标签:type .com 分享 nav alt ack 增加 重要性 时间
今天从前端那拿来写好的页面,就开始动工,首先,照旧处理导航栏高亮的问题,
说到处理高亮的问题,不同的人会有不同的方法,比如:
//类名为nav的元素下的第n个a元素 .nav a:nth-of-type(n){ color:#ff0000; }
或者,为每个导航栏目设置不同的类名,然后在对应页面,为该导航栏设置高亮;
再或者,导航栏类名都一样的话,用js在每个页面为当前导航栏设置高亮样式或者添加高亮类名(样式提前设定);
总之,方法是多种多样的。
就我今天拿到的页面来说,前4个a标签我用了a:nth-of-type(n)进行了处理,由于这位同学对导航栏处理的问题,第5个
栏目不适合这种方法,于是我就直接为其设置一个单独的类名,并在该栏目页面设置高亮,但是却不奏效。
第一时间按下F12,审查元素:

(咳咳,这个文件名用中文大家就别吐槽了)
上面是全局样式,当然是会放在html文件头部最前面的,后面的样式是我写在栏目当前页的,可以看到,我写的高亮样
式居然没有奏效,被覆盖了,没有道理啊,应该是高亮样式覆盖之前的样式啊,后来者居上嘛,于是我就这么对它望着,
1min之后,灵光一闪,选择器权重啊,于是换了种选择器写法(增加权重),于是问题圆满解决。
其实这得归功于我在很久之前通读过《css权威指南》这本书,我记得里面提到过特殊性值(上文所说的权重)的概念。
这一概念完美解答了“当为一个元素,设置了多种样式时,哪一种会奏效”的问题。
其实说到这个问题,大多数人都会回答说外部样式、嵌入样式、内联样式,以及三者的优先级问题。很少会有人提到特殊
性值,所以这里就体现了书本的重要性。
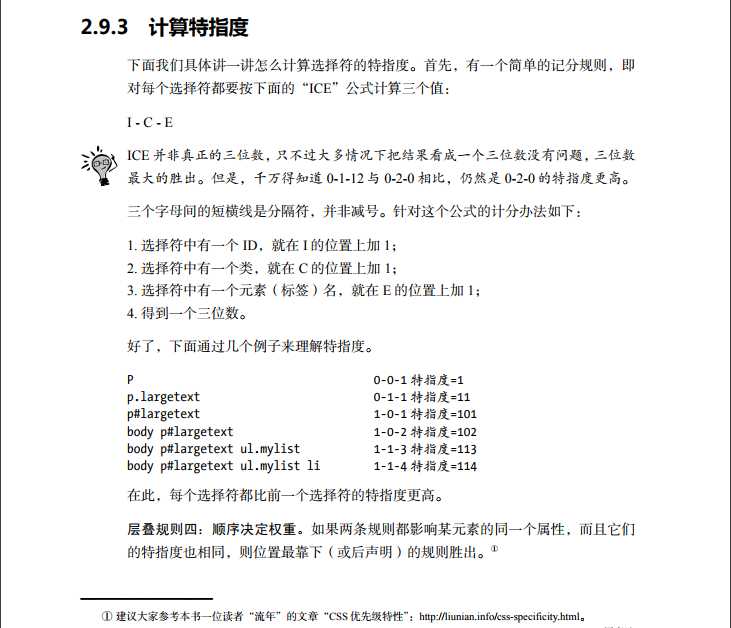
下面贴上《css权威指南》第三版的关于这部分的描述(每个版本的面熟可能不尽相同,但是说的都是一个东西)

我当时看的应该是第四版。
所以现在你知道了,并不是谁越靠近元素就会使用该样式,最终还是由选择器的特殊性值来决定到底用哪一个样式。
标签:type .com 分享 nav alt ack 增加 重要性 时间
原文地址:https://www.cnblogs.com/eco-just/p/9189420.html