标签:auto 排列 epp 包含 有用 color 名称 new type
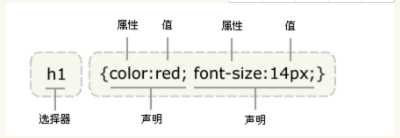
css语法包括两部分:选择器、和声明。例:
h1{color:red; front-size:14px}

1、行内样式:行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<div style="width:100px;height: 100px;background: chartreuse">111</div>
2、 嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<style> /*内嵌样式*/ div{ width: 100px; height: 100px; background:red; } h1{ color:red; front-size:14px } </style>
3、链接式
将一个.css文件引入到HTML文件中,该行代码放在head标签上。
<link rel="stylesheet" href="1.css">
4、导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,这种导入方式是最推荐用的,使用的语法如下:
<style type="text/css"> @import"mystyle.css"; 此处要注意.css文件的路径 </style>

E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 比如“[cheacked]”。以下同。) p[title] { color:#f00; } E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
属性选择器相对用的较少。
‘‘‘ a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; } ‘‘‘
例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style> *{ margin: 0; padding: 0; } /*未被点击时,显示的颜色,link*/ a:link{ color: aqua; } /*被点击过后,显示的颜色,visited*/ a:visited{ color: red; } /*鼠标停留时,显示的颜色,hover*/ a:hover{ color: chartreuse; /*cursor: pointer;*/ cursor: wait; /*cursor 指的是悬浮在hover标签元素时的状态*/ /*常用的还有 help:帮助*/ /*wait:等待*/ /*pointer:手指*/ /*default:默认*/ } /*鼠标点击进去,但没有释放时的颜色,active*/ a:active{ color: blue; } /*当然以上伪类选择器,也可以其他的东西,不一定要颜色*/ </style> </head> <body> <a class="box" href="http://www.baidu.com">百度</a> <div> <p></p> </div> </body> </html>
继承:
注意:继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>helloyuan</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
css的优先级:
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 。 style=""------------1000
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。
2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css文字属性</title> <style> *{ margin: 0; padding: 0; } .box1{ font-family:"新宋体" ,"Tahoma"; /*font-family 字体类型浏览器默认的字体是微软雅黑, 字体中有多个字体的时候,如果前面的字体没有就使用后面的字体*/ } .box2{ font-size: 50px; /*font-size 字体大小*/ /*单位 px rem % em*/ /*px 谷歌浏览器默认字体大小16px,最小是12px*/ /*rem 相对于html(根标签)的字体大小*/ /*em 等于父级的字体尺寸——相对于父级字体大小而言的*/ /*% 相对于父容器中字体的%调整 这个要知道*/ } .box3{ font-size: 2rem; /*浏览器默认16,这里就是32*/ color: rgb(255,0,0); /* color 文字颜色 关键字 英文单词 red green 16进制(0-9 a-f) #5544aa #54a #abd456 #dddddd #ddd rgb(0-255,0-255,0-255) r red g green b blue rgba(0-255,0-255,0-255,0-1) r red g green b blue a alpha(透明度) 0 完全透明 1 完全不透明 */ } p{ /*font-size: 2em;*/ font-size: 200%; /*以上两种都一样,相对于父级的字体*/ } .box4{ font-weight: 700; /* font-weight 字体粗细 关键字 normal 默认字体 lighter 较细 bold 加粗 这个要知道 bolder 很粗 给值 只能100-900的整百数 400相当于正常的 700相当于bold */ } .box5{ font-style: italic; /* font-style 字体类型 normal 默认 文字正常 italic 文字斜体(属性) oblique 文字斜体 */ } </style> </head> <body> <div class="box1"><b>hello world 001</b></div> <div class="box2"><em>hello world 002</em></div> <div class="box3">hello world 003</div> <div class="box4">hello world 004</div> <div class="box5">hello world 005</div> <div> <p>hello world 123</p> </div> </body> </html>
字体类型:frot-family:默认为微软雅黑
字体大小:frot-size:
单位:px:谷歌浏览器默认字体大小16px
rem:相对于html(根标签)的字体大小
em: 等于父级的字体尺寸
% :相对于父容器的字体
字体颜色:color:
关键字
英文单词 red green
16进制(0-9 a-f)
#5544aa #54a #abd456
rgb(0-255,0-255,0-255)
rgba(0-255,0-255,0-255,0-1)
0-1:表示透明度
字体粗细:front-weight
字体风格:front-style
text-indent 首行缩进(em)
line-height 行高
letter-spacing 字距
word-spacing 词距
文本水平对齐方式
text-align
left 默认值 向左对其
right
center
background:也可表示背景色(image属性可以表示背景图片)
background-color 背景色
background-image 背景图片
background-repeat 背景平铺
repeat 平铺 默认
repeat-x 平铺x
repeat-y 平铺y
np-repeat 不平铺
注意:只有背景图片的宽高小于被设置的元素的宽高,才会有平铺效果
background-position 背景位置 x轴 y轴
x轴 left center right
y轴 top center bottom
如果只给一个值,默认在x轴,y轴默认center(50%)
% px
background-size 背景大小
单位:% px
给一个值的时候,默认x轴,y轴默认auto auto会等比缩放
cover 等比例缩放直到铺满x,y轴 可以铺满整个框 但是不一定能看到完整的图片
contain 等比例缩放x轴或者y轴其中的一个方向 不一定铺满 但是可以看到整个图片
border-width
border-style (required)
border-color
一般书写方式:
border: 宽度 类型 颜色
例:
border:1px solid red
单独设置边框的边界:
border-top:
border-bottom:
bordet-right:
border-left:
border-collapse:
collapse 边框合并,如果相邻的话,共用一个框
separate 默认值,边框分开,不合并
list-style-type 设置列表项标志的类型,如黑圆点,白圆点等。
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
ul { list-style-image: url(‘‘); } 图片标志的引用方式
一、display:none,隐藏某个元素
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ display: none; } </style> </head> <body> <p>1111111111</p> </body> </html>
display:block 将内联标签转换成块级标签
display:inline 将块级标签转换成内联标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span{ display: block; } div{ display: inline; } </style> </head> <body> <span>aaaaaaaaa</span> <div>bbbbbbbbbb</div> </body> </html>
display:inline-block:一般可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
#outer{
border: 3px dashed;
word-spacing: -5px;
}
margin····(外边距): 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding··(内边距): 用于控制内容与边框之间的距离;
border····(边框): 围绕在内边距和内容外的边框。
content··(内容): 盒子的内容,显示文本和图像。

