标签:AC event c# 设置 源码 lse 时间设置 cal new
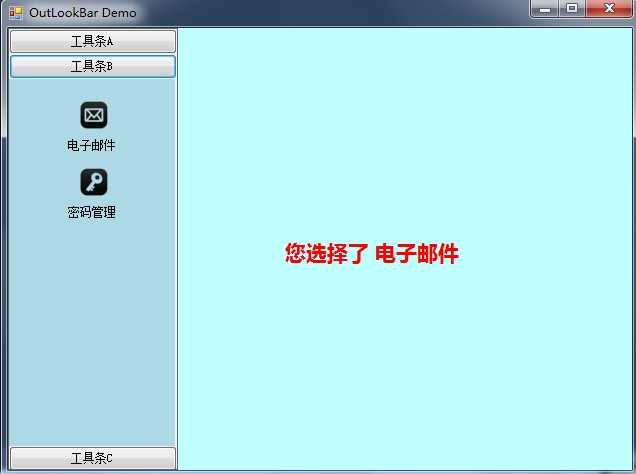
最近在上网的时候,发现了这个C# 下的 OutlookBar 控件,看了一下感觉还真不错,特此记录一下。

using System; using System.Drawing; using System.Windows.Forms; namespace OutLookBarDemo { internal class BandTagInfo { public OutlookBar outlookBar; public int index; public BandTagInfo(OutlookBar ob, int index) { outlookBar=ob; this.index=index; } } public class OutlookBar : Panel { private int buttonHeight; private int selectedBand; private int selectedBandHeight; public int ButtonHeight { get { return buttonHeight; } set { buttonHeight=value; // do recalc layout for entire bar } } public int SelectedBand { get { return selectedBand; } set { SelectBand(value); } } public OutlookBar() { buttonHeight=25; selectedBand=0; selectedBandHeight=0; } public void Initialize() { //parent Panel 必须存在不能删除 //this.BorderStyle = BorderStyle.None; Parent.SizeChanged+=new EventHandler(SizeChangedEvent); } public void AddBand(string caption, ContentPanel content) { content.outlookBar=this; int index=Controls.Count; BandTagInfo bti=new BandTagInfo(this, index); BandPanel bandPanel=new BandPanel(caption, content, bti); Controls.Add(bandPanel); UpdateBarInfo(); RecalcLayout(bandPanel, index); } public void SelectBand(int index) { selectedBand=index; RedrawBands(); } private void RedrawBands() { for (int i=0; i<Controls.Count; i++) { BandPanel bp=Controls[i] as BandPanel; RecalcLayout(bp, i); } } private void UpdateBarInfo() { selectedBandHeight=ClientRectangle.Height-(Controls.Count * buttonHeight); } private void RecalcLayout(BandPanel bandPanel, int index) { int vPos=(index <= selectedBand) ? buttonHeight*index : buttonHeight*index+selectedBandHeight; int height=selectedBand==index ? selectedBandHeight+buttonHeight : buttonHeight; // the band dimensions bandPanel.Location=new Point(0, vPos); bandPanel.Size=new Size(ClientRectangle.Width, height); // the contained button dimensions bandPanel.Controls[0].Location=new Point(0, 0); bandPanel.Controls[0].Size=new Size(ClientRectangle.Width, buttonHeight); // the contained content panel dimensions bandPanel.Controls[1].Location=new Point(0, buttonHeight); bandPanel.Controls[1].Size=new Size(ClientRectangle.Width-2, height-8); } private void SizeChangedEvent(object sender, EventArgs e) { Size=new Size(Size.Width, ((Control)sender).ClientRectangle.Size.Height); UpdateBarInfo(); RedrawBands(); } } internal class BandPanel : Panel { public BandPanel(string caption, ContentPanel content, BandTagInfo bti) { BandButton bandButton=new BandButton(caption, bti); Controls.Add(bandButton); Controls.Add(content); } } internal class BandButton : Button { private BandTagInfo bti; public BandButton(string caption, BandTagInfo bti) { Text=caption; FlatStyle=FlatStyle.Standard; Visible=true; this.bti=bti; Click+=new EventHandler(SelectBand); } private void SelectBand(object sender, EventArgs e) { bti.outlookBar.SelectBand(bti.index); } } public abstract class ContentPanel : Panel { public OutlookBar outlookBar; public ContentPanel() { // initial state Visible=true; } } public class IconPanel : ContentPanel { protected int iconSpacing; protected int margin; public int IconSpacing { get { return iconSpacing; } } public int Margin { get { return margin; } } public IconPanel() { margin=20; //这里是调节图标间距的 iconSpacing = 32 + 15 + 20; // icon height + text height + margin BackColor=Color.LightBlue; AutoScroll=true; } public void AddIcon(string caption, Image image, EventHandler onClickEvent) { int index=Controls.Count/2; // two entries per icon PanelIcon panelIcon=new PanelIcon(this, image, index, onClickEvent); Controls.Add(panelIcon); Label