标签:搜索 ISE ice router bsp element content pre 引入
1.0 选项卡
其中涉及到了三目运算福

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <style> #div input { background: #ccc; } #div input.active { background: #ffd800; } #div div { width:300px;height:300px;background:#ccc;border:1px solid black; } </style> <script> var app = angular.module(‘test‘, []); app.controller(‘cont1‘, function ($scope) { $scope.now = 0; $scope.arr = [{ name: ‘电视‘, content: "电视内容" }, { name: ‘电影‘, content: "电影内容" }, { name: ‘音乐‘, content: "音乐内容" }]; $scope.fn = function (n) { $scope.now = n; } }); </script> </head> <body ng-controller="cont1"> <div id="div"> <input ng-repeat="v in arr" type="button" value="{{v.name}}" class="{{now==$index?‘active‘:‘‘}}" ng-click="fn($index)"> <div ng-repeat="v in arr" ng-show="now==$index">{{v.content}}</div> </div> </body> </html>

1.1 监视器

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); app.controller(‘cont1‘, function ($scope) { $scope.arr = [12,13]; $scope.addEnum = function (n) { $scope.arr.push(15); } $scope.$watch(‘arr‘, function () { alert(‘深度监视,第三个参数需要赋值为True‘) },true) }); </script> </head> <body ng-controller="cont1"> <div id="div"> <input type="button" value="添加" ng-click="addEnum()"> <div>{{arr}}</div> </div> </body> </html>
1.2 定时器

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); app.controller(‘cont1‘, function ($scope, $interval) { $scope.a = 0; var timer = $interval((function () { $scope.a++; if ($scope.a == 100) { $interval.cancel(timer);//关闭定时器 } }),50) }); </script> </head> <body ng-controller="cont1"> <div id="div"> <div>{{a}}</div> </div> </body> </html>
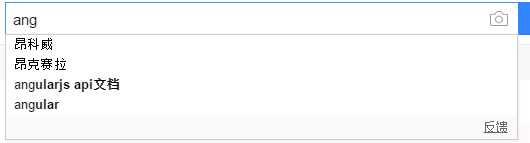
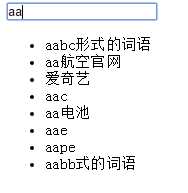
1.3 跨域请求
获取到百度的搜索框数据


<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); app.controller(‘cont1‘, function ($scope, $http) { $scope.arr = []; $scope.str = ""; $scope.$watch(‘str‘, function () { $http.jsonp(‘http://suggestion.baidu.com‘, { params: { wd: $scope.str, cb: ‘JSON_CALLBACK‘ } }).success(function (json) { $scope.arr = json.s; }).error(function () { alert("失败了"); }); },true) }); </script> </head> <body ng-controller="cont1"> <div id="div"> <input type="text" ng-model="str"> <ul> <li ng-repeat="s in arr"> {{s}} </li> </ul> </div> </body> </html>

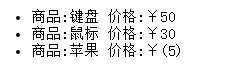
1.4 过滤器(自定义过滤器)
上一篇中有说过系统中自带的一些过滤器,但是多数情况下自带的过滤器不能满足实际业务需求,这时候我们就需要自定义一些过滤器.

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); app.controller(‘cont1‘, function ($scope) { $scope.arr = [{ name: ‘键盘‘, count: 20, price: 50 }, { name: ‘鼠标‘, count: 10, price: 30 }, { name: ‘苹果‘, count: 30, price: -5 }]; }); //格式化 app.filter(‘名字‘,function(){} //) //注意filter放置的位置 app.filter(‘my_filter‘, function () { var a = "¥"; //初始化 return function (input) { if (input < 0) { return a+‘(‘ + (-input) + ‘)‘; } else { return a+input; } } }); </script> </head> <body ng-controller="cont1"> <ul> <li ng-repeat="item in arr"> 商品:{{item.name}} 价格:{{item.price|my_filter}}</li> </ul> </body> </html>

