标签:png out 设置 图片 vue 技术分享 back page 配置
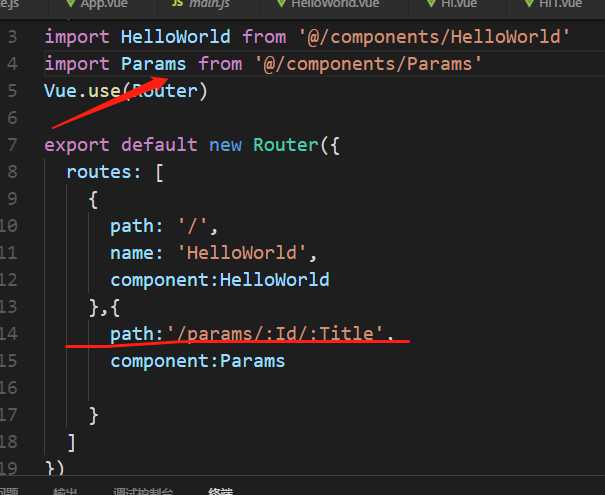
1.在/src/router/index.js文件里配置路由

2.编写Params.vue
<template>
<div>
<h2>{{ msg }}</h2>
<p>ID:{{ $route.params.Id}}</p> //输出Url 传递的Id
<p>标题:{{ $route.params.Title}}</p> //输出 Url 传递的 Title //对应的是这里 path:‘/params/:Id/:Title‘,
</div>
</template>
<script>
export default {
name: ‘params‘,
data () {
return {
msg: ‘params page‘
}
}
}
</script>
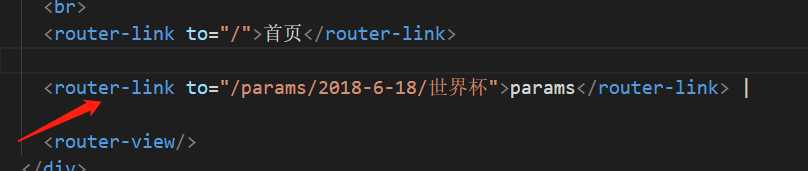
3. 在App.vue 设置 <router-view>标签,显示出来页面

效果:

2018-06-18 20:37:43
标签:png out 设置 图片 vue 技术分享 back page 配置
原文地址:https://www.cnblogs.com/guangzhou11/p/9196043.html