标签:log 允许 服务器端 ref 添加 方式 协议 cookie com
参考文章:
1、https://blog.csdn.net/u014727260/article/details/72793459 (后台java,实际上差不多)
2、
如何解决ajax跨域传输 数据的问题
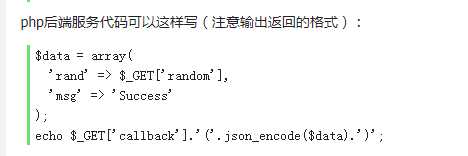
1、JONSP:jquery的ajax 发送jsonp 请求(还可带上callback指定回调函数,不写默认callback)


2、CORS:跨站资源共享
 ,我们可以在指定ajax的方法里面,设置以下参数:
,我们可以在指定ajax的方法里面,设置以下参数:
header("Access-Control-Allow-Origin: *"); //全域名
header("Access-Control-Allow-Credentials: true"); //是否可以携带cookie
header("Access-Control-Allow-Methods: POST,GET"); //允许请求方式
//header("Access-Control-Allow-Origin: //www.jb51.net");//指定域名访问 //CORS跨域支持post和get方式,而jsonp跨域只支持get方式
标签:log 允许 服务器端 ref 添加 方式 协议 cookie com
原文地址:https://www.cnblogs.com/xuzhengzong/p/9190616.html