过滤器可以传参数 return function (input,arg) {}

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); app.controller(‘cont1‘, function ($scope) { $scope.arr = [{ name: ‘键盘‘, count: 20, price: 50 }, { name: ‘鼠标‘, count: 10, price: 30 }, { name: ‘苹果‘, count: 30, price: -5 }]; }); //格式化 app.filter(‘名字‘,function(){} //) //注意filter放置的位置 app.filter(‘my_filter‘, function () { return function (input,arg) { if (input < 0) { return arg + ‘(‘ + (-input) + ‘)‘; } else { return arg + input; } } }); </script> </head> <body ng-controller="cont1"> <ul> <li ng-repeat="item in arr"> 商品:{{item.name}} 价格:{{item.price|my_filter:"¥"}}</li> </ul> </body> </html>
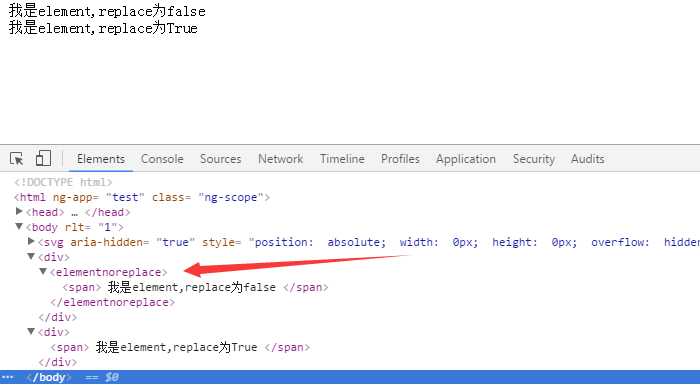
1.5 指令

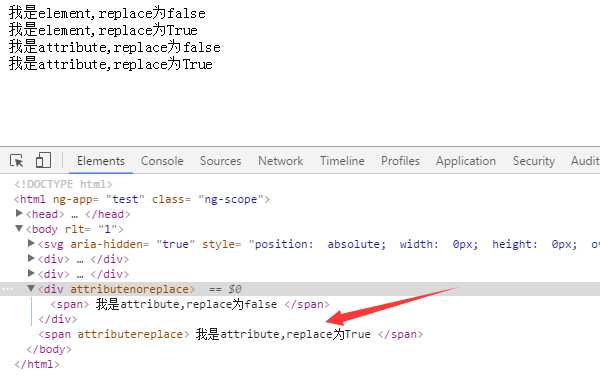
<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); //指令 app.directive(‘elementnoreplace‘, function () { var json = { restrict: ‘E‘, template: ‘<span>我是element,replace为false</span>‘ } return json; }); app.directive(‘elementreplace‘, function () { var json = { restrict: ‘E‘, template: ‘<span>我是element,replace为True</span>‘, replace:true } return json; }); </script> </head> <body> <div><elementnoreplace></elementnoreplace></div> <div><elementreplace></elementreplace></div> </body> </html>


<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); //指令- Element app.directive(‘elementnoreplace‘, function () { var json = { restrict: ‘E‘, template: ‘<span>我是element,replace为false</span>‘ } return json; }); app.directive(‘elementreplace‘, function () { var json = { restrict: ‘E‘, template: ‘<span>我是element,replace为True</span>‘, replace:true } return json; }); //指令- Attribute app.directive(‘attributenoreplace‘, function () { var json = { restrict: ‘A‘, template: ‘<span>我是attribute,replace为false</span>‘ } return json; }); app.directive(‘attributereplace‘, function () { var json = { restrict: ‘A‘, template: ‘<span>我是attribute,replace为True</span>‘, replace: true } return json; }); </script> </head> <body> <div><elementnoreplace></elementnoreplace></div> <div><elementreplace></elementreplace></div> <div attributenoreplace=""></div> <div attributereplace=""></div> </body> </html>


