标签:color 使用 样式 class ati 风格 image str 分享
jQuery简介

隔行变色

jQuery能做什么

jQuery的优势

jQuery库文件

引用jQuery库

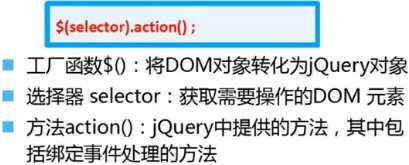
jQuery基本语法
语法结构

弹出提示框

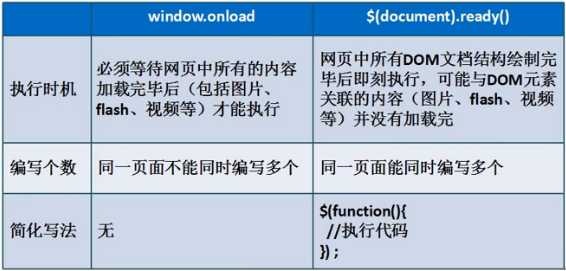
window.onload与$(document).ready()的区别

jQuery操作页面元素
使用addClass()方法为元素添加样式

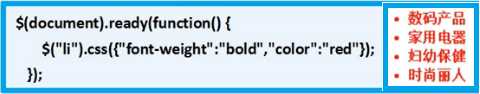
使用css()方法设置元素样式

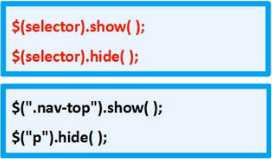
使用show()、hide()方法设置元素的显示和隐藏

jQuery代码风格

链式操作

隐式迭代

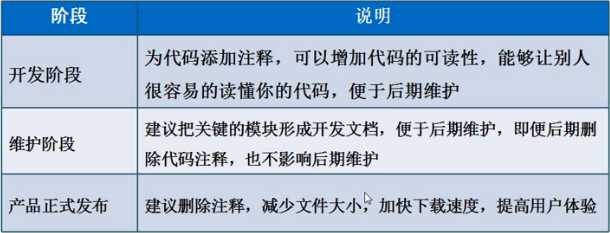
注释

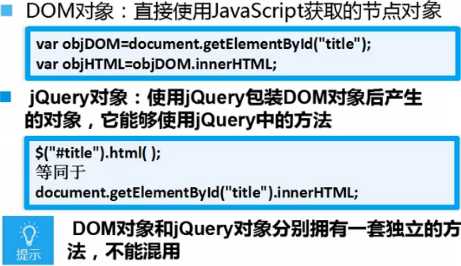
DOM对象和jQuery对象

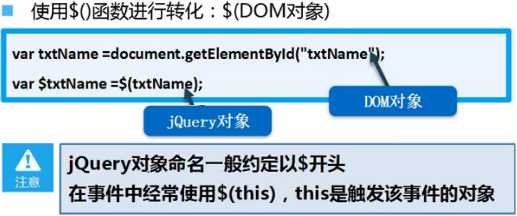
DOM对象转jQuery对象

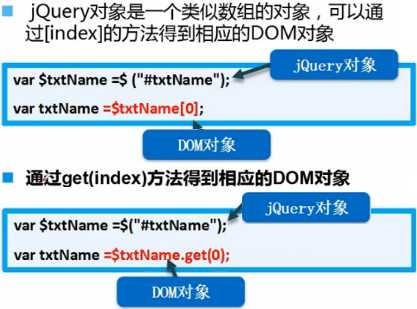
jQuery对象转DOM对象

标签:color 使用 样式 class ati 风格 image str 分享
原文地址:https://www.cnblogs.com/xhddbky/p/9210726.html