#box div{ width: 100px; height: 100px; background: blue; margin: 50px auto;
}
margin 外边距 元素与其他元素的距离(边框以外的距离) 一个值的时候: 代表四个方向值一样 上右下左(顺时针) 二个值的时候: 上下 右左 三个值的时候: 上 右左 下 四个值的时候: 上 右 下 左 margin: auto; 左右居中 垂直方向: margin-bottom,margin-top 取两者之间的较大值 水平方向: margin-left,margin-right 取两者的和
div{ width: 300px; height: 200px; border: 5px solid blue; padding: 50px 30px; } span{ background: chartreuse; padding: 0 30px; /*对应span来说,pandding上下效果,左右有效果*/ }
关于margin边界问题:
1、兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2、父子div:
if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin;
解决方案: overflow:hidden; 添加这个属性,可以解决
float属性:
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } .r11{ width: 300px; height: 100px; background-color: #7A77C8; /*float: left;*/ } .r12{ width: 200px; height: 200px; background-color: wheat; float: left; } .r13{ width: 100px; height: 200px; background-color: darkgreen; float: left; } </style> </head> <body> <div class="r11"></div> <div class="r12"></div> <div class="r13"></div> </body> </html>
盒子重叠现象:
左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会造成覆盖现象,只有DIV形成覆盖现象。
解决方案:要么全部float(浮动),要么都不浮动,要么设置margin
例一:在两div上面只有body的情况:这种情况,对未设置浮动的元素进行margin设置时无效,浮动的元素会跟着未浮动的元素一起移动,所以只能对已经浮动的元素进行margin设置