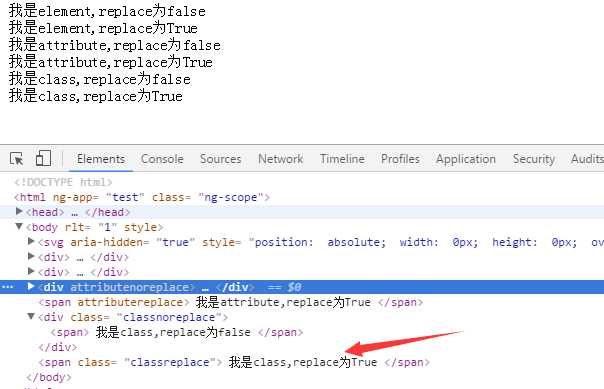
<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); //指令- Element app.directive(‘elementnoreplace‘, function () { var json = { restrict: ‘E‘, template: ‘<span>我是element,replace为false</span>‘ } return json; }); app.directive(‘elementreplace‘, function () { var json = { restrict: ‘E‘, template: ‘<span>我是element,replace为True</span>‘, replace:true } return json; }); //指令- Attribute app.directive(‘attributenoreplace‘, function () { var json = { restrict: ‘A‘, template: ‘<span>我是attribute,replace为false</span>‘ } return json; }); app.directive(‘attributereplace‘, function () { var json = { restrict: ‘A‘, template: ‘<span>我是attribute,replace为True</span>‘, replace: true } return json; }); //指令- class app.directive(‘classnoreplace‘, function () { var json = { restrict: ‘C‘, template: ‘<span>我是class,replace为false</span>‘ } return json; }); app.directive(‘classreplace‘, function () { var json = { restrict: ‘C‘, template: ‘<span>我是class,replace为True</span>‘, replace: true } return json; }); </script> </head> <body> <div><elementnoreplace></elementnoreplace></div> <div><elementreplace></elementreplace></div> <div attributenoreplace=""></div> <div attributereplace=""></div> <div class="classnoreplace"></div> <div class="classreplace"></div> </body> </html>


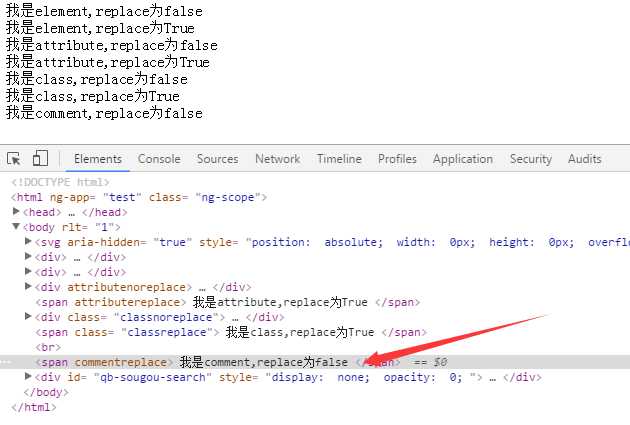
<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); //指令- Element app.directive(‘elementnoreplace‘, function () { var json = { restrict: ‘E‘, template: ‘<span>我是element,replace为false</span>‘ } return json; }); app.directive(‘elementreplace‘, function () { var json = { restrict: ‘E‘, template: ‘<span>我是element,replace为True</span>‘, replace:true } return json; }); //指令- Attribute app.directive(‘attributenoreplace‘, function () { var json = { restrict: ‘A‘, template: ‘<span>我是attribute,replace为false</span>‘ } return json; }); app.directive(‘attributereplace‘, function () { var json = { restrict: ‘A‘, template: ‘<span>我是attribute,replace为True</span>‘, replace: true } return json; }); //指令- class app.directive(‘classnoreplace‘, function () { var json = { restrict: ‘C‘, template: ‘<span>我是class,replace为false</span>‘ } return json; }); app.directive(‘classreplace‘, function () { var json = { restrict: ‘C‘, template: ‘<span>我是class,replace为True</span>‘, replace: true } return json; }); //指令- comment app.directive(‘commentreplace‘, function () { var json = { restrict: ‘M‘, template: ‘<span>我是comment,replace为false</span>‘, replace: true } return json; }); </script> </head> <body> <div><elementnoreplace></elementnoreplace></div> <div><elementreplace></elementreplace></div> <div attributenoreplace=""></div> <div attributereplace=""></div> <div class="classnoreplace"></div> <div class="classreplace"></div><br /> <!-- directive:commentreplace --> </body> </html>


<!DOCTYPE html> <html ng-app="test"> <head> <meta charset="UTF-8"> <title>添加X号</title> <script src="../js/angular.js"></script> <script type="text/javascript"> var app = angular.module("test",[]); app.directive(‘myclose‘,function(){ var json ={ restrict:‘A‘, template:‘<span ng-transclude></span><a href="javascript:;">{{5*12}}X</a>‘, transclude:true }; return json; }) </script> </head> <body> <ul> <li myclose>测试1</li> <li myclose="">测试1</li> </ul> </body> </html>


