标签:util xtend setimage linear items super WAD back 适配
自定义布局的RecycleView需要自己实现Adapter,ViewHolder和布局;
自定义Adapter继承RecycleView.Adapter,重写getItemCount(),onBindViewHolder()和onCreateViewHolder();
自定义ViewHolder继承于RecycleView.ViewHolder;
getItemCount()返回RecycleView中Item的个数,onBindViewHolder()主要实现数据和布局的绑定,onCreateViewHolder()加载布局;
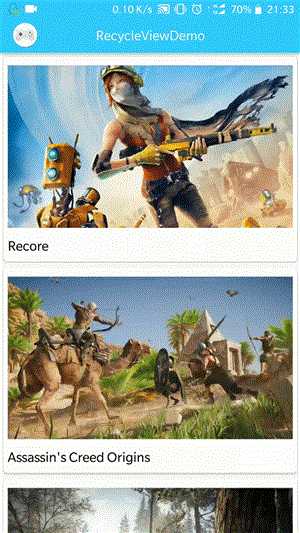
效果:

适配器代码:
1 package com.cloud.recycleviewdemo; 2 3 import android.support.annotation.NonNull; 4 import android.support.v7.widget.RecyclerView; 5 import android.view.LayoutInflater; 6 import android.view.View; 7 import android.view.ViewGroup; 8 import android.widget.ImageView; 9 import android.widget.TextView; 10 11 import java.util.List; 12 13 class RecycleViewAdapter extends RecyclerView.Adapter<RecycleViewAdapter.ItemHolder> { 14 15 private List<Item> mItems; 16 17 RecycleViewAdapter(List<Item> items) { 18 mItems = items; 19 } 20 21 @Override 22 public int getItemCount() { 23 return mItems.size(); 24 } 25 26 @Override 27 public void onBindViewHolder(@NonNull ItemHolder holder, int position) { 28 //设置Item图片 29 holder.image.setImageResource(mItems.get(position).getImageResId()); 30 //设置Item文字 31 holder.title.setText(mItems.get(position).getTitle()); 32 } 33 34 @NonNull 35 @Override 36 public ItemHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { 37 return new ItemHolder(LayoutInflater 38 .from(parent.getContext()).inflate(R.layout.item, parent, false)); 39 } 40 41 class ItemHolder extends RecyclerView.ViewHolder { 42 43 ImageView image; 44 TextView title; 45 46 ItemHolder(View item) { 47 super(item); 48 image = item.findViewById(R.id.image_view); 49 title = item.findViewById(R.id.text_title); 50 } 51 } 52 }
Item类:
1 package com.cloud.recycleviewdemo; 2 3 class Item { 4 5 private int mImageResId; 6 private String mTitle; 7 8 Item(int imageResId, String title) { 9 mImageResId = imageResId; 10 mTitle = title; 11 } 12 13 public int getImageResId() { 14 return mImageResId; 15 } 16 17 public void setImageResId(int imageResId) { 18 mImageResId = imageResId; 19 } 20 21 public String getTitle() { 22 return mTitle; 23 } 24 25 public void setTitle(String title) { 26 mTitle = title; 27 } 28 }
MainActivity代码:
1 package com.cloud.recycleviewdemo; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.support.v7.widget.DefaultItemAnimator; 6 import android.support.v7.widget.LinearLayoutManager; 7 import android.support.v7.widget.RecyclerView; 8 9 import java.util.ArrayList; 10 import java.util.List; 11 12 public class MainActivity extends AppCompatActivity { 13 14 private RecyclerView mRecyclerView; 15 private LinearLayoutManager mLinearLayoutManager; 16 private RecycleViewAdapter mRecycleViewAdapter; 17 18 private List<Item> mData; 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 25 bindViews(); 26 initData(); 27 //初始化线性布局管理器 28 mLinearLayoutManager = new LinearLayoutManager(this); 29 //设置布局管理器 30 mRecyclerView.setLayoutManager(mLinearLayoutManager); 31 mRecyclerView.setItemAnimator(new DefaultItemAnimator()); 32 //初始化适配器 33 mRecycleViewAdapter = new RecycleViewAdapter(mData); 34 //设置适配器 35 mRecyclerView.setAdapter(mRecycleViewAdapter); 36 } 37 38 private void bindViews() { 39 mRecyclerView = findViewById(R.id.recycle_view); 40 } 41 42 private void initData() { 43 mData = new ArrayList<>(); 44 mData.add(new Item(R.drawable.witcher, "The Witcher 3: Wild Hunt")); 45 mData.add(new Item(R.drawable.recore, "Recore")); 46 mData.add(new Item(R.drawable.origins, "Assassin‘s Creed Origins")); 47 mData.add(new Item(R.drawable.hunter, "theHunter: Call of the Wild")); 48 } 49 }
Item布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.constraint.ConstraintLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 xmlns:tools="http://schemas.android.com/tools" 6 android:orientation="vertical" 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:layout_margin="4dp" 10 android:elevation="2dp" 11 android:background="@drawable/background_item"> 12 13 <ImageView 14 android:id="@+id/image_view" 15 android:contentDescription="@null" 16 android:layout_width="0dp" 17 android:layout_height="235dp" 18 android:layout_margin="6dp" 19 tools:src="@drawable/witcher" 20 app:layout_constraintTop_toTopOf="parent" 21 app:layout_constraintStart_toStartOf="parent" 22 app:layout_constraintEnd_toEndOf="parent" /> 23 24 <TextView 25 android:id="@+id/text_title" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:textSize="18sp" 29 android:textColor="#000000" 30 android:layout_margin="6dp" 31 android:paddingBottom="4dp" 32 app:layout_constraintTop_toBottomOf="@+id/image_view" 33 app:layout_constraintStart_toStartOf="parent" 34 app:layout_constraintBottom_toBottomOf="parent" 35 tools:text="The Witcher 3: Wild Hunt" /> 36 37 </android.support.constraint.ConstraintLayout>
MainActivity布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <android.support.v7.widget.Toolbar 10 android:id="@+id/toolbar" 11 android:layout_width="match_parent" 12 android:layout_height="48dp" 13 android:background="@color/colorPrimary" 14 android:elevation="5dp" 15 app:layout_constraintEnd_toEndOf="parent" 16 app:layout_constraintStart_toStartOf="parent" 17 app:layout_constraintTop_toTopOf="parent"> 18 19 <ImageView 20 android:contentDescription="@null" 21 android:layout_width="36dp" 22 android:layout_height="36dp" 23 android:src="@drawable/icon" /> 24 25 <TextView 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:layout_gravity="center" 29 android:text="@string/app_name" 30 android:textColor="#FFFFFF" 31 android:textSize="18sp" /> 32 33 </android.support.v7.widget.Toolbar> 34 35 <android.support.v7.widget.RecyclerView 36 android:id="@+id/recycle_view" 37 android:layout_width="0dp" 38 android:layout_height="0dp" 39 app:layout_constraintBottom_toBottomOf="parent" 40 app:layout_constraintEnd_toEndOf="parent" 41 app:layout_constraintStart_toStartOf="parent" 42 app:layout_constraintTop_toBottomOf="@+id/toolbar" 43 app:layout_constraintVertical_bias="1.0"> 44 45 </android.support.v7.widget.RecyclerView> 46 47 </android.support.constraint.ConstraintLayout>
标签:util xtend setimage linear items super WAD back 适配
原文地址:https://www.cnblogs.com/cloudfloating/p/9193801.html