标签:style blog http color io 使用 ar java 文件
最近在学C#,忽然想到以前在JS中调用的那些OCX控件神马的,就想着做一个,晚上鼓捣了一阵子,现在终于有了点眉目。
1。 C#
a.创建DLL
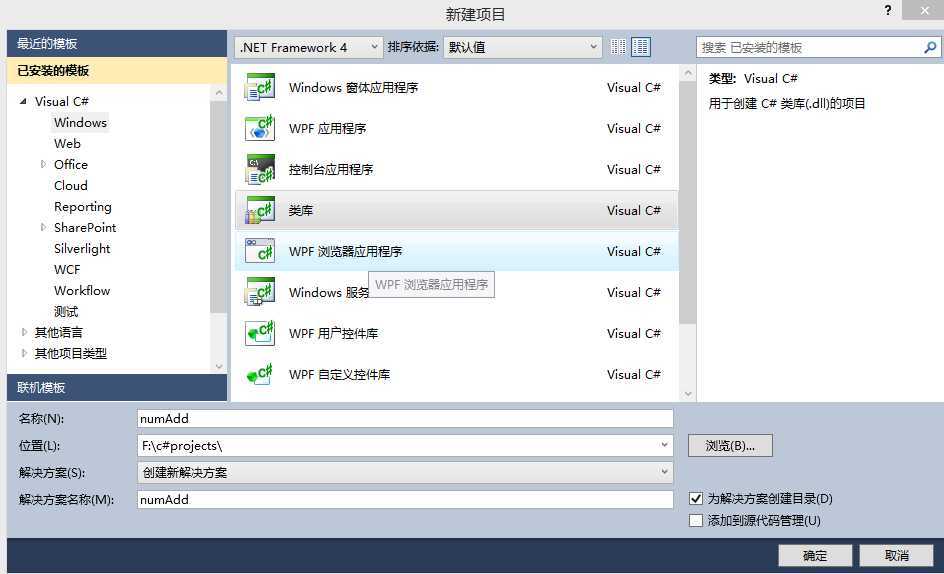
首先,打开VS(我用的是2010),创建一个简单的类库,名字numAdd

b.然后再类中,创建一个超级简单的测试方法addNum
namespace numAdd { public class addNum { public int add(int x,int y) { return x + y; } } }
c.在右边的解决方案中,找到AssemblyInfo.cs文件,打开,填入一下内容:
using System.Security;
[assembly: AllowPartiallyTrustedCallers]
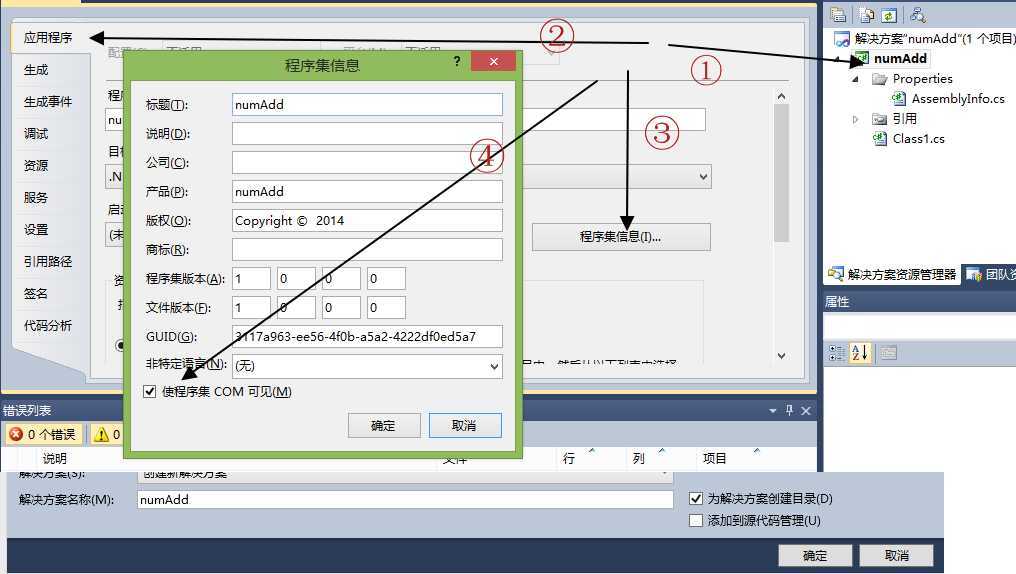
d.然后右键项目,打开属性,找到程序集信息,选中<使程序集COM可见>,然后保存后,在选项卡中找到生成选项卡,然后选中<为COM互操作注册>,如下图:

然后,在应用程序下方的生成也要选中<COM互操作>,然后生成项目。
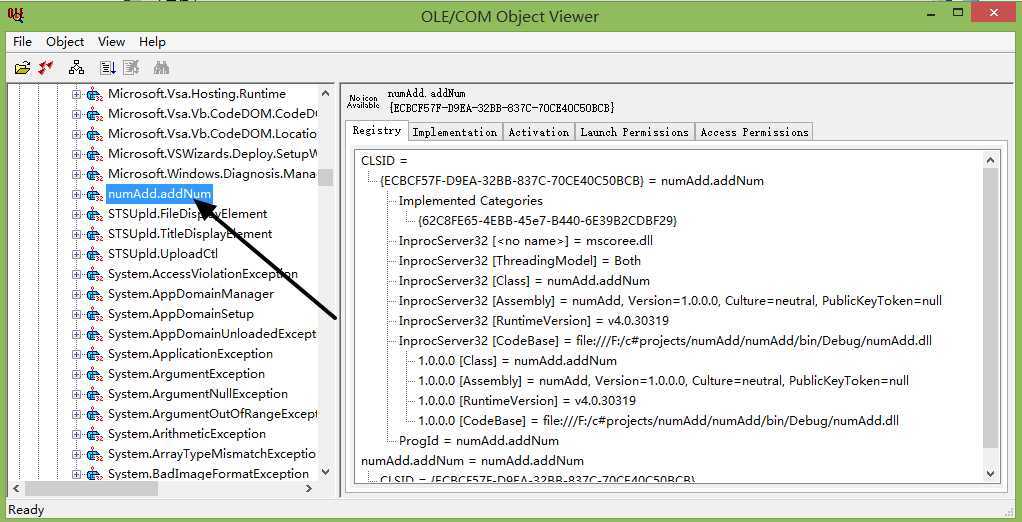
e.通过OLE/COM对象查看器可以看到刚生成的DLL,然后右键 COPY HTML <OBJECT> TO CLIPBOARD ,复制到前台界面中。

2。前台JS
a.简单创建一个HTML页面,test.html,内容如下:
<html> <head> <script type="text/javascript"> function addd(){ var obj = new ActiveXObject("numAdd.addNum"); alert(obj.add(5,5)); } </script> </head> <body> <object id="numAdd.addNum" classid="clsid:ECBCF57F-D9EA-32BB-837C-70CE40C50BCB" > </object> <input type="button" value="click" onclick="addd()" /> </body> </html>
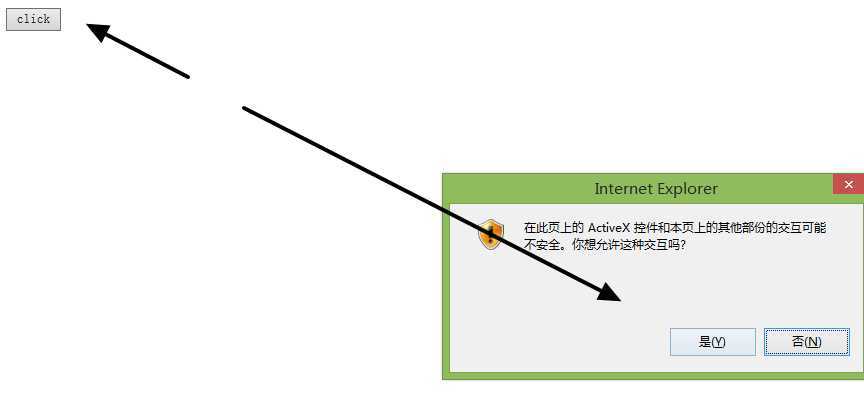
b.保存页面后,将页面打开就可以看到如下界面,弹出与ActiveX进行交互的对话框,点击确定,就会发现,已经调用了DLL中的方法。

今晚到这里就结束了,至于之后的什么签名等神马的目前还没看到....
PS:本人初学C#,完全菜鸟!
关于如何创建C# ActiveXObject 并在JS中使用的问题
标签:style blog http color io 使用 ar java 文件
原文地址:http://www.cnblogs.com/TigerXun/p/3999277.html