标签:区别 context 路径问题 好用 htm 相对 image 引用 png
今天做一个easyui的树形菜单中遇到一个路径问题
就是jsp中常见的绝对路径和相对路径问题
自己查了些资料 总结了一下 不知道是否正确 姑且先这样记
其中绝对路径最好写也最好用 比如引用js
<script src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
下面说下常用的相对路径

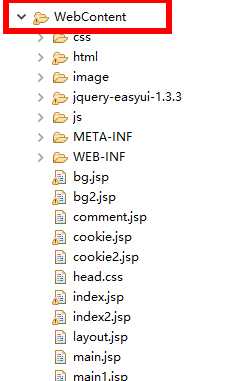
图上的红线框代表的就是你工程的根目录 一般我都把index.jsp直接放在根目录下,引用js直接
<script src="js/jquery.min.js"></script>
查了资料才知道 上面这句话等同于
<script src="./js/jquery.min.js"></script>
以及
<script src="/js/jquery.min.js"></script>
这是为什么
因为/代表根目录,./代表当前目录 而../代表父目录

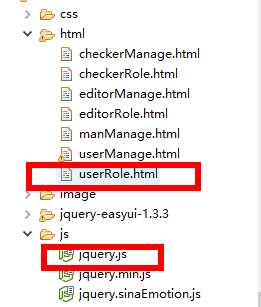
举个例子,现在html下的userRole.html想要引用js下的jquery.js文件,就需要写成
<script src="../js/jquery.min.js"></script>
所谓相对路径,就是相对你当前文件而言的html,那么要引用js就必须回到html的上一级目录即../然后找到父目录下的js文件夹../js
大概意思就是这样 当然还有../../这种形式,都是一个意思就是找父目录的父目录
暂时写这么多 完全先应付 具体等以后在研究
/ ./ ../ 的区别以及在jsp如何书写相对路径和绝对路径
标签:区别 context 路径问题 好用 htm 相对 image 引用 png
原文地址:https://www.cnblogs.com/senn0213/p/9189674.html