标签:reg 命令 soft mes The 就会 相加 pipe 4.0
1.创建WebService
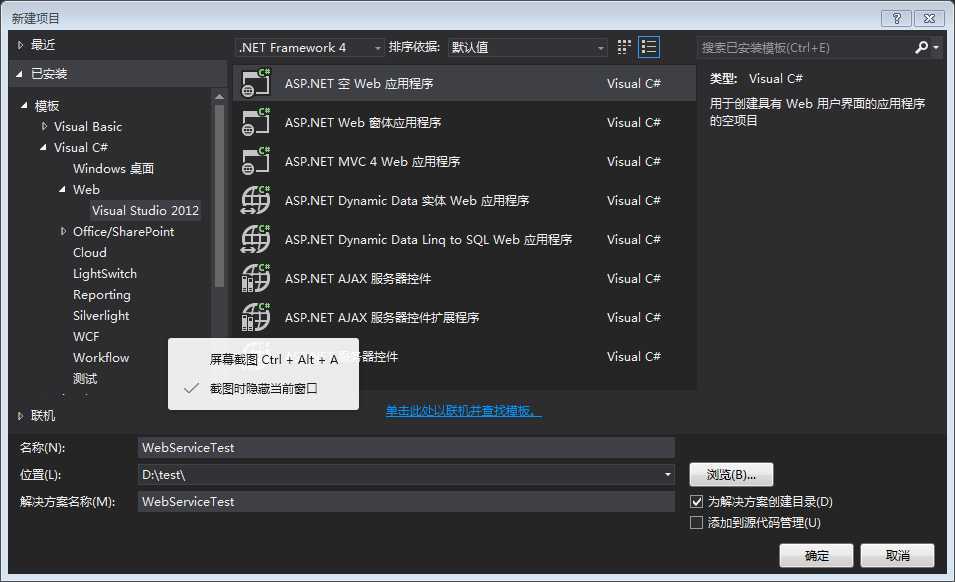
以VS2013为例,打开VS2013,选择新建项目,Web分类下的“ASP.NET Web空应用程序”,注意选择上端的.net framework版本,这里我们选择的是4.0,然后确定。如下图:

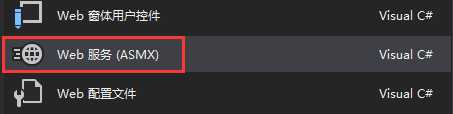
新建好项目后,在项目中添加一个新建项——Web服务,如下图:

双击打开这个.asmx文件,我们可以看到对应.cs文件的代码,里面有一个默认HelloWorld函数,我们在其中手动添加一个Sum求和函数,最终代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebServiceTest
{
/// <summary>
/// WebService1 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
// [System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
/// <summary>
/// 获取操作数a,b相加的和
/// </summary>
/// <param name="a">操作数a</param>
/// <param name="b">操作数b</param>
/// <returns></returns>
[WebMethod]
public string Sum(int a, int b)
{
return string.Format("{0}", a + b);
}
}
}
此时,一个简单的WebService程序已经编写完成,生成代码,运行,会在浏览器中看到如下结果:

点击其中的HelloWorld和Sum函数,就可以调试相应的函数功能。
2.发布该WebService
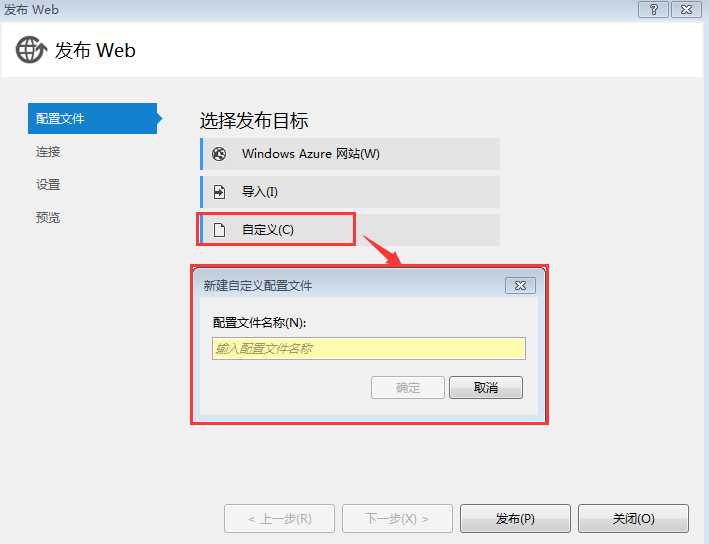
在该项目上右键,选择发布,然后在弹出的对话框中进行如下操作:

