标签:可见 input visible 包含 IV disable img select button
//DOM和jQuery不可以使用对方的任何方法 var h1 = $("#test").html(); var h2 = document.getElementById("test").innerHTML; //DOM和jQuery对象互转, 或者使用$j1.get(0); var $j1 = $("#test"); var d1 = $j1[0]; var d2 = document.getElementById("test"); var $j2 = $(d2);

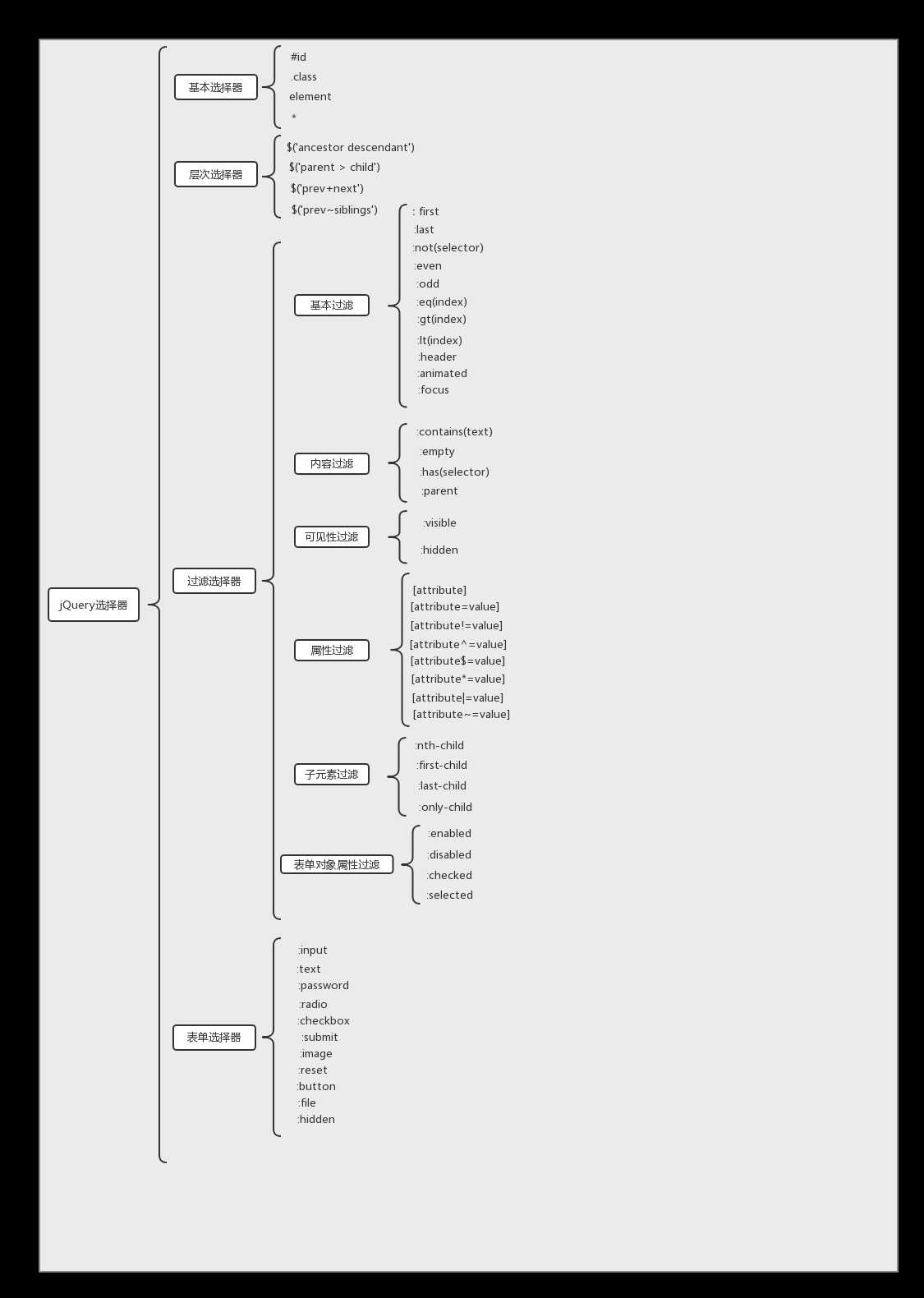
基本选择器
改变id为div1的所有div的背景色
$(‘#div1‘).css(‘background‘,‘#bbffaa‘);
改变所有p标签和class为one的div的背景色
$(‘p,.one‘).css(‘background‘,‘#bbffaa‘);
层次选择器
选取div里的所有span元素
$(‘div span‘);
选取div下元素名是span的子元素
$(‘div > span‘);
选取class是one的下一个<div>同辈元素
$(‘.one + div‘);
选取class是one的后面的所有的<div>同辈元素
$(‘.one ~ div‘);
过滤选择器
1、基本过滤选择器
选取所有<div>元素中第一个<div>元素
$(‘div:first‘);
选取class不是one的<div>元素
$(‘div:not(.one)‘);
选取索引是偶数的的<div>元素
$(‘div:even‘);
选取索引等于2的<div>元素
$(‘div:eq(2)‘);
选取索引大于2的<div>元素
$(‘div:gt(2)‘);
选取所有标题元素,例如h1、h2等
$(‘:header‘);
选取当前正在执行动画的所有元素
$(‘:animated‘);
选取获取当前焦点的元素
$(‘:focus‘);
2、内容过滤选择器
选取含有文本“坚持”的<div>元素
$(‘div:contains(‘坚持‘)‘);
选取不包含子元素或者文本的<div>元素
$(‘div:empty‘);
选取含有<p>元素的<div>元素
$(‘div:has(p)‘);
选取含有子元素或者文本的元素
$(‘div:parent‘);
3、可见性过滤选择器
