标签:bottom rgba ott lin div 改变 Oz .com one

以上是结构。说明一下,这样写是为了展示点击文字即可选中的两种方式,因为之前我一直忽略了第二种方法。
css部分也是分开写的,其实基本一样,只是为了更直观看清楚:
div{
width:200px;
height:100px;
background:#013879;
padding:15px;
color:#fff;
font-size:14px;
}
改变checkbox:
.checkbox{
width:12px;
height:13px;
background:#fff;
border:1px solid #ddd;
appearance:normal; /*设置元素的呈现样式 normal是设置成常规样式*/
-moz-appearance:button; /* Firefox */
-webkit-appearance:button; /* Safari 和 Chrome */
outline:none; /* 去掉input点击时候的边框颜色 */
border-radius: 2px;
margin:0 0 3px 0;
position:relative;
vertical-align: middle;
}
input[type=checkbox]:checked:after {
content:""; /* 与:before 及 :after 伪元素配合使用,来插入生成内容 */
width:6px;
height:10px;
position:absolute;
top:-2px;
left:2px;
border-right:2px solid transparent; /* transparent是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值。*/
border-bottom:2px solid transparent;
transform:rotate(45deg);
-webkit-transform:rotate(45deg);
border-color:#3ccd58;
border-radius: 2px;
}
改变radio样式:
.radio{
width:12px;
height:12px;
background:#fff;
border:1px solid #ddd;
appearance:normal; /*设置元素的呈现样式 normal是设置成常规样式*/
-moz-appearance:button; /* Firefox */
-webkit-appearance:button; /* Safari 和 Chrome */
outline:none; /* 去掉input点击时候的边框颜色 */
border-radius: 50%;
margin:0 0 3px 0;
position:relative;
vertical-align: middle;
}
input[type=radio]:checked:after {
content:""; /* 与:before 及 :after 伪元素配合使用,来插入生成内容 */
width:5px;
height:5px;
position:absolute;
top:50%;
margin-top:-3.5px;
left:50%;
margin-left:-3.5px;
background-color: #fff;
border: 1px #3ccd58 solid;
-webkit-border-radius: 50%;
}
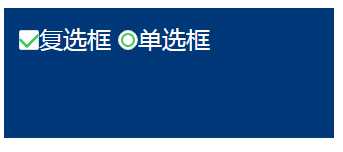
效果图暂时先放一个静态的,大家可以自己复制粘贴代码到编辑器测试一下:

总结用到的知识点:
(1) :after 伪类 : 在元素之后添加内容
(2) content : 配合:before和:after伪类使用,来插入生成内容
(3) appearance属性: 设置元素的呈现样式
(4) transparent:transparent是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值。在css3中,可用在任何一个有color的属性上。
(5) transform:rotate():旋转,参数是选装的角度
标签:bottom rgba ott lin div 改变 Oz .com one
原文地址:https://www.cnblogs.com/ly-qingqiu/p/9186842.html