标签:成绩 山西 Oz 鼠标移动 特殊符号 文档 51cto 下拉 https
一.HTML概述
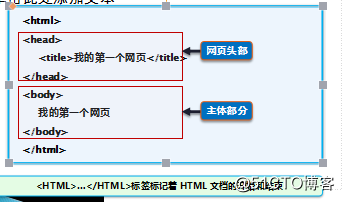
(1)<head></head>中主要包括网页的基本信息:网页标题,元数据标签
(2)<body></body>中主要包括网页内容
3.网页基本信息:
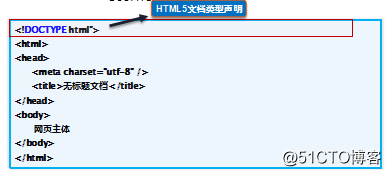
(1)DOCTYPE声明
(2)<title>标签
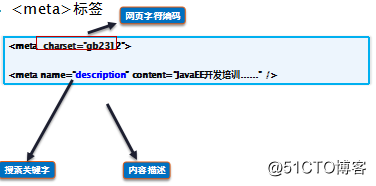
(3)<meta>标签

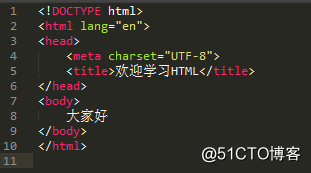
例1(基本构建一个HTML网页):
运行结果:
二.HTML中的基本标签
1.标题标签:
<h1>…</h1>
<h2>…</h2>
<h3>…</h3>
<h4>…</h4>
<h5>…</h5>
<h6>…</h6>
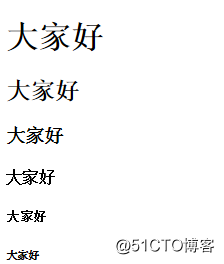
例2(标题标签使用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<h1>大家好</h1>
<h2>大家好</h2>
<h3>大家好</h3>
<h4>大家好</h4>
<h5>大家好</h5>
<h6>大家好</h6>
</body>
</html>运行结果:
2.网页的基本标签
(1)段落标签:<p>…</p>
(2)换行标签:<br/>
(3)水平线标签:<hr/>
(4)注释:注释<!-- 注释内容 -->
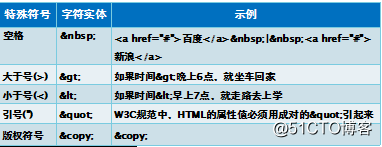
(5)特殊符号:
例3(上述标签的使用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<h1>清平乐</h1>
<hr/>
<p>年年雪里,常插梅花醉,涙尽梅花无好意,赢得满衣清泪!</p>
<p>今年海角天涯,萧萧两鬓生华。</p>
<p>看取晚来风势,故应难看梅花</p>
</body>
</html>运行结果:
3.图像标签
(1)常见的图像格式:JPG,GIF,PNG,BMP
(2)图像标签的使用:
例4(图片标签的使用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签的使用</title>
</head>
<body>
<h1>清平乐</h1>
<hr/>
<p>年年雪里,常插梅花醉,涙尽梅花无好意,赢得满衣清泪!</p>
<p>今年海角天涯,萧萧两鬓生华。</p>
<p>看取晚来风势,故应难看梅花</p>
<img src="../背景图片/timg.jpg" width="400px"; height="200px">
</body>
</html>运行结果:
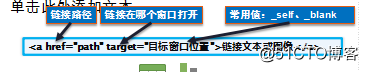
4.链接标签
(1)使用语法:
(2)使用场合:
a.超链接使用场合:
·页面间链接(从一个页面链接到另一个页面)
b.功能性链接:
·电子邮件
·迅雷
·QQ等
例5(链接标签的使用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签的使用</title>
</head>
<body>
<h1>清平乐</h1>
<hr/>
<p>年年雪里,常插梅花醉,涙尽梅花无好意,赢得满衣清泪!</p>
<p>今年海角天涯,萧萧两鬓生华。</p>
<p>看取晚来风势,故应难看梅花</p>
<a href="https://image.baidu.com/search/index?tn=baiduimage&ipn=r&ct=201326592&cl=2&fm=detail&lm=-1&st=-1&sf=2&fmq=&fm=detail&pv=&ic=0&nc=1&z=&se=&showtab=0&fb=0&width=&height=&face=0&istype=2&ie=utf-8&hs=2&word=%E6%A2%85%E8%8A%B1" target="_blank">
<img src="../背景图片/timg.jpg" width="400px"; height="200px">点击图片查看更多梅花图片</a></br>
<a href="li2.html" target="_blank">跳转至li2.html页面</a>
</body>
</html>运行结果:
点击图片跳转:
点击跳转li2.html:
5.html列表
(1)无序列表
·无序列表的类型:
ul标签type属性取值
(2)有序列表
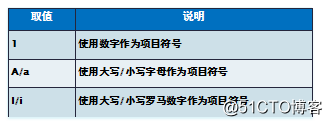
·有序列表的类型
Ol标签的type取值
(3)定义列表
列表对比:
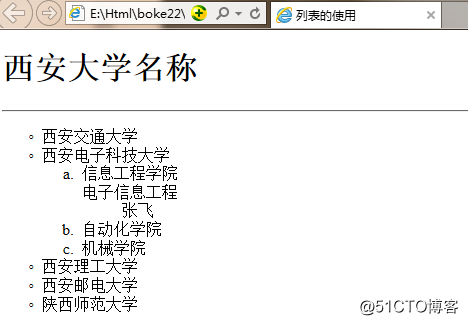
例6(列表的使用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表的使用</title>
</head>
<body>
<h1>西安大学名称</h1>
<hr/>
<ul type="circle">
<li>西安交通大学</li>
<li>西安电子科技大学
<OL type="a">
<li>信息工程学院
<dt>电子信息工程</dt>
<dd>张飞</dd>
</li>
<li>自动化学院</li>
<li>机械学院</li>
</OL>
</li>
<li>西安理工大学</li>
<li>西安邮电大学</li>
<li>陕西师范大学</li>
</ul>
</body>
</html>运行结果:

三.HTML中的表格
