标签:多个 link 样式 style css样式 sheet class 使用 ima
h‘t‘m‘l中用到css样式有三种方式:
1、在header中增加style标签,在style标签中写
2、用link标签引用css样式文件
3、在需要使用css样式的标签添加style属性
一、在header中的style定义
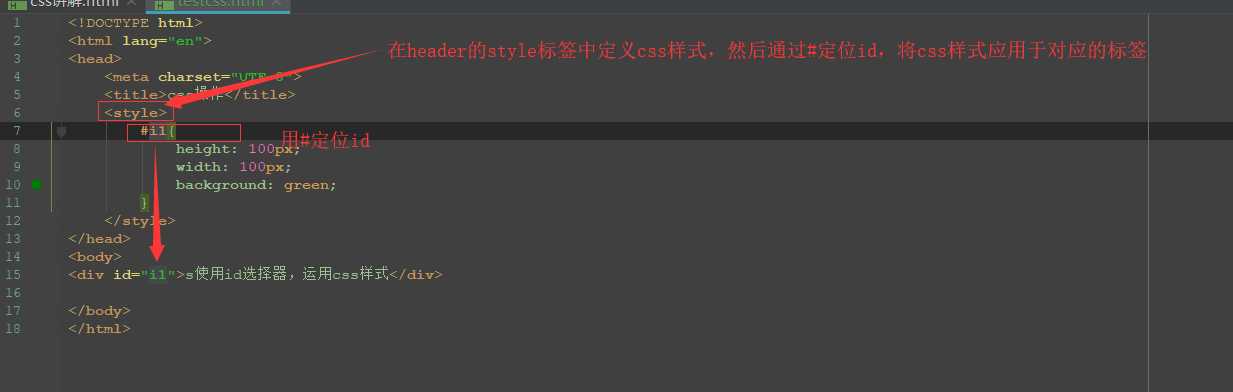
header中定义标签样式,是通过选择器来和对应的标签关联的
1、id选择器
一个html页面中,id是不能重复的。

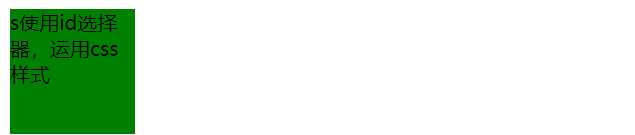
效果如下:

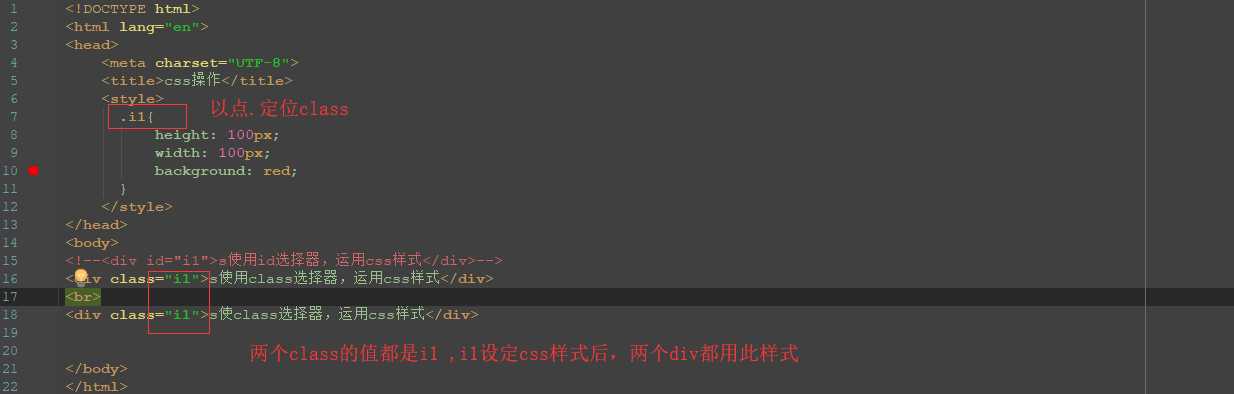
2、class选择器
class选择器以.定位,一个html文件中可以有相同的class.定义了css样式以后,该class对应的所有标签都适用此css

