标签:eve 就是 div object char 语言 oob nbsp 添加元素
本文档参考菜鸟教程:http://www.runoob.com/htmldom/htmldom-tutorial.html
前提:
DOM Document Object Model(文档对象模型)的缩写
DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
一、HTML DOM是什么?
HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
二、HTML DOM 的组成(5个部分:节点、方法、属性、事件、控制台对象)
2.1 节点
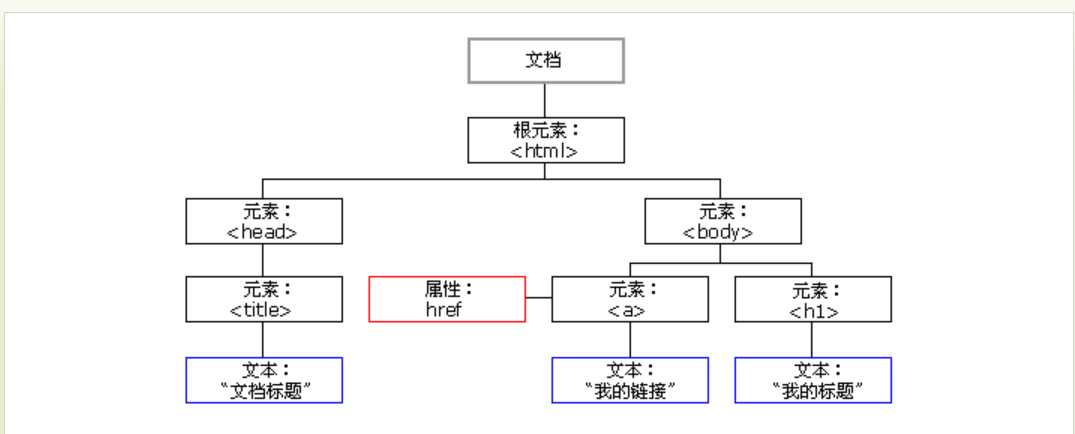
HTML DOM 以树结构表达 HTML 文档。

HTML DOM对HTML文档结构为五种类型的节点:1 文档节点(document)、2 元素节点、3 属性节点、4 文本节点、5 注释节点
2.2 方法:对元素节点的操作
2.3 属性:对属性节点和文本节点的操作。
2.4 事件:此处是HTML DOM ,此处的DOM事件也就是HTML事件:所有事件:http://www.runoob.com/jsref/dom-obj-event.html
注意:DOM属性节点和CSS样式不是一个东西!!! 对CSS样式操作:document.getElementById("p2").style
二、有哪些功能(知识例举几个常用的,全部的请看文章结束部分有链接!!!!)

三 、示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p name="intro" id="intro">Hello World!</p>
<script>
//新建元素节点
//var test=document.createElement("div");
//添加元素节点
var test=document.createElement("div");
//新建文本节点
//var node=document.createTextNode("这是一个新段落。");
//获取元素节点
//var test=document.getElementById("intro");
//var test=document.getElementsByTagName("intro");
//var test=document.getElementsByClassName("intro");
//
alert(test);
//
//txt=document.getElementById("intro").childNodes[0].nodeValue;
//document.write(txt);
</script>
四、HTML DOM 各个组成部分到底有哪些方法??? http://www.runoob.com/jsref/obj-console.html

标签:eve 就是 div object char 语言 oob nbsp 添加元素
原文地址:https://www.cnblogs.com/haiqin/p/9190967.html