标签:基础 标准 none attr containe ant 多个 导入 底部
CSS(Cascading Style Sheets),层叠样式表,用来控制网页数据的表现,使网页的表现与数据内容分离。
<body>
<div style="color: chartreuse;background-color: bisque">Hello,world!</div>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color: aqua;
font-size: 20px;
}
</style>
<body>
<p>Hello,world!!</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@import "style1.css";<!--先加载html,再加载css-->
</style>
<body>
<p>Hello,world!!</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style1.css">先准备好css样式再加载HTML
<body>
<p>Hello,world!!</p>
</body>
</html>
<style>
* 通用元素选择器,匹配任何元素
E 标签选择器,匹配所有使用E标签的元素
.info class选择器,匹配所有class属性为info的元素
#info id选择器,匹配所有id属性为info的元素
*{
color: orangered;
}
div{
color: blue;
}
#P2{
color: blueviolet;
}
.PPP{
color: crimson;
}
div.PPP{
color: darkcyan;
}
</style>
<style>
(E,F) 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔
(E F) 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔
(E>F) 子元素选择器,匹配所有E元素的子元素F
(E+F) 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F
#P2,div.PPP{
color: firebrick;
}
.div1 div{
color: fuchsia;
}
.div1>.P{
color: darkkhaki;
}
.div1+div{
background-color: darkred;
}
<style>
E[att] 匹配所有具有att属性的E元素,不考虑它的值。注意:E在此处可以省略
E[att=val] 匹配所有att属性等于“val”的E元素
E[att~=val] 匹配所有att属性具有多个空格分隔的值,其中一个值等于“val”的E元素
E[attr^=val] 匹配属性值以指定值开头的每个元素
E[attr$=val] 匹配属性值以指定值结尾的每个元素
E[attr*=val] 匹配属性值中包含指定值的每个元素
E[att|=val] 匹配所有att属性具有多个连字号分隔的值,其中一个值以“val”开头的E元素,主要用于lang属性
[dazui]{
color: brown;
}
[dazui="bigmouth"]{
color: deeppink;
}
[dazui~="Kog‘Maw"]{
color: orangered;
}
</style>
<!--专用于控制链接的显示效果-->
<style>
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态
a:link{
color: red;
}
a:visited{
color: blue;
}
a:hover{
color:green;
}
a:active{
color: yellow;
}
.top,.bottom{
width: 100px;
height: 100px;
background-color: green;
}
.top:hover{
background-color: yellow;
}
.add:after{
content: ‘China‘;
color: orange;
}
.add:before{
content: ‘nihao‘;
color: red;
}
</style>
</head>
<body>
<a href="css_选择器.html" target="_blank">hello world!</a>
<div class="box">
<div class="top">top</div>
<div class="bottom">bottom</div>
<div class="add">hello,world</div>
</div>
</body>
![]()
<style>
#id3{
color: yellow;
}
.div3{
color: green !important;
}
</style>
<body>
<div class="div1" id="id1">
div1
<div class="div2" id="id2">
div2
<div class="div3" id="id3">
div3
</div>
</div>
</div>
<div class="div" id="di0" style="color:darkred;">div</div>
</body>
继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代,但权重为0
CSS继承有限制,有一些属性不能被继承,如:border,margin,padding,background等。
4.常用属性
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p1{color: green;}
.p2{color:#1E1E1E;}
.p3{color:rgb(255,24,8)}
.p4{color:rgba(255,24,8,0.5)}
</style>
</head>
<body>
<p class="p1">日照香炉生紫烟</p>
<p class="p2">遥看瀑布挂前川</p>
<p class="p3">飞流直下三千尺</p>
<p class="p4">疑是银河落九天</p>
</body>
<style>
.p1{font-size: 20px}
.p2{font-family: "Times New Roman"}
.p3{font-weight: bolder}
.p4{font-style: italic}
</style>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.back{
border: 1px solid red;
width: 600px;
height: 800px;
background-image: url("back.jpg");
background-repeat:no-repeat;
background-position: 0 center;
}
</style>
</head>
<body>
<div class="back"></div>
</body>
<!--小图标调整-->
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
display: inline-block;
width: 18px;
height: 20px;
background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13");
background-position: 0 -100px;
}
</style>
</head>
<body>
<span></span>
</body>
<style>
div{
height: 200px;
background-color: greenyellow;
text-align: center;
line-height: 200px;
text-indent: 120px;
letter-spacing: 12px;
word-spacing: 24px;
text-transform: capitalize;
}
</style>
<style>
.div1{
width: 200px;
height: 200px;
/*border: dashed 1px yellowgreen;*/
border-style: dotted;
border-width: 2px;