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } .r11{ width: 300px; height: 100px; background-color: #7A77C8; float: left; /*margin: 20px;*/ } .r12{ width: 200px; height: 200px; background-color: wheat; margin: 100px; /*float: left;*/ } </style> </head> <body> <div class="r11"></div> <div class="r12"></div>
例二:在两div上还有其他元素:这种情况,不管是否浮动,都可以设置margin,来解决重叠现象

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } .r13{ width: 100px; height: 200px; background-color: darkgreen; /*float: left;*/ } .r11{ width: 300px; height: 100px; background-color: #7A77C8; float: left; /*margin: 20px;*/ } .r12{ width: 200px; height: 200px; background-color: wheat; margin: 100px; /*float: left;*/ } </style> </head> <body> <div class="r13"></div> <div class="r11"></div> <div class="r12"></div> </body> </html>
父级元素坍塌现象:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> * { margin:0;padding:0; } .container{ border:1px solid red; width:300px; } #box1{ background-color:green; float:left; width:100px; height:100px; } #box2{ background-color:deeppink; float:right; width:100px; height:100px; } #box3{ background-color:pink; height:40px; } </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </body> </html>
例子如上:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
解决方案:
1、给div设置高度:给父级div加上一个空的子div,对其设置高度

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> * { margin:0;padding:0; } .container{ border:1px solid red; width:300px; } #box1{ background-color:green; float:left; width:100px; height:100px; } #box2{ background-color:deeppink; float:right; width:100px; height:100px; } #box3{ background-color:pink; height:40px; } </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> <div id="empty" style="height: 200px"></div> </div> <div id="box3">box3</div> </body> </body> </html>
2、清除浮动:clear属性
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对元素本身起作用,而不会影响其他元素。
这种方法父级还是坍缩的,但是保证父级同居的文本正常

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> * { margin:0;padding:0; } .container{ border:1px solid red; width:300px; } #box1{ background-color:green; float:left; width:100px; height:100px; } #box2{ background-color:deeppink; float:right; width:100px; height:100px; } #box3{ background-color:pink; height:40px; clear: both; //对box3进行浮动清除 } </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div>--> </div> <div id="box3">box3</div> </body> </body> </html>
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> * { margin:0;padding:0; } .container{ border:1px solid red; width:300px; overflow: hidden; } #box1{ background-color:green; float:left; width:100px; height:100px; } #box2{ background-color:deeppink; float:right; width:100px; height:100px; } #box3{ background-color:pink; height:40px; } </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div>--> </div> <div id="box3">box3</div> </body> </body> </html>
position属性:定位属性
position 定位
static 静态定位(没有定位),默认,使用方向词完全无意义。
relative 相对定位,相对于正常位置(原来没定位之前的位置)进行定位,相对于自己原来的位置,
位置没有脱离文档流,原来位置在被占着。还要占据位置
absolute 绝对定位,没有占据位置,使元素完全脱离文档流
没有定位父级,则相对于整个文档发生偏移
参考最近非static定位的父级进行定位
fixed 固定定位,相对于浏览器窗口进行定位,对象脱离文档流
方向词
left
right
top
bottom
z-index 规定定位的层级(默认0)
值:number 值越大层级越高
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } .box1{ width: 100px; height: 100px; background: blue; position: absolute; left: 30px; } .box2{ width: 200px; height: 200px; background: green; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。
标签:auto 排列 epp 包含 有用 color 名称 new type
原文地址:https://www.cnblogs.com/wallacewang/p/9173157.html