选取所有不可见的元素。包括<input type="hidden" />,<div style="display:none">和<div style="overflow:hidden">
$(‘:hidden‘);
选取所有可见的<div>元素
$(‘div:visible‘);
4、属性过滤选择器
选取有id属性的元素
$(‘div[id]‘);
选取id等于myId的<div>元素
$(‘div[id="myId"]‘);
选取id值不等于myId的<div>元素
$(‘div[id!="myId"]‘);
选取id值以my开头的<div>元素
$(‘div[id^="my"]‘);
选取id值以my结尾的<div>元素
$(‘div[id$="my"]‘);
选取id值含有my的<div>元素
$(‘div[id*="my"]‘);
选取属性title等于en或者以en为前缀(en后跟一个连字符‘-‘)的元素
$(‘div[title|="en"]‘);
选取属性title中用空格分隔的值中包含字符en的<div>元素
$(‘div[title~="en"]‘);
选取拥有属性id并且属性title以en为前缀的<p>元素
$(‘p[id][title|="en"]‘);
5、子元素过滤器
选取每个class为one的<div>父元素下的第2个子元素
$(‘div.one :nth-child(2)‘);
选取每个class为one的<div>父元素下的第1个子元素
$(‘div.one :first-child‘);
选取<ul>中是唯一子元素的<li>元素
$(‘ul li:only-child‘);
6、表单对象属性过滤选择器
选取id为"form1"表单内的所有可用元素
$(‘#form1:enabled‘);
选取id为"form1"表单内的所有不可用元素
$(‘#form1:disabled‘);
选取所有被选中的<input>元素
$(‘input:checked‘);
选取所有被选中的选项元素
$(‘select option:selector‘);
表单选择器
选取所有的<input>、<textarea>、<select>和<button>元素
$(‘:input‘);
选取所有的单行文本框
$(‘:text‘);
选取所有的不可见的元素
$(‘:hidden‘);
标签:可见 input visible 包含 IV disable img select button
原文地址:https://www.cnblogs.com/SmileSunday/p/9204354.html