标签:style blog http color 使用 ar java strong for
温故而知新,可以为师矣.字符串对象看下面的方法即可.

1:string.charAt(index)方法:返回该字符串索引的字符.
1 ‘hello‘.charAt(1); 2 "e"
2:string.charCodeAt(index)方法:返回该字符串索引的字符的ASCII码.
1 ‘a‘.charCodeAt(0); 2 97
3:string.indexOf方法确定一个字符串在另一个字符串中的位置(数字型),如果返回-1,就表示不匹配,indexOf从字符串头部开始匹配
1 ‘hello‘.indexOf(‘e‘); 2 1
4:string.lastIndexOf方法确定一个字符串在另一个字符串中的位置(数字型),如果返回-1,就表示不匹配,indexOf从字符串尾部开始匹配
1 ‘hello‘.lastIndexOf(‘e‘); 2 1 //因为返回的位置其实也是从头开始数的,个人举得这两个函数没啥分别
5:string.concat(string,...); 字符串相连,返回值是一个新的字符串,但是原字符串不会变
1 var s=‘abc‘;3 s.concat(‘eee‘); 4 "abceee" 5 s 6 "abc"
6:string.replace(‘子字符串1‘,‘子字符串2‘); 字符串替换,把子字符串2置换成子字符串1
‘hello‘.replace(‘ll‘,‘oo‘)//可以使用正则匹配
"heooo"
7:string.toLowerCase() 把字符串转换成小写 string.toUpperCase() 把字符串转换成大写
‘aaaEEE‘.toLocaleLowerCase();//小写
"aaaeee"
‘aaaaa‘.toLocaleUpperCase(); //大写
"AAAAA"
8:String.formCharCode(数值) ; 这是String对象的静态方法,传入一个ASCII码,返回该码所对应的字符.
1 String.fromCharCode(97); 2 "a"
9:字符串截取方法:subtring() | substr() | slice()
substring() :传入两个参数,第一个参数是起始位置,最后一个参数是结束位置,返回该截取的子字符串.[ 不包括结束位置的字符 ]
1 ‘hello world‘.substring(2,7); 2 "llo w"
substr() 方法:传入两个参数,第一个参数是起始位置,最后一个参数是截取多少个字符,返回该截取的子字符串
1 ‘hello world‘.substr(2,9); 2 "llo world"
slice() 方法 :传入两个参数,第一个参数是起始位置,最后一个参数是结束位置,返回该截取的子字符串.[ 不包括结束位置的字符 ]如果第2个参数大于第一个参数,既返回值是空.
var c = ‘The Three Musketeers‘;
c.slice(4, 9) // ‘Three‘
c.slice(9, 4) // ‘‘
10:string.split (分隔符) : 分割字符串,返回值是一个数组;
1 ‘a|b|c‘.split(‘|‘) 2 ["a", "b", "c"]
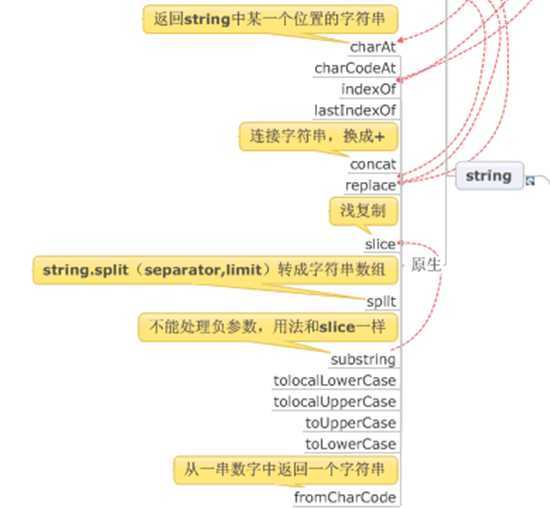
以上就是字符串内置对象思维图的一些内置方法的介绍.
标签:style blog http color 使用 ar java strong for
原文地址:http://www.cnblogs.com/hellome/p/3999940.html