标签:列表 重复 span round 美化 背景图像 ext 文本 color
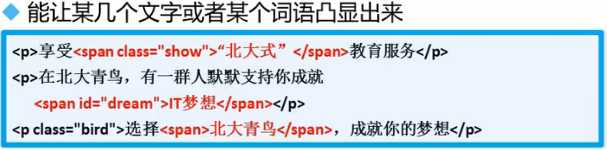
span标签

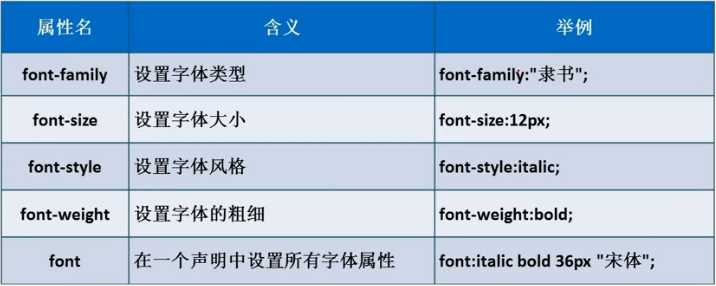
字体样式

font-family字体类型

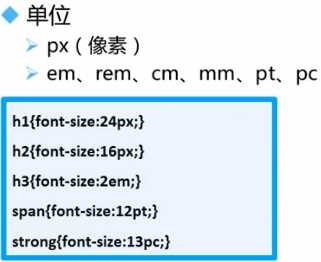
font-size字体大小

font-style字体风格

font-weight字体粗细

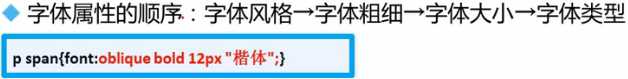
font字体属性

文本样式

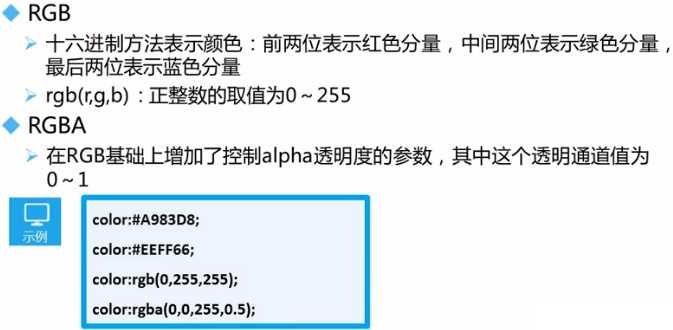
color文本颜色

text-align水平对齐

text-indent文本缩进
em或px
line-height文本行高
px
text-decoration文本装饰

vertical-align垂直对齐
![]()
text-shadow文本阴影

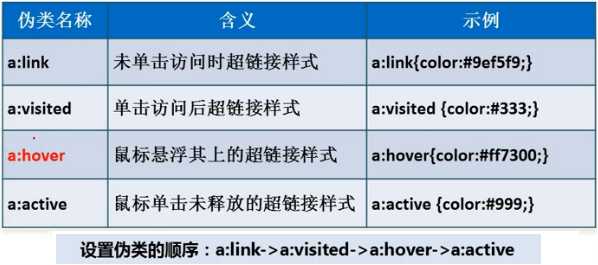
超链接属性

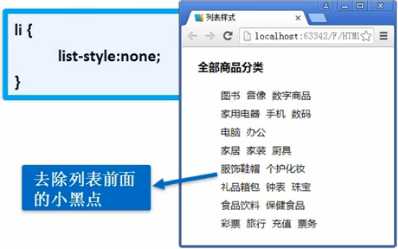
列表样式

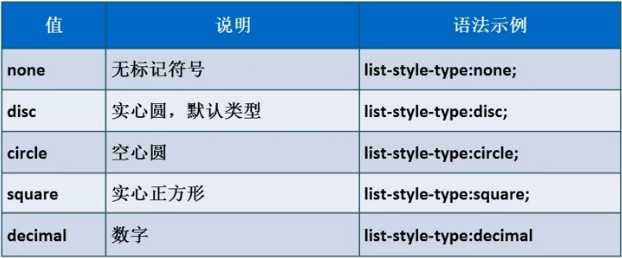
list-style-type

list-style

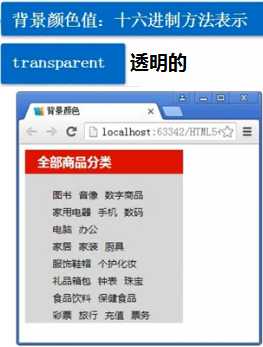
网页背景
background-color背景颜色

background-image背景图像

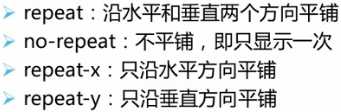
background-repeat背景重复方式

background-position背景定位

background背景属性

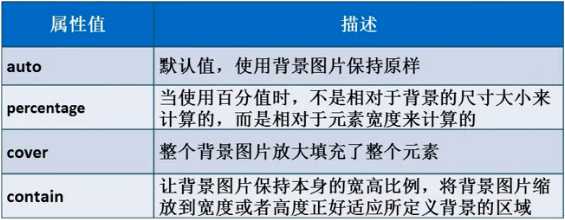
background-size背景尺寸

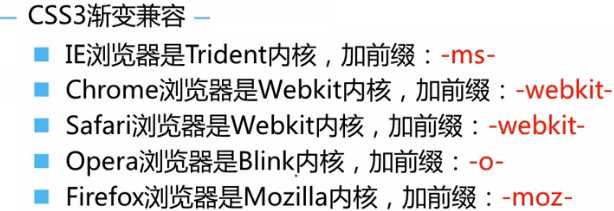
渐变
线性渐变


劲向渐变
![]()
标签:列表 重复 span round 美化 背景图像 ext 文本 color
原文地址:https://www.cnblogs.com/xhddbky/p/9191518.html