label=new Label(); label.Text=caption; label.Visible=true; label.Location = new Point(0, margin + image.Size.Height + index * iconSpacing+5); label.Size=new Size(Size.Width, 15); label.TextAlign=ContentAlignment.BottomCenter; label.Click+=onClickEvent; label.Tag=panelIcon; Controls.Add(label); } } public class PanelIcon : PictureBox { public int index; public IconPanel iconPanel; private Color bckgColor; private bool mouseEnter; public int Index { get { return index; } } public PanelIcon(IconPanel parent, Image image, int index, EventHandler onClickEvent) { this.index=index; this.iconPanel=parent; Image=image; Visible=true; Location=new Point(iconPanel.outlookBar.Size.Width/2-image.Size.Width/2, iconPanel.Margin + index*iconPanel.IconSpacing); Size=image.Size; Click+=onClickEvent; Tag=this; MouseEnter+=new EventHandler(OnMouseEnter); MouseLeave+=new EventHandler(OnMouseLeave); MouseMove+=new MouseEventHandler(OnMouseMove); bckgColor=iconPanel.BackColor; mouseEnter=false; } private void OnMouseMove(object sender, MouseEventArgs args) { if ( (args.X < Size.Width-2) && (args.Y < Size.Width-2) && (!mouseEnter) ) { BackColor=Color.LightCyan; BorderStyle=BorderStyle.FixedSingle; Location=Location-new Size(1, 1); mouseEnter=true; } } private void OnMouseEnter(object sender, EventArgs e) { } private void OnMouseLeave(object sender, EventArgs e) { if (mouseEnter) { BackColor=bckgColor; BorderStyle=BorderStyle.None; Location=Location+new Size(1, 1); mouseEnter=false; } } } } OutlookBar 组件代码
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace OutLookBarDemo { public partial class FrmMain : Form { public FrmMain() { InitializeComponent(); #region 初始化 OutLookBar outlookBar.BorderStyle = BorderStyle.FixedSingle; outlookBar.Initialize(); IconPanel iconPanel1 = new IconPanel(); IconPanel iconPanel2 = new IconPanel(); IconPanel iconPanel3 = new IconPanel(); outlookBar.AddBand("工具条A", iconPanel1); outlookBar.AddBand("工具条B", iconPanel2); outlookBar.AddBand("工具条C", iconPanel3); //0 iconPanel1.AddIcon("信息查询", Image.FromFile(@"Image\1.ico"), new EventHandler(PanelEventA)); //1 iconPanel1.AddIcon("购物车管理", Image.FromFile(@"Image\2.ico"), new EventHandler(PanelEventA)); //2 iconPanel2.AddIcon("电子邮件", Image.FromFile(@"Image\3.ico"), new EventHandler(PanelEventB)); //3 iconPanel2.AddIcon("密码管理", Image.FromFile(@"Image\4.ico"), new EventHandler(PanelEventB)); //4 iconPanel3.AddIcon("时间设置", Image.FromFile(@"Image\4.ico"), new EventHandler(PanelEventC)); outlookBar.SelectBand(0); #endregion } public void PanelEventA(object sender, EventArgs e) { Control ctrl = (Control)sender; PanelIcon panelIcon = ctrl.Tag as PanelIcon; string clickInfo = string.Empty; switch (panelIcon.Index) { case 0: clickInfo = "信息查询"; break; case 1: clickInfo = "购物车管理"; break; } this.label1.Text = string.Format("您选择了 {0}", clickInfo); } public void PanelEventB(object sender, EventArgs e) { Control ctrl = (Control)sender; PanelIcon panelIcon = ctrl.Tag as PanelIcon; string clickInfo = string.Empty; switch (panelIcon.Index) { case 0: clickInfo = "电子邮件"; break; case 1: clickInfo = "密码管理"; break; } this.label1.Text = string.Format("您选择了 {0}", clickInfo); } public void PanelEventC(object sender, EventArgs e) { Control ctrl = (Control)sender; PanelIcon panelIcon = ctrl.Tag as PanelIcon; string clickInfo = string.Empty; switch (panelIcon.Index) { case 0: clickInfo = "时间设置"; break; } this.label1.Text = string.Format("您选择了 {0}", clickInfo); } } } 调用代码
虽然 调用和获取 这块有点费劲,但是还是不错的一款组件。
分享一个 C# Winfrom 下的 OutlookBar 控件的使用
标签:AC event c# 设置 源码 lse 时间设置 cal new
原文地址:https://www.cnblogs.com/belx/p/9194792.html