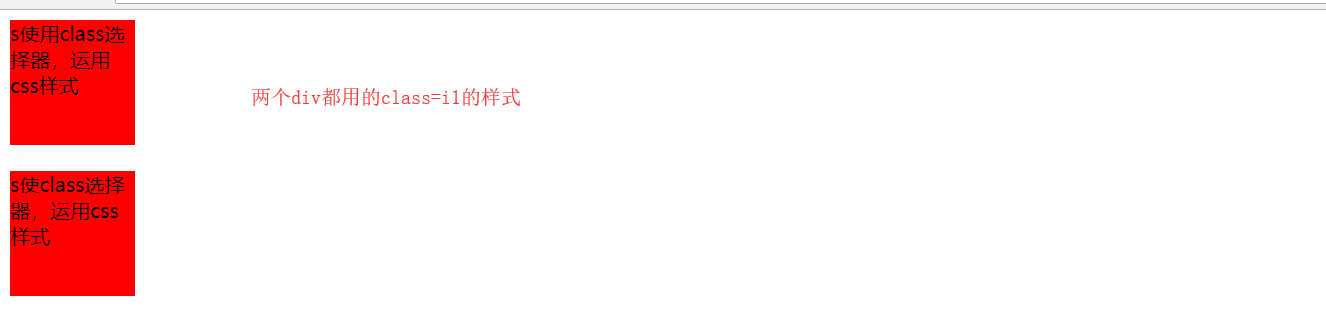
效果如下:

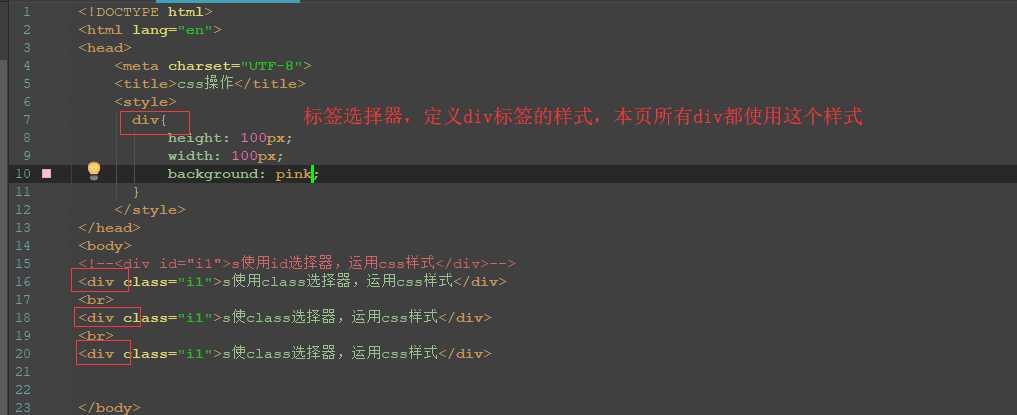
3、标签选择器
定义标签选择器以后,该页面的所有标签都适用

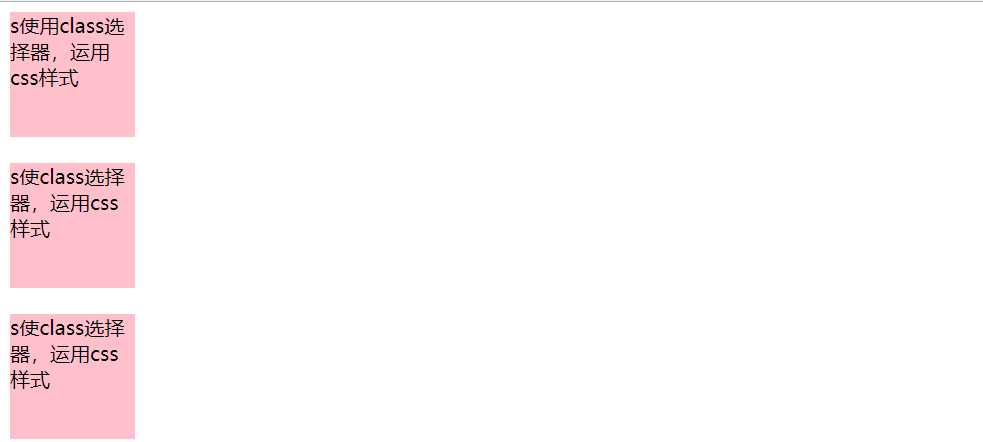
效果:

