标签:hold 能力 用途 这一 电话 一点 多少 就是 式表
HTML是一长串字符串,特点是能够被浏览器解析。
需要学习每一个标签代表什么
HTML分为三块:HTML(一个人) CSS(这个人的衣服)js(这个人的动作)
在pycharm右键新建一个HTML文件,新建文件如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
<!DOCTYPE html> 是在规定一个标准的HTML文件
<html lang="en"> HTML标签的属性,指定为英文;一个页面只有一个HTML标签
<head></head> 这个标签中的大部分标签是不可见的
<title>Title</title> 浏览器tab标题,可修改
自闭合标签和主动闭合标签:
<meta charset="UTF-8"> 这种属于自闭合标签
<head></head> <title>Title</title> 这一类属于主动闭合标签
该标签是HTML里head区的一个辅助标签,只能写在head区里。meta标签可以先了解以下几个作用:
1)定义页面使用语言
新建的HTML页面可以发现,meta标签定义使用编码为utf-8
2)自动刷新界面
http-equiv属性,向浏览器传回一些有用的信息,refresh就是http-equiv属性的其中一个属性值,含义为刷新
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--每隔一秒钟刷新一次页面--> <meta http-equiv="refresh" content="1"> <title>Title</title> </head> <body> </body> </html>
用浏览器打开可以发现,界面一直在刷新
3)刷新界面并在规定时间内跳转到其他页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--2秒后跳转到url地址--> <meta http-equiv="refresh" content="2;url=http://www.imdsx.cn"> <title>Title</title> </head> <body> </body> </html>
用浏览器打开,发现界面在2秒后就自动跳转到指定的url地址
定义文档与外部资源的关系,最常见的用途是链接样式表
rel定义当前文档与被链接文档之间的关系,代表link做什么用,href值为外部资源地址
先说一个简单的用法:截取外部资源的图片作为浏览器标题图标
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--rel代表link做什么用,href代表路径--> <link rel="shortcut icon" href="http://www.imdsx.cn/wp-content/themes/QQ/images/logo.jpg"> <title>测试</title> </head> <body> </body> </html>
打开浏览器可以看到,浏览器tab页的图标变成了路径里的图片

link最常用的链接样式表在后面内容里用到的时候再补充
标题标签要写在body里面,可以存在多个标题标签,根据不同值代表标题大小
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <!--标题标签--> <h1>标题标签</h1> <h2>标题标签</h2> <h3>标题标签</h3> <h4>标题标签</h4> <h5>标题标签</h5> <h6>标题标签</h6> </body> </html>
打开浏览器,可以发现从h1到h5,标题越来越小

段落标签中的内容会作为一个段落显示,是块级标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <p>年轻,就是拿来折腾的。让自己具备独立生活的能力,具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞 时光的堆积而成的。别在最该拼搏的年纪选择稳定,世界上最大的不变是改变,只有每天进步,才能拥抱生命的 无限可能!你以为你给对方留了电话存了微信,应该彼此也能互相帮忙,却忘记了一件很重要的事情,只有关系平等, 才能互相帮助。不要为了户口丢掉生活,为了稳定丢掉青春,为了平淡丢掉梦想,因为你所谓的稳定,不过实在浪费 生命。</p> </body> </html>
打开浏览器,在界面显示到的就是这样一段话:

如果我们想让这段话换行显示,则使用<br>标签。在这段话需要换行的地方加上<br>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <p>年轻,就是拿来折腾的。让自己具备独立生活的能力,具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞 时光的堆积而成的。<br>别在最该拼搏的年纪选择稳定,世界上最大的不变是改变,只有每天进步,才能拥抱生命的 无限可能!你以为你给对方留了电话存了微信,应该彼此也能互相帮忙,却忘记了一件很重要的事情,只有关系平等, 才能互相帮助。<br>不要为了户口丢掉生活,为了稳定丢掉青春,为了平淡丢掉梦想,因为你所谓的稳定,不过实在浪费 生命。</p> </body> </html>
打开浏览器,会发现已经显示为3段话:

块级标签,整满整行,div是HTML中出场率的标签,特点是没有任何属性,可以通过css进行装饰后成为任何一种标签。
p标签和div标签都属于块级标签,从界面显示来看。p标签在界面显示的时候,段落的最前面后最后面会有一个一行空白,而div标签没有。
同样的内容,使用p标签和div标签如下:
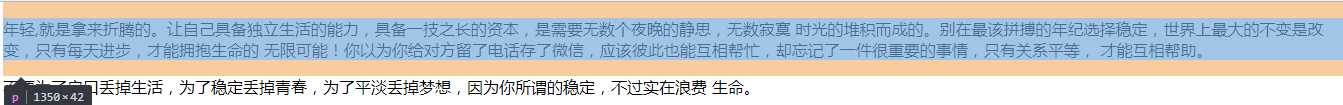
p标签:

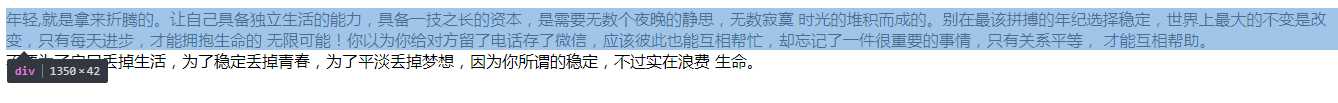
div标签:

行内标签的代表,什么属性都不带,可以通过css进行装饰后成为任何一种标签。
span和div标签的区别,用下面这段代码及界面显示说明:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <span>每天生活开心一点</span> </body> </html>
打开浏览器,查看显示,span占用的只是文字存在的大小:

同样的,将上一段代码改为div标签,然后打开浏览器,查看显示,div不管文字占用多少,它都是占用的整行:

文本框标签,包含多个属性,text、password、button、checkbox、radio、file、submit、reset
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <input type="text" placeholder="请输入用户名" name="username"> </body> </html>
一个输入框,这个输入框在输入数据前,显示文字“请输入用户名”,一旦输入内容,原本的文字就不显示了

也可以给输入框默认一个值,增加一个默认的value值,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <input type="text" placeholder="请输入用户名" name="username" value="admin"> </body> </html>
则默认输入框显示value值:admin,删掉admin后,界面会显示“请输入用户名”

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <input placeholder="请输入密码" type="password" name="password"> </body> </html>
界面显示输入框,默认提示“请输入密码”,输入的内容会加密,不可见,如下图:


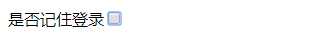
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <span>是否记住登录</span><input type="checkbox" name="xx" > </body> </html>
span里面的是界面显示文字,checkbox勾选框,可以点击勾选框勾选或取消勾选,默认是不勾选:

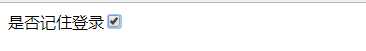
如果想默认勾选,则要在上段input里面增加 checked="checked",则会默认勾选:

平常我们看到的选择性别的勾选框,如以下代码:
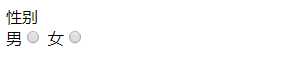
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <div>性别</div> <span>男</span><input type="radio" > <span>女</span><input type="radio" > </body> </html>
界面如下所示:

但是有个问题,一般性别我们想要的是只能二选一,但是上面这段代码做不到,可以同时选择男、女,如下图:

那么怎么可以做到二选一呢,就是让这两个勾选框有同一个name,一个name值同一时间只能一个有效,则可以满足这个效果。另外我们也可以增加checked="checked,默认勾选一个,代码如下:
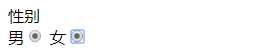
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <div>性别</div> <span>男</span><input type="radio" checked="checked" name="sex"> <span>女</span><input type="radio" name="sex"> </body> </html>
界面如图所示,默认勾选了性别男后面的按钮,如果选择性别女后面的按钮,则性别男后面的按钮就取消勾选:


该类型可以上传文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <input type="file" name="file"> </body> </html>
界面如图所示:

点击选择文件,则弹出本地文件选择框
提交按钮,button是需要和js连用,通过js进行提交操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <!--button是需要和js连用,通过js进行提交操作--> <input type="button" value="提交"> </body> </html>
value值是提交按钮的文字显示

submit也是提交按钮,submit与form连用,直接提交表单,但是现在不常用,因为是直接提交表单,提交失败的话,原本输入的内容就清空了,用户体验不好
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <form> <!--submit与form连用,直接提交表单,现在不常用--> <input type="submit" value="登录"> </form> </body> </html>
form表单可以进行进行跳转动作,与submit连用,点击登录时跳转到其他界面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <!--点登录就跳转到百度界面--> <form action="http://www.baidu.com" method="get"> <input type="text" value="admin" name="username"> <input type="submit" value="登录"> </form> </body> </html>
点击登录按钮就跳转到百度首页
reset重置按钮
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <input type="reset"> </body> </html>
表单标签可以理解为载体,承载着所有要像后端提交的数据,通常与input连用,表单提交数据分为get提交和post提交,get提交在url上挂参数,post提交在body中。
正如9-7中submit与表单连用的方式,使用了get的方法,跳转到其他url上
post的方法后面补充
标签:hold 能力 用途 这一 电话 一点 多少 就是 式表
原文地址:https://www.cnblogs.com/emilyliu/p/9193010.html