<!DOCTYPE html> <html ng-app="test"> <head> <meta charset="UTF-8"> <title>显示更多</title> <style> .more{width:300px;height:60px;line-height: 20px;overflow: hidden;border:1px solid black;} .more2{width:300px;line-height: 20px;overflow: hidden;border:1px solid black;} </style> <script src="../js/angular.js"></script> <script type="text/javascript"> var app = angular.module("test",[]); app.controller(‘main‘,function(){ $scope.show=false; }); app.directive(‘angshowmore‘,function(){ var json ={ restrict:‘E‘, template:‘ <div class="{{show?\‘more2\‘:\‘more\‘}}" ><a href="javascript:;" ng-click="show=!show">显示更多</a><span ng-transclude></span></div>‘, transclude:true }; return json; }) </script> </head> <body> <angshowmore> 永和九年,岁在癸丑,暮春之初,会于会稽山阴之兰亭,修禊事也。群贤毕至,少长咸集。此地有崇山峻岭,茂林修竹;又有清流激湍,映带左右,引以为流觞曲水,列坐其次。虽无丝竹管弦之盛,一觞一咏,亦足以畅叙幽情。是日也,天朗气清,惠风和畅,仰观宇宙之大,俯察品类之盛,所以游目骋怀,足以极视听之娱,信可乐也。 夫人之相与,俯仰一世,或取诸怀抱,悟言一室之内;或因寄所托,放浪形骸之外。虽趣舍万殊,静躁不同,当其欣于所遇,暂得于己,快然自足,不知老之将至。及其所之既倦,情随事迁,感慨系之矣。向之所欣,俯仰之间,已为陈迹,犹不能不以之兴怀。况修短随化,终期于尽。古人云:“死生亦大矣。”岂不痛哉!(不知老之将至 一作:曾不知老之将至) 每览昔人兴感之由,若合一契,未尝不临文嗟悼,不能喻之于怀。固知一死生为虚诞,齐彭殇为妄作。后之视今,亦犹今之视昔。悲夫!故列叙时人,录其所述,虽世殊事异,所以兴怀,其致一也。后之览者,亦将有感于斯文。 收起 </angshowmore> </body> </html>


<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); app.controller(‘cont1‘, function ($scope) { $scope.arr = [‘app‘, ‘apple‘, ‘now‘, ‘new‘, ‘snow‘]; $scope.str = ""; }); app.directive(‘dropdownlist‘, function () { return { restrict: ‘E‘, template: ‘ <input type="text" ng-model="str" />\ <ul> <li ng-repeat="item in arr" ng-show="item.indexOf(str)!=-1">{{item}}</li> </ul>‘, transclude:true } }); </script> </head> <body ng-controller="cont1"> <dropdownlist></dropdownlist> </body> </html>

2 模块化
2.0 模块之间相互依赖

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
//链式编程
angular.module(‘mod1‘, []).controller(‘con1‘, function ($scope) { $scope.a = 5; }).filter(‘fil‘, function () { return function (input) { return input + 20 } });
var app2 = angular.module(‘mod2‘, []);
app2.controller(‘con2‘, function ($scope) {
$scope.b = 50;
});
app2.filter(‘fil‘, function () {
return function (input) {
return input + "abc";
}
});
angular.module(‘mod3‘, [‘mod2‘, ‘mod1‘]);
</script>
</head>
<body ng-app="mod3">
<p>链式编程+过滤器同名</p>
<div ng-controller="con1"> {{a|fil}} </div>
<div ng-controller="con2"> {{b|fil}} </div>
</body>
</html>

3 依赖注入
3.1 factory
格式: app.factory(‘名字‘,function(){return 内容;})

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module(‘test‘, []);
app.factory(‘fac‘, function () {
return {
fn: function (num1, num2) {
return num1 + num2;
}
}
});
app.controller(‘cont‘, function ($scope, fac) {
alert(fac.fn(12,55));
})
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"></div>
</body>
</html>
3.2 provider
格式:app.provider("name",function(){this.$get=function(){ return 内容};})