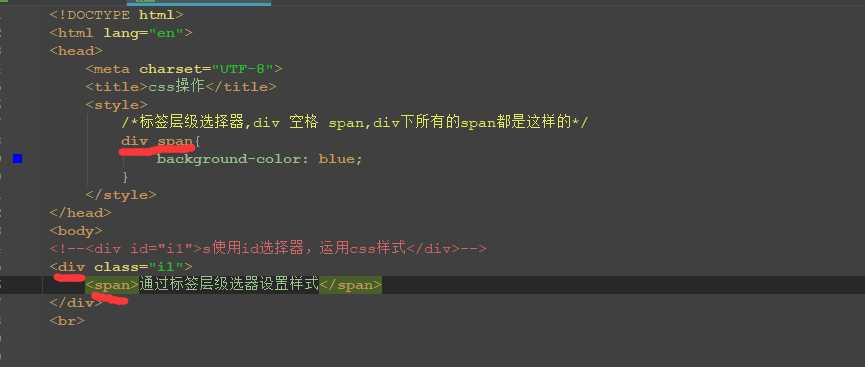
4、标签层级选择器

效果:

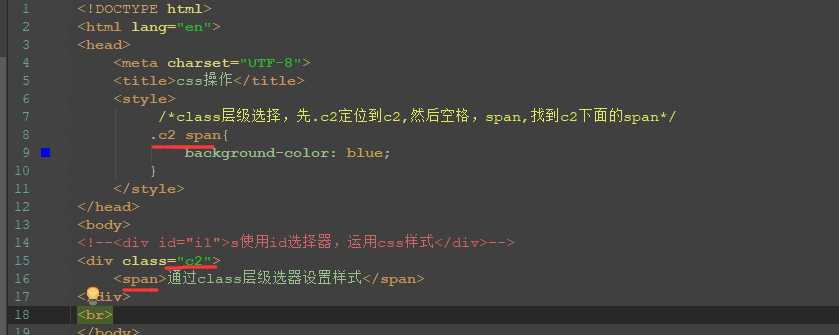
5、class层级选择器

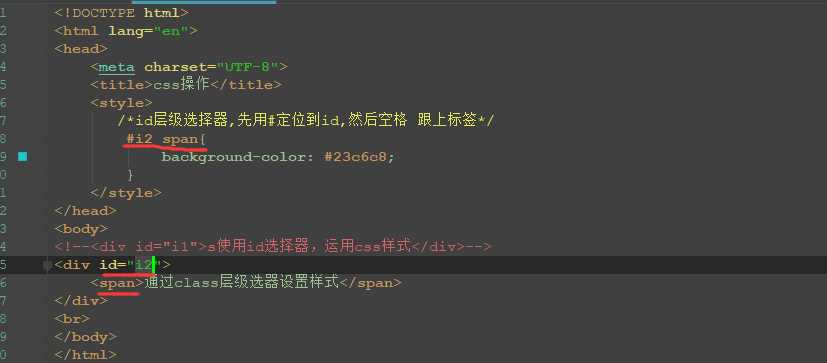
6、id层级选择器

7、多个id用同一个css,用逗号,隔开id

8、多个class用同一个样式:因为class是可以重复的,所以只需要让标签的class值一样,就可以
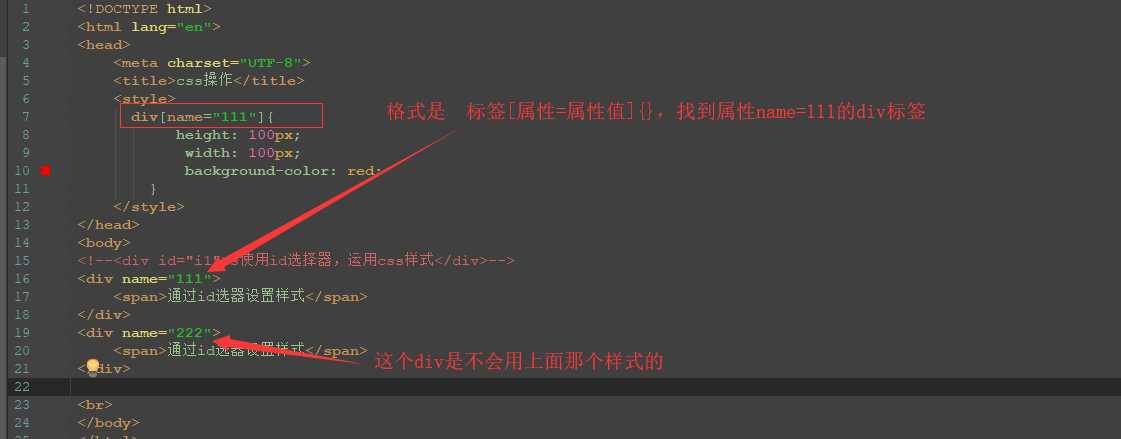
9、属性选择器
假设存在多个div,他们某个属性值不一样,就可以用这个属性值来定位某个div并设置他的样式

