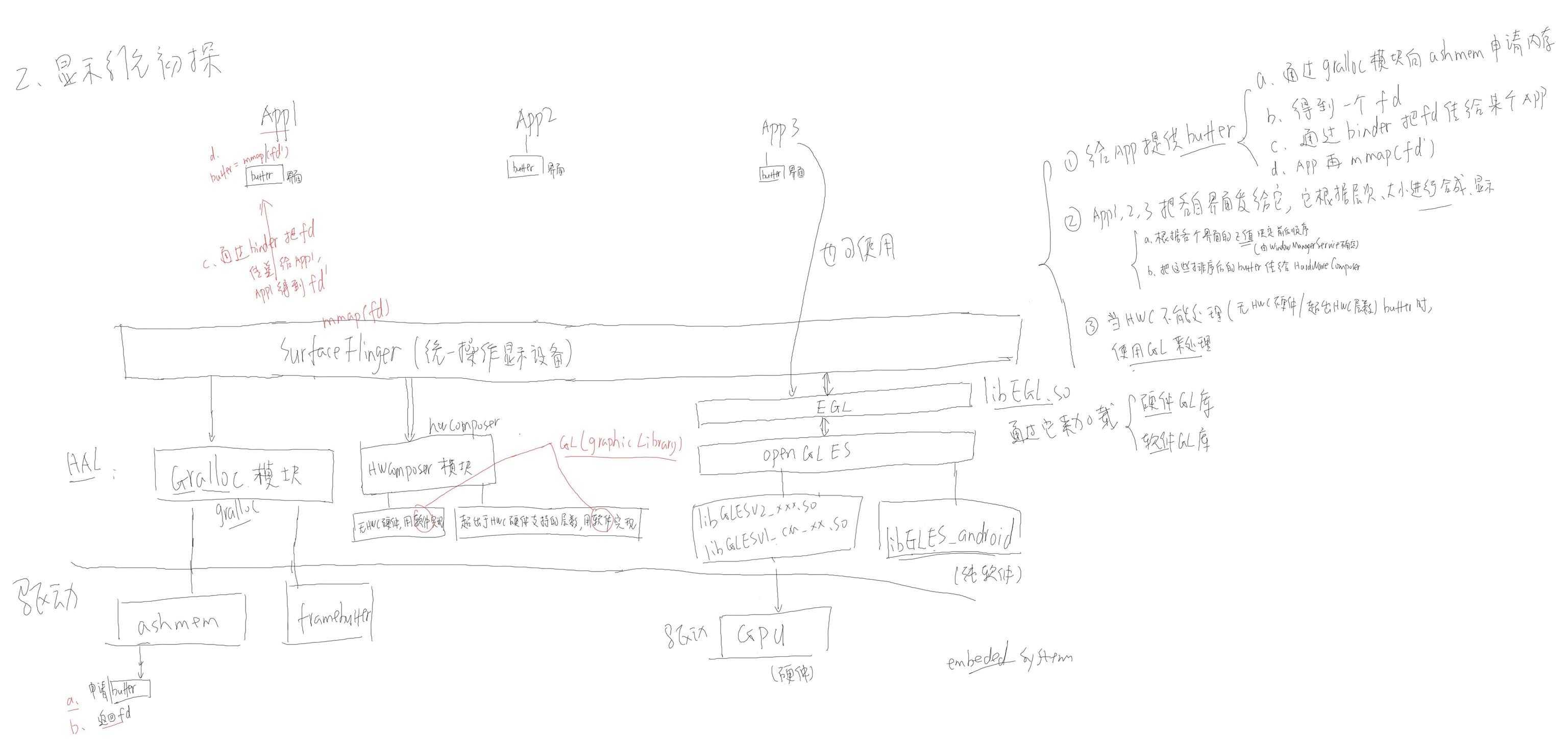
b. 多任务系统的显示: 必定有一个显示管理者
APP不能直接访问LCD驱动程序,有一个称为SurfaceFlinger(统一操作显示设备)的管理者,其功能:
(1)SurfaceFlinger给APP提供buffer,给APP存放界面(这样APP和SurfaceFlinger之间就不需要传输buffer了)
a、SurfaceFlinger通过gralloc模块(HAL)向ashmem(驱动层)申请内存
b、得到一个fd,用这个文件句柄描述申请的buffer
c、通过binder把fd传给APP
d、APP通过mmap(fd)之后直接访问buffer
(2)APP1/APP 2/APP3 把各自的界面发给SurfaceFlinger,它根据层次、大小进行合成显示;
a、根据各个界面的Z值(高度,相对XY坐标理解)决定前后顺序,Z值肯定是由WindowManagerService确定
b、把这些排序后的buffer传给HardwareComposer模块,如果硬件不支持该模块或者层数超过了模块的限制,用软件GL(graphicLibrary)处理
(3)当HardwareComposer不能处理(无硬件/超过硬件支持最大层数),使用GL来处理
android系统通过libEGL.so来加载硬件GL库或者软件GL库(引脚GL库可能是对GPU的访问),除了SurfaceFlinger可以通过libEGL.so来加载GL库之外,APP也可以libEGL.so库来使用GL库

11.1 Android显示系统框架_framebuffer原理及改进
标签:排序 不能 系统 phi 合成 android binder 管理者 分享图片
原文地址:https://www.cnblogs.com/liusiluandzhangkun/p/9182296.html