随便写入一个配置文件名称,点击下一步

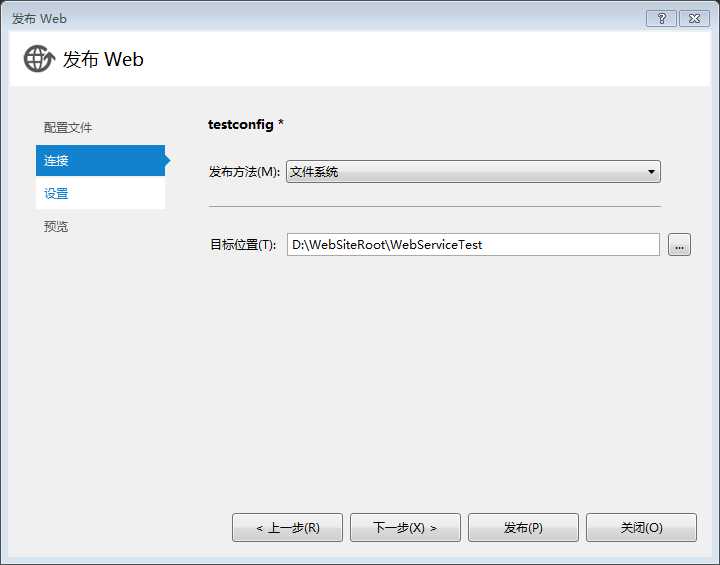
之后,依次点击下一步,最后点击发布。
发布完成后,可以在目标位置D:\WebSiteRoot\WebServiceTest路径下看到相应的文件。
然后再配置IIS
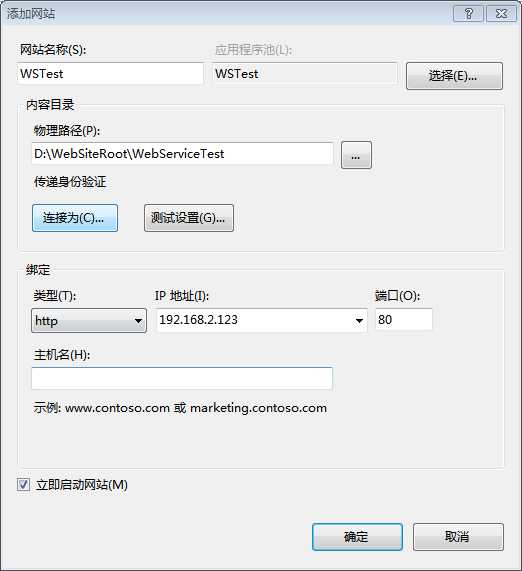
打开IIS管理器,选择网站->右键添加网站
注:(1)网站名称随便填写,应用池选择,选择程序运行需要的.Net FrameWork版本,一定要选择和新建项目是相同的版本
(2)物理路径,选择上面WebService发布的程序的路径(D:\WebSiteRoot\WebServiceTest)
(3)绑定,IP地址不填,或者填写本机IP地址,修改端口,端口不能其他程序使用过
如下图所示:

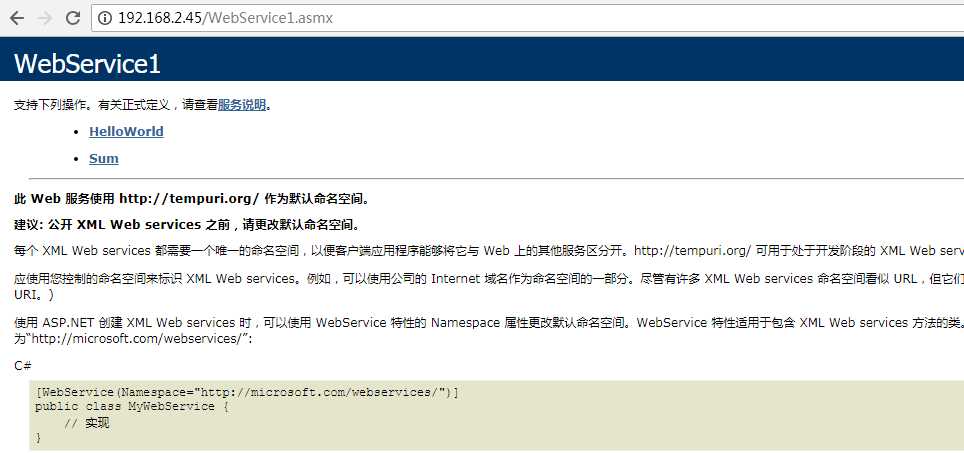
发布完成后访问方式为:http://192.168.2.123:8666/Service.asmx 或 http://localhost:8008/Service.asmx如果出现下图所示,说明发布成功。

有时候也会遇到很多报错,下面将这些错误整理一下:
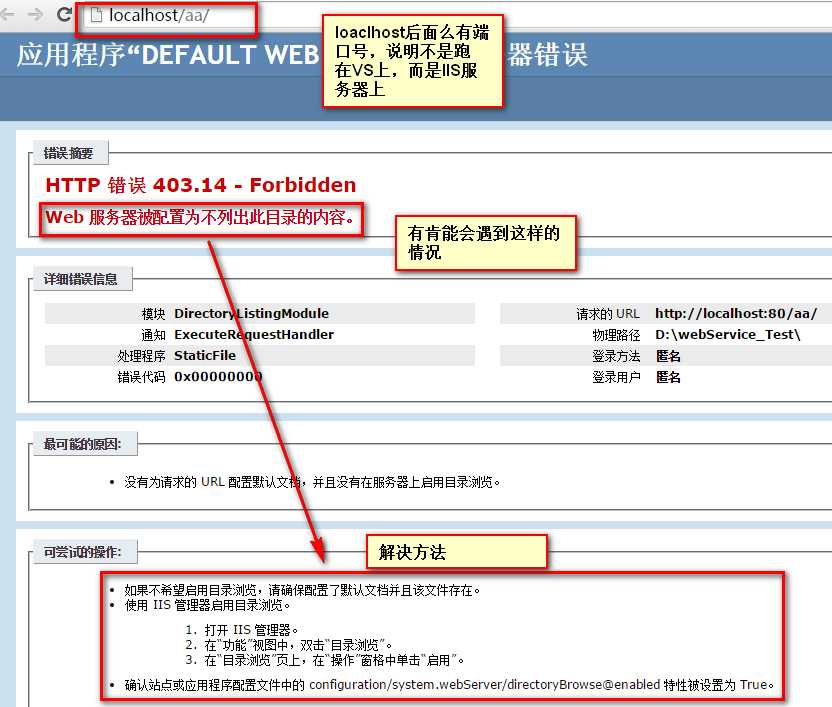
报错1:目录浏览问题:
这个错误可以忽略不修改,也可以根据网页中的提示修改:

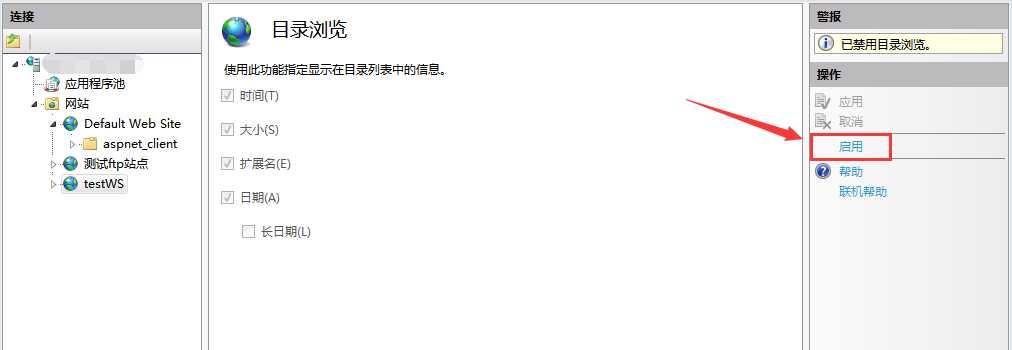
解决方法如下图:

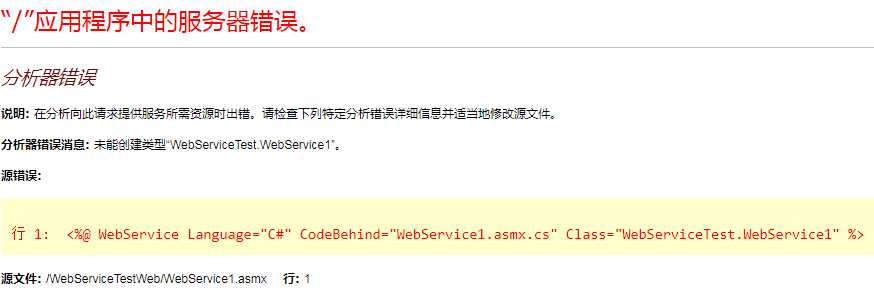
报错2:
打开WebService1.asmx出错, “分析器错误消息: 未能创建类型“WebService1.Service1”。
解决:首先必须先在IIS在创建一个虚拟目录(这个就不用多说了吧),如果这个时候直接在浏览器里调用WebService就会出现上述错误。原因是必须为上面 创建的虚拟目录创建单独的应用程序,方法是右击虚拟目录,点击“添加应用程序...”,目录与刚才的虚拟目录物理路径要一致,添加完成后就可以正常使用 WebService了!
报错3:
HTTP 错误 404.3 - Not Found
由于扩展配置问题而无法提供您请求的页面。如果该页面是脚本,请添加处理程序。如果应下载文件,请添加 MIME 映射。
解决办法如下:
iis7 :控制面板-》打开或关闭windows功能-》Internet信息服务-》万维网服务-》应用程序开发功能,勾选上“.net扩展性”和“ASP.NET”,保存后,重启IIS服务器即可。
iis8:控制面板-》打开或关闭windows功能-》Internet信息服务-》万维网服务-》应用程序开发功能,勾选上“.net Extensibility3.5” 及等带.net的选项,保存后,重启IIS服务器即可。
iis默认安装的时候是没有勾选这些选项的。
报错4:配置错误
说明: 在处理向该请求提供服务所需的配置文件时出错。请检查下面的特定错误详细信息并适当地修改配置文件。
分析器错误消息: 无法识别的属性“targetFramework”。请注意属性名称区分大小写。
源错误:
行 24: 设置为 true。 行 25: --> 行 26: <compilation debug="true" targetFramework="4.0"/> 行 27: <!-- 行 28: 通过 <authentication> 节可以配置 ASP.NET 使用的 |
源文件: E:\NET\CRM.Web\web.config 行: 26
版本信息: Microsoft .NET Framework 版本:2.0.50727.4961; ASP.NET 版本:2.0.50727.4955
解决方法:
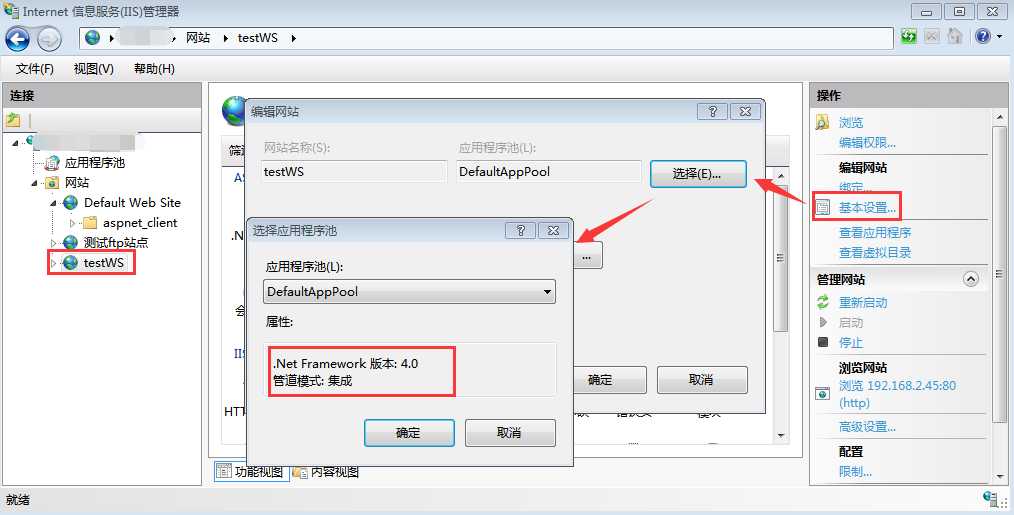
该错误是由于IIS中选择的.net framework版本和项目中的不一致造成的,修改IIS中的版本即可。

