标签:tar ext 表头 相同 思想 cap 技术 多行 label
表格标签:
<table> </table>
表头标签:
<th> </th> 第一自动加粗,第二自动居中。在单元格内做调整
行标签 :
<tr> </tr>
单元格标签:
<td> </td>
表格的头:
<thead> </thead> 用于存表格的表头
表格的主体:
<tbody></tbody>
表格的属性:

Border(表格的边框)、cellpadding(单元格内容与单元格边框之间的空白间距)、cellspacing(单元格与单元格边框之间的空白间距)一般情况下这三个参数的值为0.
caption设置表格标题:
1 <caption> 标题 </caption> 2 3 将表格标题设置成居中, 4 5 <table> 6 7 <caption>表格的标题</caption> 8 9 </table>
每个表格只能定义一个标题,这个标题通常放在表格的最上边。
合并单元格:
跨行合并rowspan 跨列合并 colspan
跨行合并rowspan 跨列合并 colspan
合并单元格的思想:
将多个单元格合并时,就会有多余的东西,这个时候要把它删除,eg:把三个<td></td>合并时,就多出了两个<td></td>,要删除。
公式是:
删除的个数=合并的个数-1
删除的是合并后多余出来的单元格。(要明白哪些单元格是合并后多余出来的单元格!)
合并的顺序是:
先上,先左。
Input 表单:
一个完整的表单通常由:表单控件(表单元素)、表单域、提示信息
Input标签:输入的意思 <input />是个单标签
表单的作用是收集用户信息。
radio属性:
如果是一组我们必须为它们附上相同的名字 name,这样就可以多个当中选其中一个了
只要是一组就应该附上相同的名字。
上传头像可以用<tapy=”file”>来做。
eg:<tr> <td>性别</td> <td>男<input type="radio" name ="sex"></td> <td>女<input type="radio" name ="sex"></td> </tr>
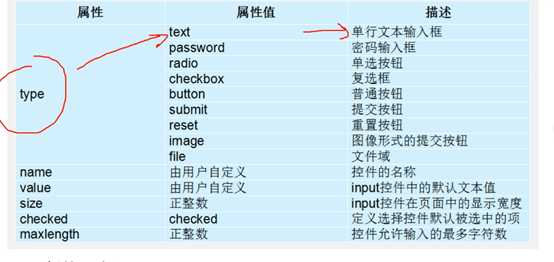
input控件的常用属性:

<lable></lable>标签:
用于绑定一个表单元素,点击lable标签的时候,被绑定的表单元素就会获得输入焦点
Eg: <label>用户名:<input type="text" /></label> <br /> <label>密 码:<input type="text" /></label>
lable标签中的for属性与id表单属性绑定
点击“用户名”,光标就会在文本框中显示。
<lable for=”male”>Male</lable> <input type=”radio” name=”sex” id=”male” value=”male”>
textarea文本域:
text:
只可以输入一行文字,不可以换行
如果需要多行输入大量的信息,需要用到<textarea></textarea>标签,
语法格式如下:
<textarea cols=”每行中的字符数” rows=“显示的行数”> </textarea>
标签:tar ext 表头 相同 思想 cap 技术 多行 label
原文地址:https://www.cnblogs.com/ccllff/p/9206305.html