<!DOCTYPE html> <html ng-app="test"> <head> <meta charset="UTF-8"> <title>Provider</title> <script src="../js/angular.js"></script> <script type="text/javascript"> var app = angular.module("test",[]); app.provider("testPro",function(){ this.$get=function(){ return { fn:function(num1,num2){ return num1+num2; } }; }; }); app.controller(‘cont1‘,function($scope,testPro){ //alert(JSON.stringify(testPro)); alert(testPro.fn(12,23)); }); </script> </head> <body ng-controller="cont1"> </body> </html>
3.3 service
格式:app.service("name",function(){this...;})

<!DOCTYPE html> <html ng-app="test"> <head> <meta charset="UTF-8"> <title>Service</title> <script src="../js/angular.js"></script> <script type="text/javascript"> var app = angular.module("test",[]); app.service("testSer",function(){ this.fn=function(num1,num2){ return num1+num2; }; }); app.controller(‘cont1‘,function($scope,testSer){ alert(testSer.fn(12,23)); }); </script> </head> <body ng-controller="cont1"> </body> </html>
3.4 constant

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>常量</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module(‘test‘, []);
app.constant(‘const1‘, ‘张三‘);
app.controller(‘cont‘, function ($scope, const1) {
alert(const1);
})
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"> </div>
</body>
</html>
3.5 value

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>变量</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module(‘test‘, []);
app.value(‘val1‘, ‘张三‘);
app.controller(‘cont‘, function ($scope, val1) {
alert(val1);
})
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"> </div>
</body>
</html>
4:decorator 装饰(只执行一次)
4.1 factory-decorator

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>装饰-factory</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module(‘test‘, []);
app.factory(‘fac‘, function () {
return {
a: 12,
b:5
};
});
app.decorator(‘fac‘, function ($delegate) {
$delegate.c = 99;
return $delegate;
});
app.controller(‘cont‘, function ($scope, fac) {
alert(fac.c);
//alert(‘test‘.a);
})
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"> </div>
</body>
</html>
4.2 provider-decorator

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>装饰-factory</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module("test", []);
app.provider("testPro", function () {
this.$get = function () {
return {
a: 12,
b: 35
};
};
});
app.decorator("testPro", function ($delegate) {
$delegate.c = 55;
return $delegate;
});
app.controller(‘cont1‘, function ($scope, testPro) {
alert(testPro.c);
});
</script>
</head>
<body ng-app="test">
<div ng-controller="cont1"> </div>
</body>
</html>
4.3 service-decorator

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>装饰-factory</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module("test", []);
app.service("testSer", function(){
return {
a: 12,
b:13
}
});
app.decorator("testSer", function ($delegate) {
$delegate.c = 55;
return $delegate;
});
app.controller(‘cont1‘, function ($scope, testSer) {
alert(testSer.c);
});
</script>
</head>
<body ng-app="test">
<div ng-controller="cont1"> </div>
</body>
</html>
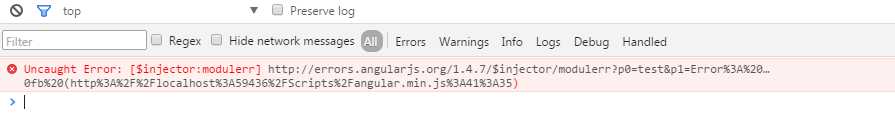
3.4 constant-decorator 不可修饰,会报错的

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>常量-不可装饰</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module(‘test‘, []);
app.constant(‘const1‘, ‘张三‘);
app.decorator(‘const1‘, function ($delegate) {
return $delegate + ‘常量不可装饰‘;
});
app.controller(‘cont‘, function ($scope, const1) {
alert(const1);
})
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"> </div>
</body>
</html>

3.5 value-decorator

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>变量</title>
<script src="../Scripts/angular.min.js"></script>
<script src="../Scripts/angular-route.min.js"></script>
<script>
var app = angular.module(‘test‘, []);
app.value(‘val1‘, ‘30‘);
app.decorator(‘val1‘, function ($delegate) {
return $delegate+‘修改后‘;
});
app.controller(‘cont‘, function ($scope, val1) {
alert(val1);
});
</script>
</head>
<body ng-app="test">
<div ng-controller="cont"> </div>
</body>
</html>
5 数据共享
5.1 父子级数据共享