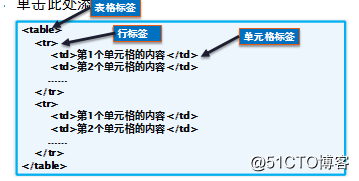
1.表格语法
2.对其方式
(1)表格对齐方式:默认对齐、居中对齐、左对齐、右对齐
(2)单元格对齐方式:水平对齐方式、垂直对齐方式
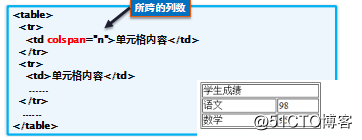
3.表格的跨行跨列
(1)表格的跨行:
(2)表格的跨列:与跨行相似使用rowspan=”n”;
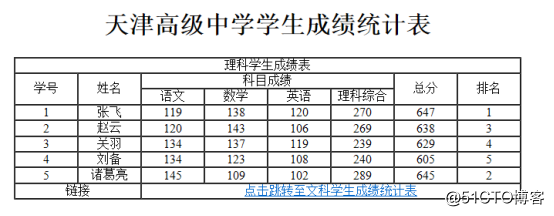
例7(表格练习):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
<style type="text/css">
td{
width: 80px;
text-align: center;
}
</style>
</head>
<body>
<h1 style="text-align: center;">天津高级中学学生成绩统计表</h1>
<table border="1px" cellspacing="0" cellpadding="0" align="center">
<tr>
<td colspan="8" align="center">理科学生成绩表</td>
</tr>
<tr>
<td rowspan="2">学号</td>
<td rowspan="2">姓名</td>
<td colspan="4" align="center">科目成绩</td>
<td rowspan="2">总分</td>
<td rowspan="2">排名</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>理科综合</td>
</tr>
<tr>
<td>1</td>
<td>张飞</td>
<td>119</td>
<td>138</td>
<td>120</td>
<td>270</td>
<td>647</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>赵云</td>
<td>120</td>
<td>143</td>
<td>106</td>
<td>269</td>
<td>638</td>
<td>3</td>
</tr>
<tr>
<td>3</td>
<td>关羽</td>
<td>134</td>
<td>137</td>
<td>119</td>
<td>239</td>
<td>629</td>
<td>4</td>
</tr>
<tr>
<td>4</td>
<td>刘备</td>
<td>134</td>
<td>123</td>
<td>108</td>
<td>240</td>
<td>605</td>
<td>5</td>
</tr>
<tr>
<td>5</td>
<td>诸葛亮</td>
<td>145</td>
<td>109</td>
<td>102</td>
<td>289</td>
<td>645</td>
<td>2</td>
</tr>
<tr>
<td colspan="2">链接</td>
<td colspan="6"><a href="wenke.html" target="_blank">点击跳转至文科学生成绩统计表</a></td>
</tr>
</table>
</body>
</html>运行结果:
四.表单标签
1.表单:
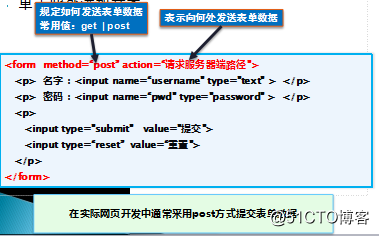
2.表单语法:
3.表单元素格式:
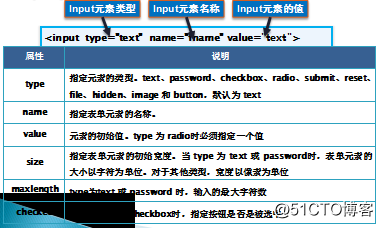
4.表单元素:
(1)文本框:
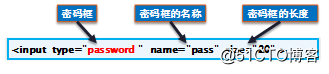
(2)密码框:
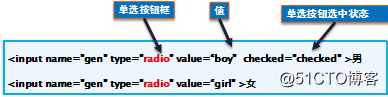
(3)单选按钮:
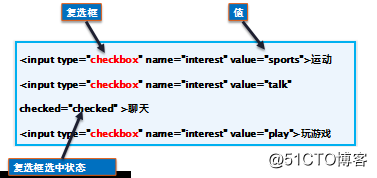
(4)复选框:
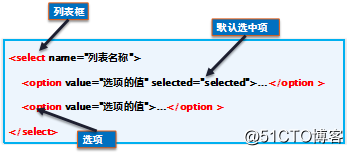
(5)下拉列表框:
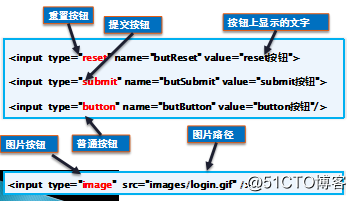
(6)按钮:
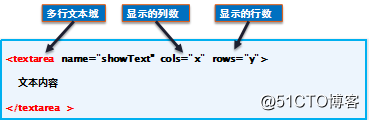
(7)多行文本域:
(8)文件域:
(9)表单元素的高级属性
·只读:readonly=”true”
·禁用:disabled=”true”
例8(表单标签的使用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>哈哈网注册界面</title>
<style type="text/css">
body{
text-align: center;
}
#jiemian{
margin-left: 350px;
border: 1px solid black;
width: 550px;
height: 600px;
background-image: url(../背景图片/t019f18508716a0654b.jpg);
}
</style>
</head>
<body>
<div id="jiemian">
<h2>欢迎来到哈哈网注册界面</h2>
<form method="get" action="localhost">
<p>用户名:<input type="text" name="username" placeholder="请输入用户名"></p>
<p>密 码:<input type="password" name="password" placeholder="请输入密码"></p>
<p>
性别:
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="男">女
</p>
<p>
兴趣爱好:
<input type="checkbox" name="hobby" value="football"> 足球
<input type="checkbox" name="hobby" value="basketball"> 蓝球
<input type="checkbox" name="hobby" value="dancing"> 乒乓球
<input type="checkbox" name="hobby" value="sing"> 网球
<input type="checkbox" name="hobby" value="dancing"> 跳舞
<input type="checkbox" name="hobby" value="sing"> 唱歌
</p>
<p>
籍 贯:
<select name="homeadress">
<option value="shanxi">请选择你所在的省份</option>
<option value="shanxi">陕西</option>
<option value="hebei">河北</option>
<option value="henan">河南</option>
<option value="shangdong">山东</option>
<option value="hunan">湖南</option>
<option value="hubei">湖北</option>
<option value="sichuan">四川</option>
<option value="zhejiang">浙江</option>
<option value="zhejiang">云南</option>
<option value="zhejiang">山西</option>
</select>
</p>
<p>
出生年月:
<input type="month" name="birthday">
</select>
</p>
<p>
自我描述:<br/>
<textarea name="showText" cols="30" rows="4"></textarea>
</p>
<p>
上传个人照片:
<input type="file" name="photo"/>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
</p>
</form>
</div>
</body>
</html>运行结果:
五.滚动标签
direction="down" left默认值 right up
behavior="alternate" 滚动方式 scoll滚动 alternate 来回滚动 slide单次滚动
loop 循环次数 默认就是无限滚动 可以给具体的次数 -1代表无限滚动
scrollamount 决定文字滚动的速度 数值越大滚动速度越快
bgcolor 滚动区域的背景
width height 滚动的宽高区域
scrolldelay="2000" 滚动的延时
hspace 调整滚动区域离左边边框的横向间距
vspace 调整滚动区域离上边框的纵向间距
onmouseover="this.stop()" 鼠标移动上去,暂停滚动
onmouseout="this.start()" 鼠标离开后,继续滚动
例9(滚动标签练习):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动标签网页设计</title>
<style type="text/css">
img{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<!--
direction="down" left默认值 right up
behavior="alternate" 滚动方式 scoll滚动 alternate 来回滚动 slide单次滚动
loop 循环次数 默认就是无限滚动 可以给具体的次数 -1代表无限滚动
scrollamount 决定文字滚动的速度 数值越大滚动速度越快
bgcolor 滚动区域的背景
width height 滚动的宽高区域
scrolldelay="2000" 滚动的延时
hspace 调整滚动区域离左边边框的横向间距
vspace 调整滚动区域离上边框的纵向间距
onmouseover="this.stop()" 鼠标移动上去,暂停滚动
onmouseout="this.start()" 鼠标离开后,继续滚动
-->
<marquee direction="right up behavior="alternate" loop="-1" bgcolor="#00FFFF" hspace="50px">
<h1>×××</h1>
中央人民政府 美利坚合众国
</marquee>
<marquee direction="right up behavior="scoll" loop="-1" hspace="50px" scrolldelay="20" onmouseout="this.start()" onmouseover="this.stop()">
<a href="http://www.baidu.com" target="_blank"><img src="../../20180306-CSS/img/002.gif"></a>
</marquee>
</body>
</html>运行结果:

【本次HTML部分总结完毕】
标签:成绩 山西 Oz 鼠标移动 特殊符号 文档 51cto 下拉 https
原文地址:http://blog.51cto.com/13501268/2130861