标签:not lib col mon css active web hose nbsp
WWW vs Internet

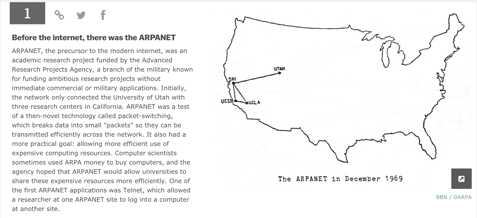
For the begining, Internet was there. it was for the academics among universities
Then they need a way to share documents in the whole world
Lee created WWW which is the common langauge that computers can speak

You can think Internet as your phone
WWW as an app that runs on your phone
Lee created the first browser and the first server and the first web site
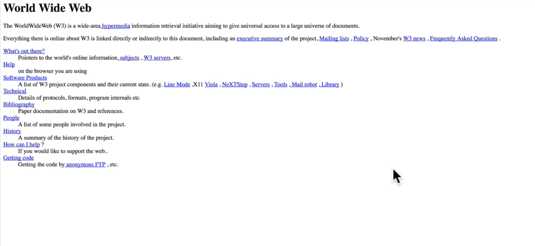
这是1991年他写的世界上第一个网页

多么性冷淡风!
HTML, CSS, JAVESCRIPT
HTML: text and links (比如整个网页都是Lee那种性冷淡风)
1995-1996 CSS, JAVESCRIPT came into being
CSS: styles
JAVESCRIPT: interactive
DEVELOPER FUNDAMENTAL:II

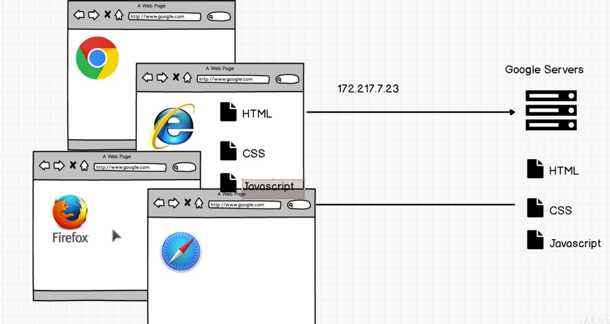
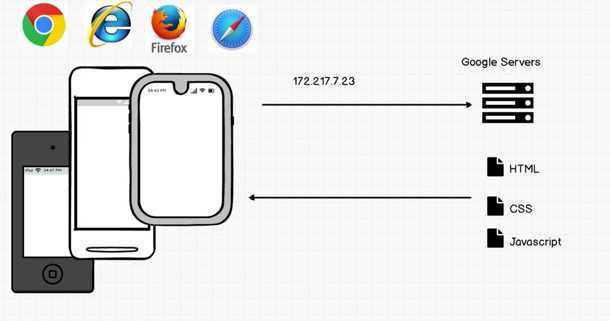
作为一个web开发人员,需要确保在不同的browser

不同的客户端
其呈现的效果保持一致
Developer History

以前,我们用JQuery(library that allows JS to be written in simple way that allowed us not to worry much about working in different browsers. It created the environment for JS to flourish)
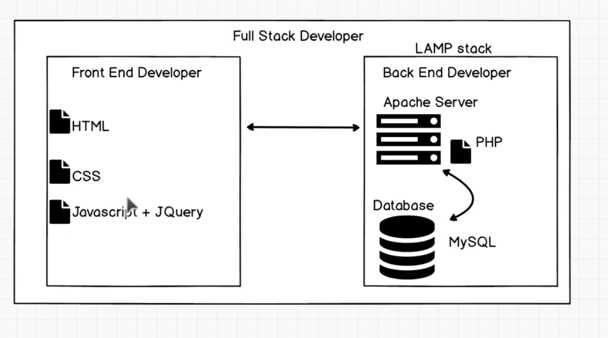
在back end
LAMP(Linux Apache MySQL PHP) stack
In those days, back end developers used PHP to write files that allowed us to have logic on the servers
If you have something like HostGator and you had to log in to cPanel or any of those very common hosting platform, most likely they‘re running Apache server (a software that really efficiently servers up files)
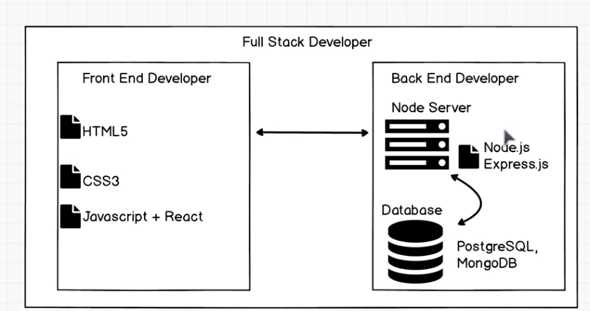
现在,我们用:

React: the biggest library for JS
So that we can stand on shoulders of giants
[udemy]WebDevelopment_History of The Web
标签:not lib col mon css active web hose nbsp
原文地址:https://www.cnblogs.com/liuliu5151/p/9206880.html