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); app.controller(‘cont1‘, function ($scope,$timeout) { $scope.a = 12; $timeout(function () { alert("父级" + $scope.a); },100); }); app.controller(‘cont2‘, function ($scope) { $scope.a++; alert(‘子级‘ + $scope.a); }); </script> </head> <body> <div ng-controller="cont1"> <div ng-controller="cont2">这个会先后弹出"子级13"+"父级12";说明:$scope这种继承,不能叫同步,只能叫复制</div> </div> </body> </html>
5.2 消息机制(事件)
$scope.$emit("名字",数据)触发(自己+父级); $scope.$broadcase("名字",数据)广播(自己+子级)
$scope.$on("名字",function(event,data)) 接收

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>消息机制</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); app.controller(‘cont1‘, function ($scope) { $scope.fn = function () { $scope.$broadcast(‘testevent‘, { a: 12, b: 5 });//发射 }; }); app.controller(‘cont2‘, function ($scope) { $scope.$on(‘testevent‘, function (event, data) { alert(‘data值:‘+data.a);//接收 }); }); </script> </head> <body> <div ng-controller="cont1"> <a href="javascript:;" ng-click="fn()">触发事件</a> <div ng-controller="cont2"></div> </div> </body> </html>
5.3 无关的controller
即:通过factory.provider.service等实现

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无关controller</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, []); app.factory("fac", function () { return {a:0} }) app.controller(‘cont1‘, function ($scope,fac) { fac.a = 12; }); app.controller(‘cont2‘, function ($scope,fac) { alert(fac.a); }); </script> </head> <body> <div ng-controller="cont1"> <div ng-controller="cont2"></div> </div> </body> </html>
5.4 Route
5.4.1 Route的version 1.0

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Router</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(‘test‘, ["ngRoute"]); app.controller(‘cont1‘, function ($scope) { }); app.config(function ($routeProvider) { $routeProvider .when(‘/user‘, { template: ‘<h2>用户中心</h2>‘ }) .when(‘/article‘, { template: ‘<p>aaa</p>‘ }) .when(‘/setting‘, { template: ‘直接写汉字‘ }); }); </script> </head> <body ng-controller="cont1"> <div style="display:none"> <span>1:引用js angular+angular-route</span> <span>2:在module中添加引用</span> <span>3:添加一个config配置 </span> </div> <a href="#/user">用户中心</a> <a href="#/article">文章信息</a> <a href="#/setting">配置信息</a> <ng-view></ng-view> </body> </html>

5.4.2 通过templateUrl引用其他模板

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Router</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script src="../Scripts/controller/user.js"></script> <script> var app = angular.module(‘test‘, ["ngRoute","userModule"]); app.controller(‘cont1‘, function ($scope) { }); app.config(function ($routeProvider) { $routeProvider .when(‘/user‘, { templateUrl: ‘./views/user.html‘, controller: ‘userController‘ }) .when(‘/article‘, { template: ‘<p>aaa</p>‘ }) .when(‘/setting‘, { template: ‘直接写汉字‘ }); }); </script> </head> <body ng-controller="cont1"> <div style="display:none"> <span>1:引用js angular+angular-route</span> <span>2:在module中添加引用</span> <span>3:添加一个config配置 </span> <span>通过使用templateUrl</span> <span>4:创建一个views文件夹,用于存放视图</span> <span>5:同时user.html中也需要controller,所以为了保证主页面代码的简洁,在引入一个自定义的js--</span> </div> <a href="#/user">用户中心</a> <a href="#/article">文章信息</a> <a href="#/setting">配置信息</a> <ng-view></ng-view> </body> </html>

<div>
<h2>用户中心</h2>
<ul>
<li>用户名:{{name}}</li>
<li>注册时间:{{regtime|date:"yyyy-MM-dd HH:mm:ss"}}</li>
</li>
</div>

var app = angular.module(‘userModule‘, []); app.controller(‘userController‘, function ($scope) { $scope.name = ‘张三‘; $scope.regtime = 1529940007108; });

