标签:des style blog http color io os 使用 ar
这个动画改编自光盘旋转,前几个步骤一样,最后一步不同。光盘旋转的最后一步是外层容器加个圆形的白色边框,多余部分隐藏,这个案例则是在每个旋转的子元素的顶部或底部增加一个三角形的元素,构成风车旋转的角。
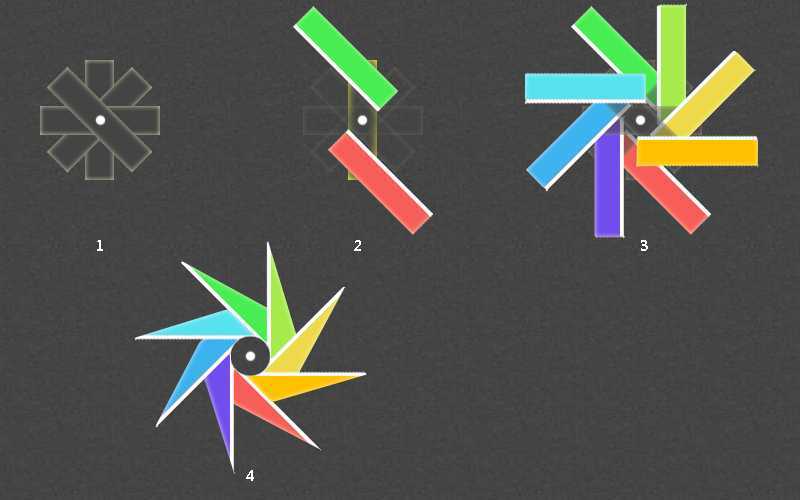
1. 先看截图

2. 代码实现思路

2.1 首先还是定义四个元素,元素的中心为这四个元素组成的圆的圆心。这样定义的目的可以保证元素拼凑成一个正圆。
2.2 在单个元素的头尾各定义一个子元素,子元素旋转一定的角度,使其平行排列,中间刚好留一个正圆的位置。这里用了rotate和translate属性,没有用skew属性,是因为skew方法会使元素拉伸后变小。
2.3 将每个元素的子元素都定义不同的背景色,定义完成后,会形成8个不同的颜色排列,此时元素的形状已经产生了。需要注意的是,最后一个元素需要裁剪下,因为有可能会覆盖第一个元素。案例中第4,8个子元素是分开写的。
2.4 此时在圆心位置定义一个圆,圆的大小刚好覆盖中间的空隙位置。在1,2,3,4个子元素的顶部绝对定位一个元素,设置这个元素的边框,产生三角形的形状,形成风车旋转的角。同样的,在5,6,7,8个子元素的底部设置同样一个三角形的形状。
2.5 定义动画,并在外层容器上应用这个动画。这个动画的方式比较简单,就是旋转,直接使用rotate即可。
3. 源代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8;"> 5 <title>CSS3实现加载的动画效果6</title> 6 <meta name="author" content="rainna" /> 7 <meta name="keywords" content="rainna‘s css lib" /> 8 <meta name="description" content="CSS3" /> 9 <style> 10 *{margin:0;padding:0;} 11 body{background:#444;} 12 13 /** 加载动画的静态样式 **/ 14 .m-load{position:relative;width:52px;height:52px;margin:100px auto;} 15 .m-load .item{position:absolute;left:50%;top:0;width:20px;height:100%;margin-left:-10px;} 16 .m-load .item:nth-child(2){-webkit-transform:rotate(45deg);} 17 .m-load .item:nth-child(3){-webkit-transform:rotate(90deg);} 18 .m-load .item:nth-child(4){-webkit-transform:rotate(135deg);clip:rect(-26px,18px,26px,-18px);} 19 .m-load .item:nth-child(5){-webkit-transform:rotate(135deg);clip:rect(26px,37px,78px,2px);} 20 .m-load .item span{position:absolute;left:0;width:18px;height:100%;} 21 .m-load .first{bottom:52%;border-left:2px solid #fff;-webkit-transform-origin:left bottom;-webkit-transform:translate(100%,0) rotate(-45deg);} 22 .m-load .last{top:52%;border-right:2px solid #fff;-webkit-transform-origin:right top;-webkit-transform:translate(-100%,0) rotate(-45deg);} 23 .m-load .item span:before{content:‘‘;position:absolute;left:-1px;width:0;height:0;overflow:hidden;} 24 .m-load .first:before{top:-1px;border-top:30px solid #444;border-left:20px solid transparent;} 25 .m-load .last:before{bottom:-1px;border-bottom:30px solid #444;border-right:20px solid transparent;} 26 .m-load .item:nth-child(1) .first{background:#48ec53;} 27 .m-load .item:nth-child(1) .last{background:#f75e5a;} 28 .m-load .item:nth-child(2) .first{background:#a6ea4b;} 29 .m-load .item:nth-child(2) .last{background:#724dee;} 30 .m-load .item:nth-child(3) .first{background:#e8d84b;} 31 .m-load .item:nth-child(3) .last{background:#44abec;} 32 .m-load .item:nth-child(4) .first{background:#fdc103;} 33 .m-load .item:nth-child(5) .last{background:#51ddeb;} 34 35 .m-load .point{position:absolute;left:50%;top:50%;width:18px;height:18px;margin:-9px 0 0 -9px;border-radius:18px;background:#444;} 36 37 /** 加载动画 **/ 38 @-webkit-keyframes load{ 39 100%{-webkit-transform:rotate(360deg);} 40 } 41 .m-load{-webkit-animation:load 1.8s linear infinite;} 42 </style> 43 </head> 44 45 <body> 46 <div class="m-load"> 47 <div class="item"><span class="first"></span><span class="last"></span></div> 48 <div class="item"><span class="first"></span><span class="last"></span></div> 49 <div class="item"><span class="first"></span><span class="last"></span></div> 50 <div class="item"><span class="first"></span><span class="last"></span></div> 51 <div class="item"><span class="first"></span><span class="last"></span></div> 52 <div class="point"></div> 53 </div> 54 </body> 55 </html>
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/zourong/p/3999700.html