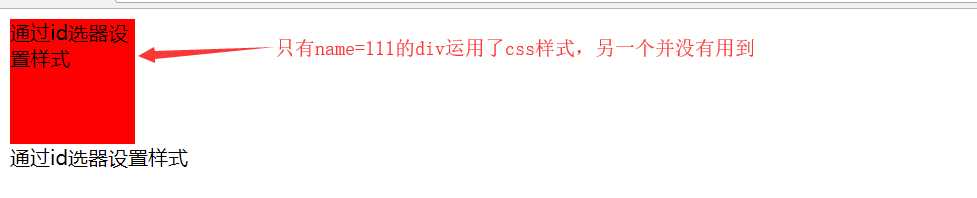
效果:

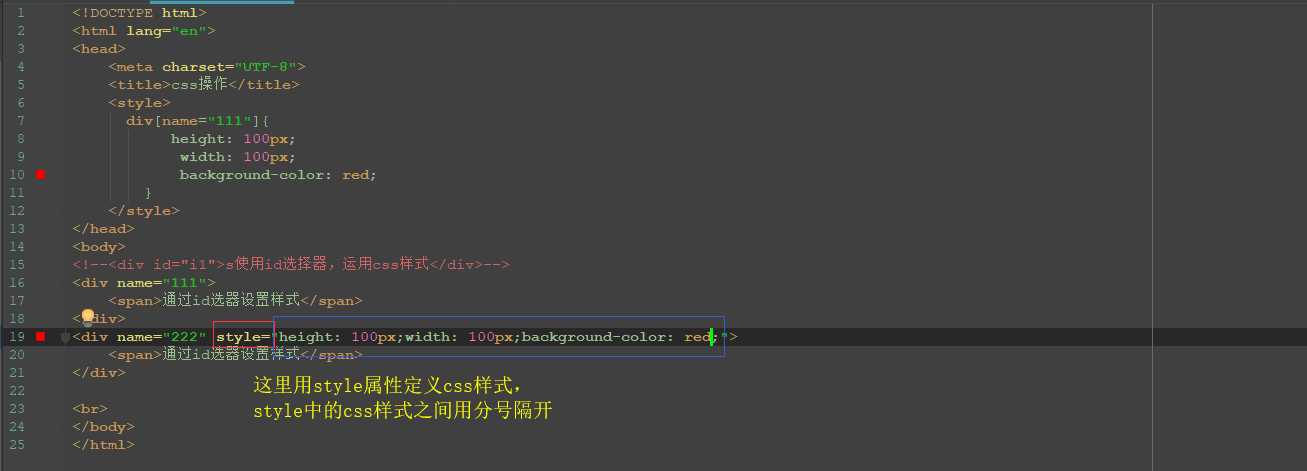
二、在标签的属性中增加style属性

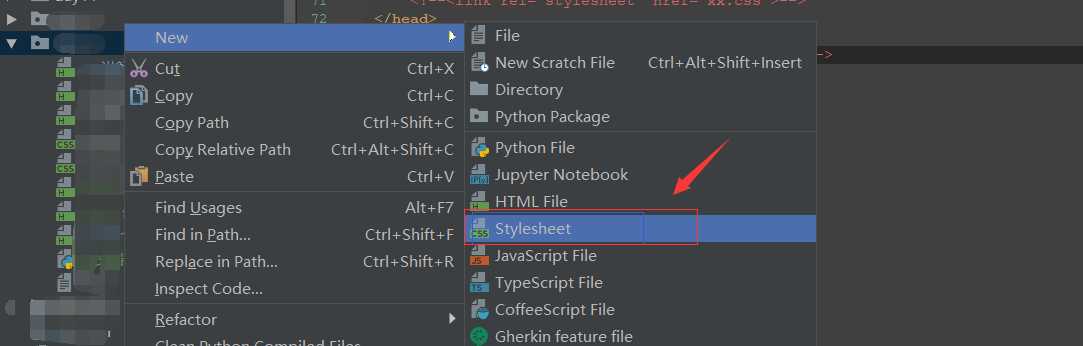
三、用link标签引用css样式文件
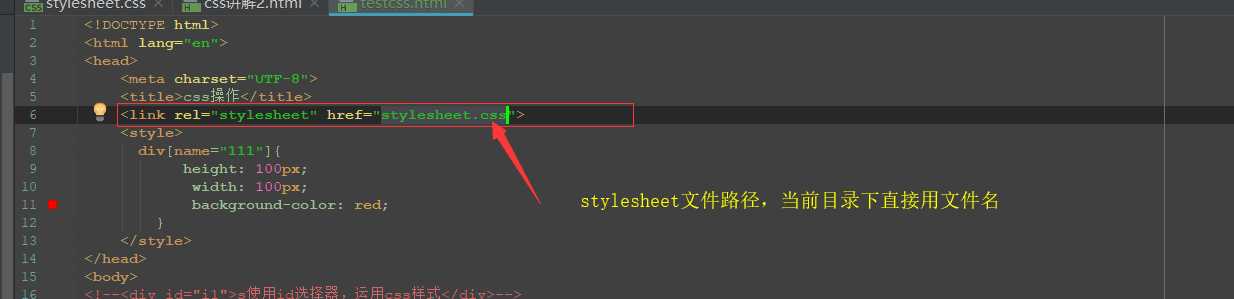