5.4.3 通过$routeParams共用一个文章模板

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Router</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script src="../Scripts/controller/user.js"></script> <script src="../Scripts/controller/article.js"></script> <script> var app = angular.module(‘test‘, ["ngRoute", "userModule", "articleModule"]); app.controller(‘cont1‘, function ($scope) { }); app.config(function ($routeProvider) { $routeProvider .when(‘/user‘, { templateUrl: ‘./views/user.html‘, controller: ‘userController‘ }) .when(‘/article‘, { templateUrl: ‘./views/article.html‘, controller: ‘articleController‘ }) .when(‘/setting‘, { templateUrl: ‘setting.html‘ }); }); </script> </head> <body ng-controller="cont1"> <div style="display:none"> <span>1:引用js angular+angular-route</span> <span>2:在module中添加引用</span> <span>3:添加一个config配置 </span> <span>通过使用templateUrl</span> <span>4:创建一个views文件夹,用于存放视图</span> <span>5:同时user.html中也需要controller,所以为了保证主页面代码的简洁,在引入一个自定义的js--</span> <span>文章信息下面有多个模块内容;</span> <span>6:可以在controller控制器中区分各个模块的内容</span> </div> <a href="#/user">用户中心</a> <a href="#/article?type=sport">体育赛事</a> <a href="#/article?type=game">游戏新闻</a> <a href="#/article?type=news">热门新闻</a> <a href="#/setting">配置信息</a> <ng-view></ng-view> <script type="text/ng-template" id="setting.html"> <ul> <li>aaaaa</li> </ul> </script> </body> </html>

<div>
<ul>
<li ng-repeat="data in arr">{{data}}</li>
</ul>
</div>

var app = angular.module(‘articleModule‘, []); app.controller(‘articleController‘, function ($scope,$routeParams) { switch ($routeParams.type) { case ‘sport‘: $scope.arr = [‘运动新闻‘, ‘足球‘, ‘篮球‘]; break; case ‘game‘: $scope.arr = [‘游戏新闻‘, ‘足球‘, ‘篮球‘]; break; case ‘news‘: $scope.arr = [‘新闻‘, ‘足球‘, ‘篮球‘]; break; } });

5.4.4 延时加载

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Router</title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script src="../Scripts/controller/user.js"></script> <script src="../Scripts/controller/article.js"></script> <script> var app = angular.module(‘test‘, ["ngRoute", "userModule", "articleModule"]); app.controller(‘main‘, function ($scope) { $scope.loading = false; $scope.$on(‘$routeChangeStart‘, function () { $scope.loading = true; //alert(‘换页开始‘); }); $scope.$on(‘$routeChangeSuccess‘, function () { $scope.loading = false; //alert(‘换页结束‘); }); $scope.$on(‘$routeChangeError‘, function () { $scope.loading = false; //alert(‘换页失败‘); }); }); app.config(function ($routeProvider) { $routeProvider .when(‘/user‘, { templateUrl: ‘./views/user.html‘, controller: ‘userController‘ }) .when(‘/article‘, { templateUrl: ‘./views/article.html‘, controller: ‘articleController‘, resolve:{ delay:function($q){ var delay = $q.defer(); setTimeout(function(){ delay.resolve(); },3000); return delay.promise; } } }) .when(‘/setting‘, { templateUrl: ‘setting.html‘ }); }); </script> </head> <body ng-controller="main"> <div style="display:none"> <span>1:引用js angular+angular-route</span> <span>2:在module中添加引用</span> <span>3:添加一个config配置 </span> <span>通过使用templateUrl</span> <span>4:创建一个views文件夹,用于存放视图</span> <span>5:同时user.html中也需要controller,所以为了保证主页面代码的简洁,在引入一个自定义的js--</span> <span>文章信息下面有多个模块内容;</span> <span>6:可以在controller控制器中区分各个模块的内容</span> <span>通过delay实现延时加载</span> </div> <a href="#/user">用户中心</a> <a href="#/article?type=sport">体育赛事</a> <a href="#/article?type=game">游戏新闻</a> <a href="#/article?type=news">热门新闻</a> <a href="#/setting">配置信息</a> <ng-view></ng-view> <script type="text/ng-template" id="setting.html"> <ul> <li>aaaaa</li> </ul> </script> </body> </html>
标签:搜索 ISE ice router bsp element content pre 引入
原文地址:https://www.cnblogs.com/YK2012/p/9163592.html