标签:mvc 访问 group 一个 注解注入 chrome浏览器 控制 TE href
之前工作接触了几个开源的IM产品,再加上曾经用Netty实现过几个服务,于是就有了用Netty实现一个IM的想法,于是用业余时间写了一个IM,和喜欢Netty的程序员们分享。

考虑到方便扩展,在服务端采用了Http+Socket结合的设计,客户端所有的请求都基于Http,如发送消息、修改个人信息等,所有的消息推送采用Socket方式即时推送到客户端,这样的设计可以在并发访问量大的情况下,将好Http服务与Socket服务分开部署。
Http服务也基于Netty实现,在Netty之上做了扩展,参考Spring MVC注解实现了netty-rest-server(netty-rest-server),使用该框架,可实现注解注入REST controller,实现统一异常处理控制器和拦截器(如跨域拦截器、身份验证拦截器等)。
Http服务和Scoket服务之间的解耦和通讯可使用Java内置的队列或Redis发布/订阅实现,消息处理器接收到任务后,会将该任务交由线程池处理,处理后通过GroupChannel发送广播或发给指定的Channel。
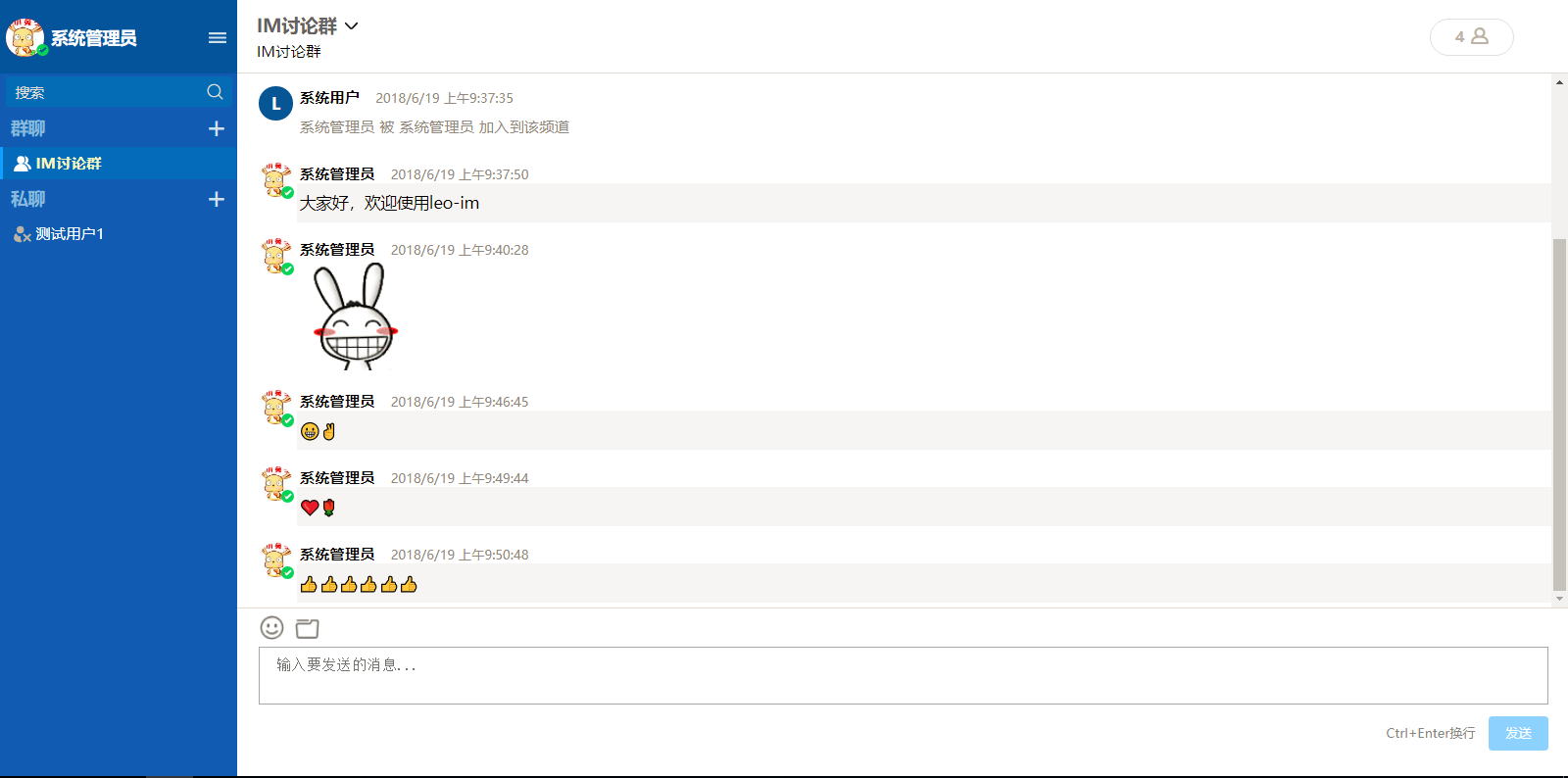
前端基于Vue+Element-UI开发,建议使用Chrome浏览器体验。
测试用户:test1、test2、test3,口令均为:123456
源码地址
标签:mvc 访问 group 一个 注解注入 chrome浏览器 控制 TE href
原文地址:https://www.cnblogs.com/lnsrx/p/9198565.html