border-color: orange;
border-left-color: red;
}
</style>
<style>
ul,ol{
list-style: decimal-leading-zero;
list-style: none;
list-style: circle;
list-style: upper-alpha;
list-style: disc; }
</style>
<style>
.div1,p,span,a{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
/*display: inline;*/
/*display: inline-block;*/
display: none;
}
p{
background-color:yellowgreen;
/*display: inline;*/
display: inline-block;
}
span {
background-color: pink;
/*display: block;*/
display: inline-block;
}
a{
background-color: purple;
/*display: block;*/
display: inline-block;
}
.outer{
word-spacing: -8px;
}
</style>
</head>
<body>
<div class="div1">div标签</div>
<p>p标签</p>
<div class="outer">
<span>span标签</span>
<a href="#">a标签</a>
</div>
</body>


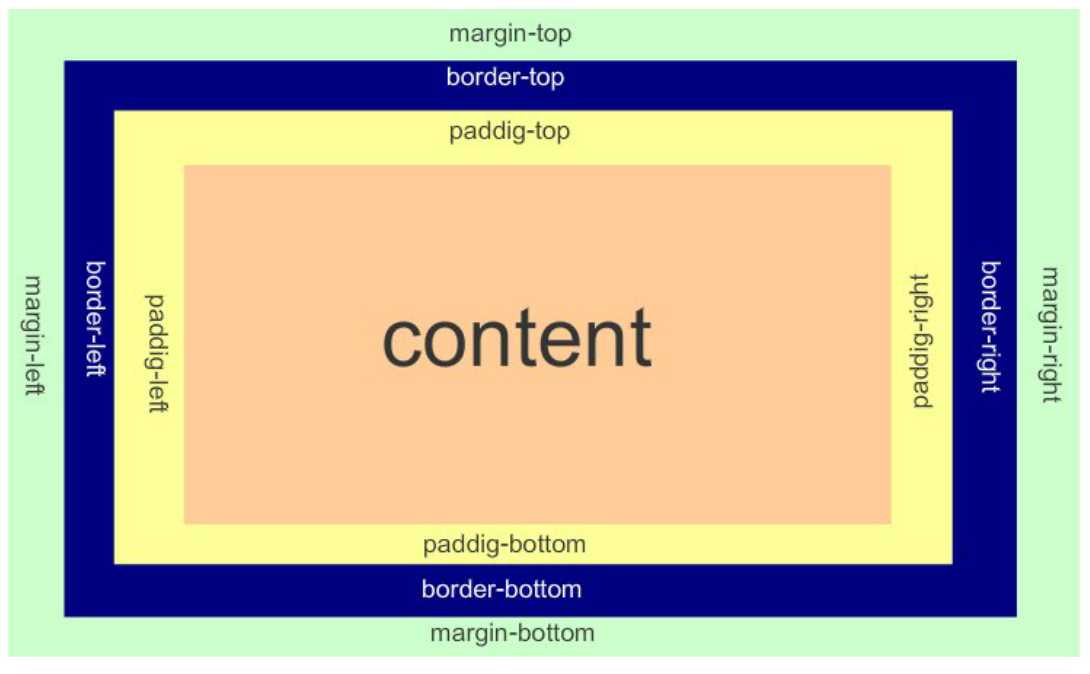
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
border: solid 2px yellowgreen;
margin: 0px;
}
.div1{
width: 100px;
height: 100px;
background-color: orange;
border: solid 20px blue;
padding: 30px;
/*margin: 20px;*/
/*margin-bottom: 30px;*/
/*margin: 10px 20px 30px 40px;*/
margin-top: 20px;
}
.div2{
width: 100px;
height: 100px;
background-color: red;
border: solid 20px green;
padding-left: 30px;
margin-top: 40px;
}
.outer1{
height:600px;
background-color: yellow;
border: 1px solid darkkhaki;
}
.outer2{
height: 200px;
background-color: fuchsia;
}
</style>
</head>
<body>
<div class="outer2"></div>
<div class="outer1">
<div class="div1">hello div1</div>
<div class="div2">hello div2</div>
</div>
</body>
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
width: 100px;
height: 100px;
background-color: yellow;
/*float: left;*/
}
.div2{
width: 200px;
height: 100px;
background-color: fuchsia;
float: left;
}
.div3{
width: 100px;
height: 200px;
background-color: yellowgreen;
/*float: left;*/
}
.div4{
width: 200px;
height: 200px;
background-color: darkgreen;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
清除浮动可以理解为打破横向排列
对于CSS的清除浮动(clear),只能影响使用清除的元素本身,不能影响其他元素。
三种方法
<style type="text/css">
* {
margin:0;padding:0;
}
.container{
border:1px solid red;
width:300px;
overflow: hidden;
}<!--第三种方法-->
#box1{
background-color:green;
width:100px;
height:100px;
float: left;
}
#box2{
background-color:deeppink;
float:right;
width:100px;
height:100px;
}
#box3{
background-color:pink;
height:40px;
}
.clearfix:after{
content:"";
display: block;
clear: both;
}<!--第二种方法-->
</style>
</head>
<body>
<div class="container clearfix">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
<div style="clear: both"></div><!--第一种方法-->
</div>
<div id="box3">box3</div>
</body>
</body>
position:static,默认值 static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不 会被应用
position:relative 对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。
position:absolute 对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。
position:fixed 对象脱离正常文档流,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0px;
}
.div1{
width: 200px;
height: 100px;
background-color: yellow;
}
.div2{
width: 200px;
height: 100px;
background-color: fuchsia;
/*position: relative;<!--不脱离文档流-->*/
/*left: 100px;*/
/*bottom: -100px;*/
}
.div3{
width: 200px;
height: 200px;
background-color: yellowgreen;
position: absolute;
left: 200px;
top: 200px;
}
.div4{
width: 200px;
height: 200px;
background-color: darkgreen;
}
.outer{position:relative }
.returnTop{
width: 80px;
height: 40px;
bottom: 50px;
right: 5px;
background-color: yellow;
position: fixed;
}
</style>
</head>
<body>
<div style="border: solid 1px;height:100px;background-color: aqua"></div>
<div class="outer">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</div>
<div style="height: 2000px;background-color: orange"></div>
<div class="returnTop">返回顶部</div>
</body>
标签:基础 标准 none attr containe ant 多个 导入 底部
原文地址:https://www.cnblogs.com/hechengwei/p/9184409.html