标签:src color 9.png cmd 发布 port browser local ISE
参考:
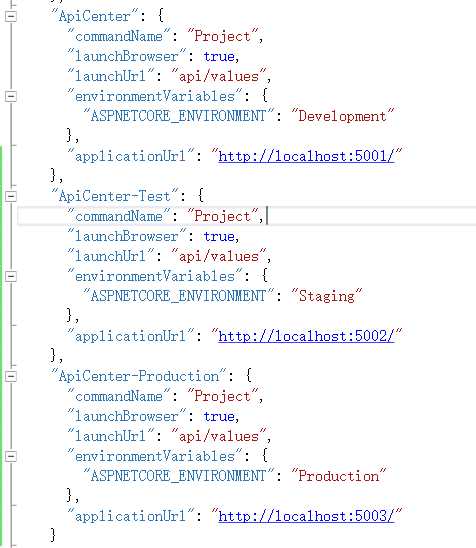
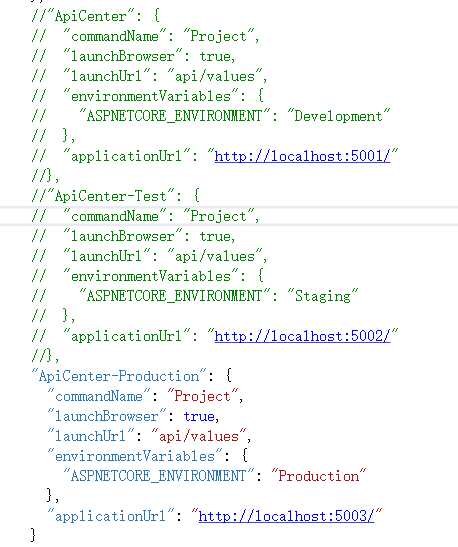
在项目的 Properties\launchSettings.json中可以配置多个环境

{ "iisSettings": { "windowsAuthentication": false, "anonymousAuthentication": true, "iisExpress": { "applicationUrl": "http://localhost:49716/", "sslPort": 0 } }, "profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "launchUrl": "api/values", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "ApiCenter": { "commandName": "Project", "launchBrowser": true, "launchUrl": "api/values", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" }, "applicationUrl": "http://localhost:5001/" }, "ApiCenter-Test": { "commandName": "Project", "launchBrowser": true, "launchUrl": "api/values", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Staging" }, "applicationUrl": "http://localhost:5002/" }, "ApiCenter-Production": { "commandName": "Project", "launchBrowser": true, "launchUrl": "api/values", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Production" }, "applicationUrl": "http://localhost:5003/" } } }
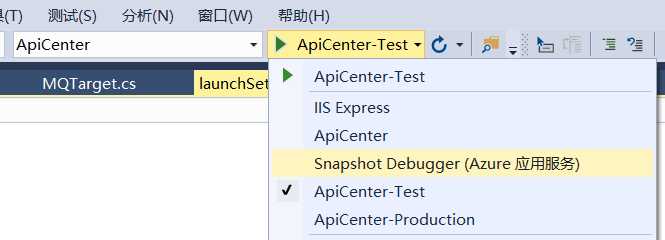
在VS调试的时候可以选择使用哪个

对应的appsetting.json

这样就可以在不同的环境使用不同的配置
cmd中执行
set ASPNETCORE_ENVIRONMENT=Development
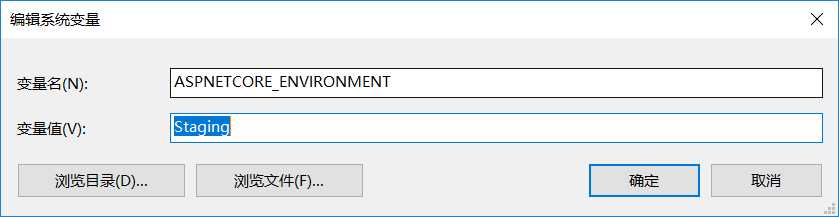
这个只对当前cmd窗口有效,关闭后就失效了,要永久修改的话可以设置环境变量

使用export 或者永久修改/etc/profile
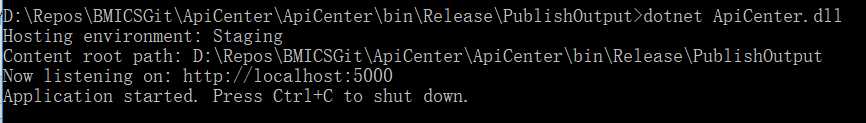
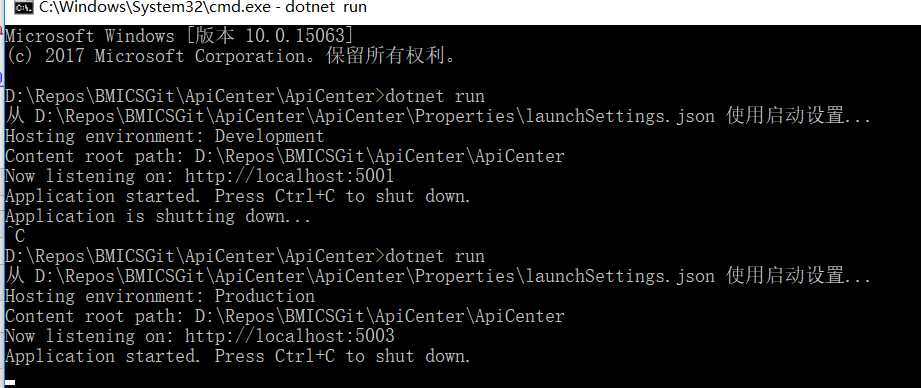
接下来在发布目录执行就会使用配置的环境了

当然如果在源码目录执行的话只会使用第一个配置


把上面两个注释再执行


标签:src color 9.png cmd 发布 port browser local ISE
原文地址:https://www.cnblogs.com/uptothesky/p/9186643.html