如果发现选择应用池时没有对应的framework版本,择在左侧的“应用程序池”中新建对应的版本即可。
问题5:
处理程序“WebServiceHandlerFactory-Integrated”在其模块列表中有一个错误模块“ManagedPipelineHandler”
解决方法:
导致这种问题的原因是ASP.net没有成功注册到IIS中,很有可能是先安装.Net Framework,然后安装IIS
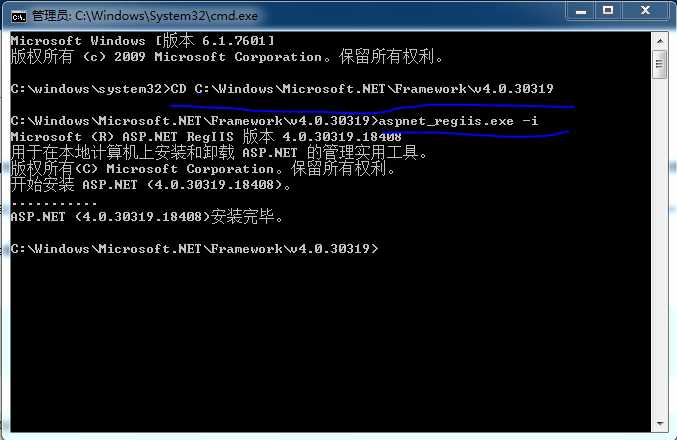
管用员权限进入cmd命令提示符界面,执行命令"C:\Windows\Microsoft.NET\Framework\v4.0.30319",
运行:
aspnet_regiis.exe -i

问题6:

解决方法:
这个问题网上的解决方法很多,我试了一下都没用。
我的解决办法是,参照发布的时候,重新在IIS中新建了一个网站,选择了相应的路径什么的,就好了。
标签:reg 命令 soft mes The 就会 相加 pipe 4.0
原文地址:https://www.cnblogs.com/nuaahj/p/9203024.html