标签:%s tar 模拟 分布式 image round 模式 username 协议
web(world wide web)也叫万维网,是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面
一种可以通过web访问的应用程序,一般是B/S模式
Hyper Text Transfer Protocol,超文本传输协议,用于万维网服务器与本地浏览器之间传输文本的传送协议
基于TCP/IP协议之上的应用层协议
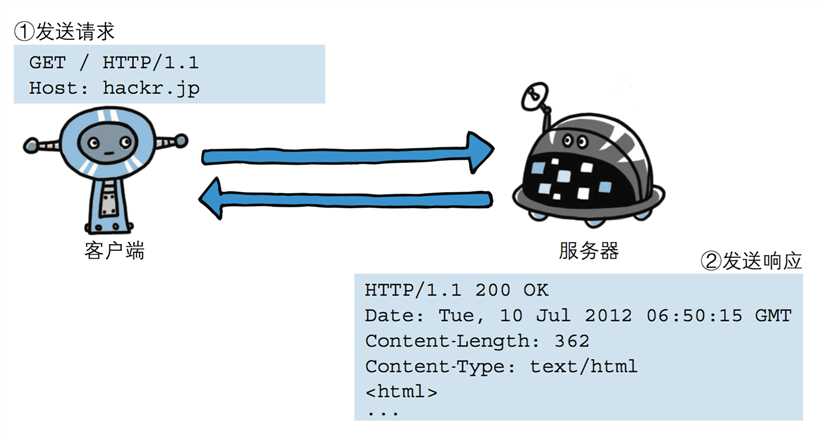
基于请求-响应模式(一次握手)
HTTP协议自身不对请求和响应之间的通信状态进行保存
服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间

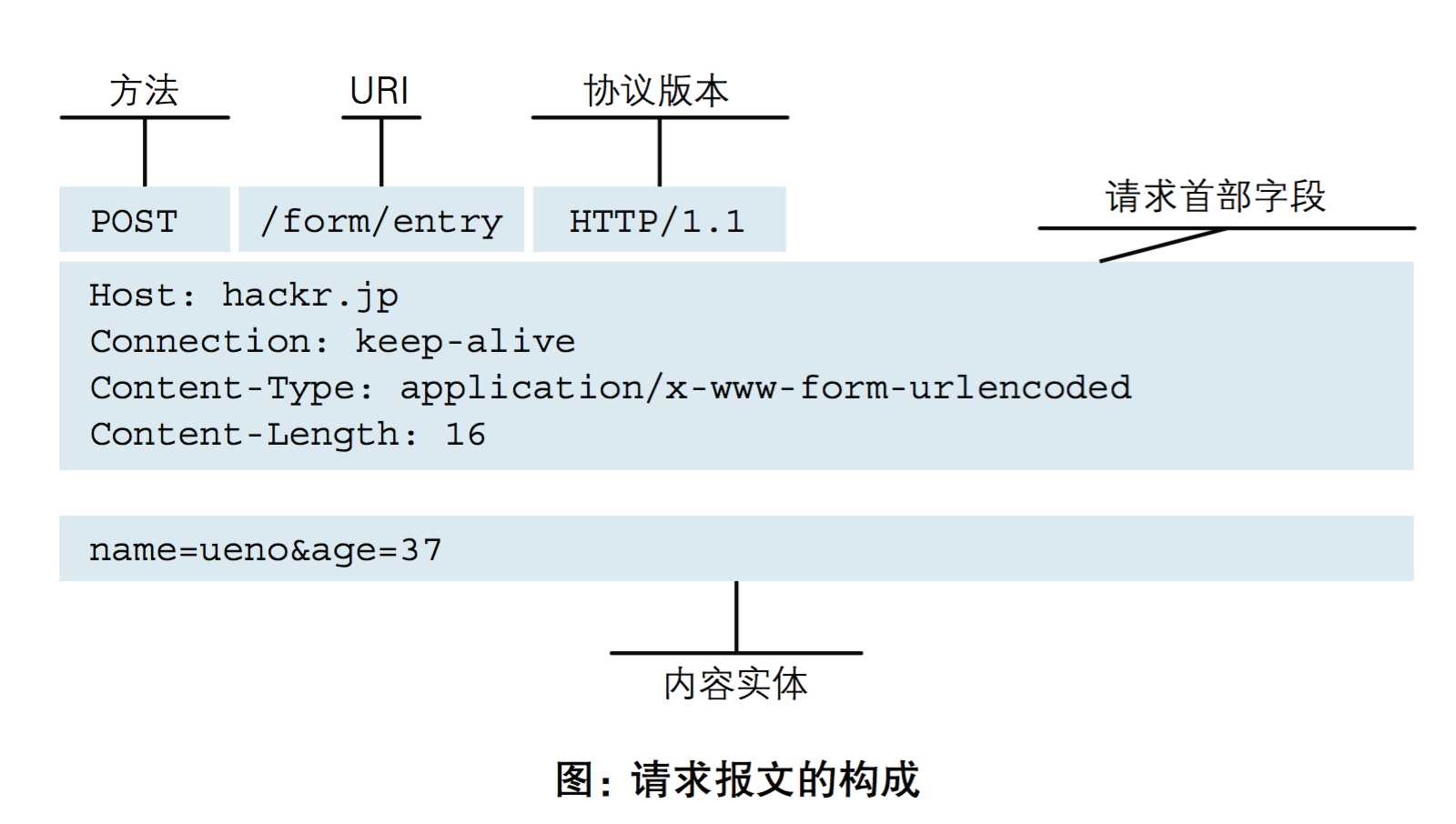
关于请求协议格式

注:get与post请求区别
get提交的数据放在URL之后,以?分割URL和传输数据,参数之间以&相连接
get提交的数据大小有限制(因为浏览器对URL长度有限制),而post么有
关于请求协议格式

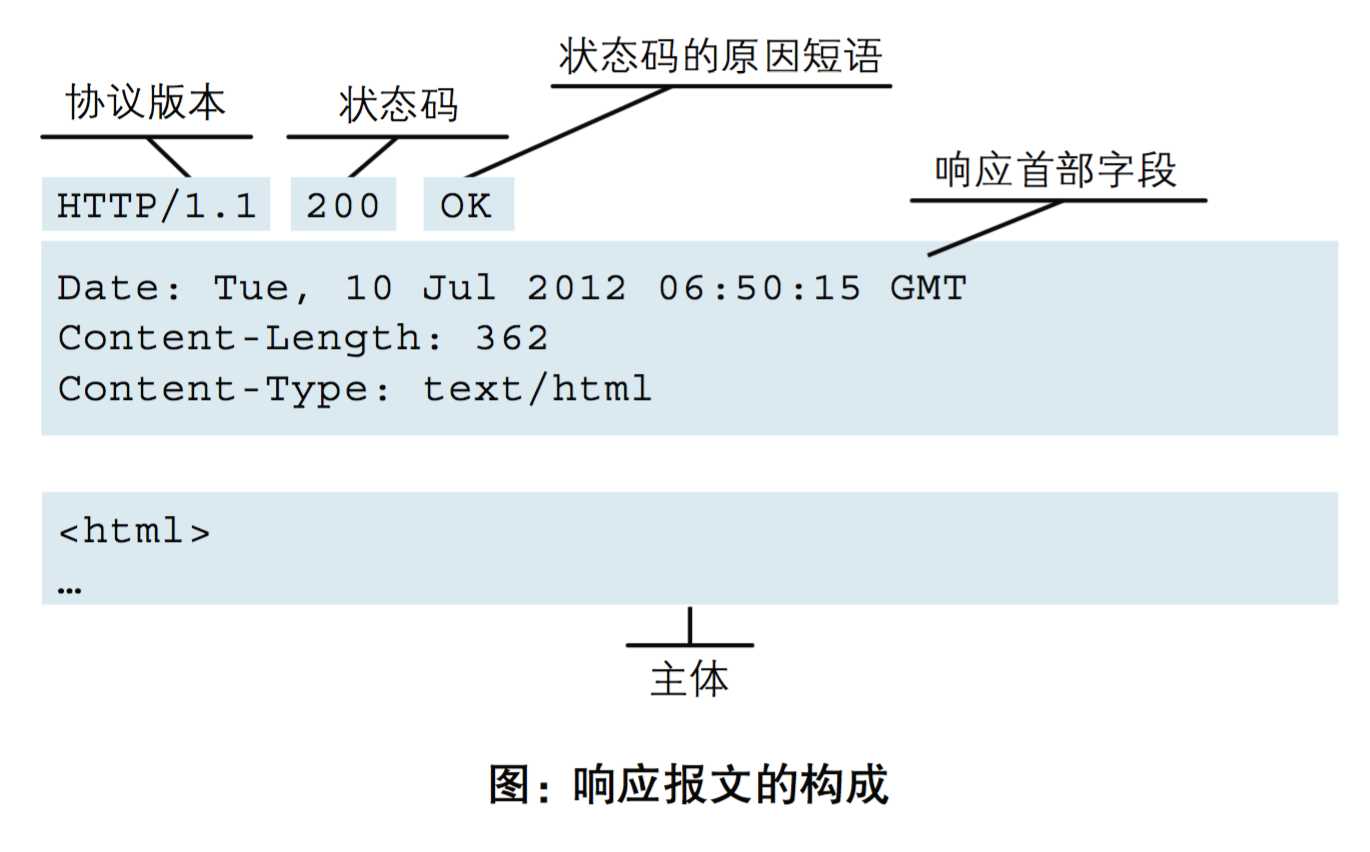
响应状态码
客户端享服务端发送请求时,返回的请求结果。通过状态码可以知道服务端是否正常处理请求,响应分为以下五种

浏览器其实就是封装了socket的客户端,在Python里通过模拟服务端去响应浏览器客户端
import socket ser = socket.socket() port = (‘127.0.0.1‘,8800) ser.bind(port) ser.listen() while True: print(‘server waitting‘) conn,addr = ser.accept() msg = conn.recv(1024) print("data",msg) # 读取HTML文件 with open("day2.html", "rb") as f: data = f.read() # 固定语法格式,基于1.1版本的http协议 conn.send(b‘HTTP:\\1.1 200 OK\r\n\r\n %s‘% data) conn.close()
day2.html

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>登录界面</title> </head> <body> <style> p{ color: gray; background-color: yellow; } </style> <form> <textarea name="留白" rows="4" cols="190"> </textarea> </form> <fieldset> <div align="center"> <h2>账号登录 | 扫码登录</h2> <input type="username" placeholder="邮箱/手机账号/小米ID"><br><br> <input type="password" placeholder="密码"><br><br> <a href="">登录</a> </fieldset> </div> </body> </html>
先运行服务端,此时打开浏览器,上方输入127.0.0.1:8800即能响应来自服务端的消息,打印服务端的信息

标签:%s tar 模拟 分布式 image round 模式 username 协议
原文地址:https://www.cnblogs.com/LearningOnline/p/9205845.html