先建立一个stylesheet文件,写好样式,然后引用

stylesheet文件中样式的编写和header的style标签内写法一样。写好以后在head中通过link标签引用:link标签设置属性rel="stylesheet",href="css文件目录"

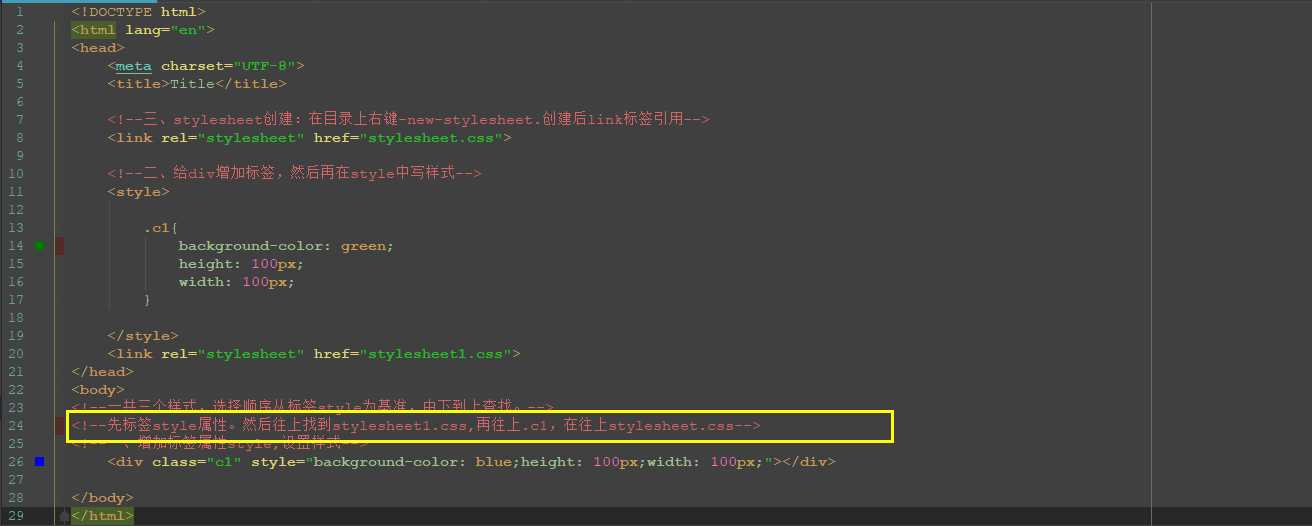
当三种引用css样式的方法都存在时,选择顺序是:从标签的style属性开始,然后由下向上查找

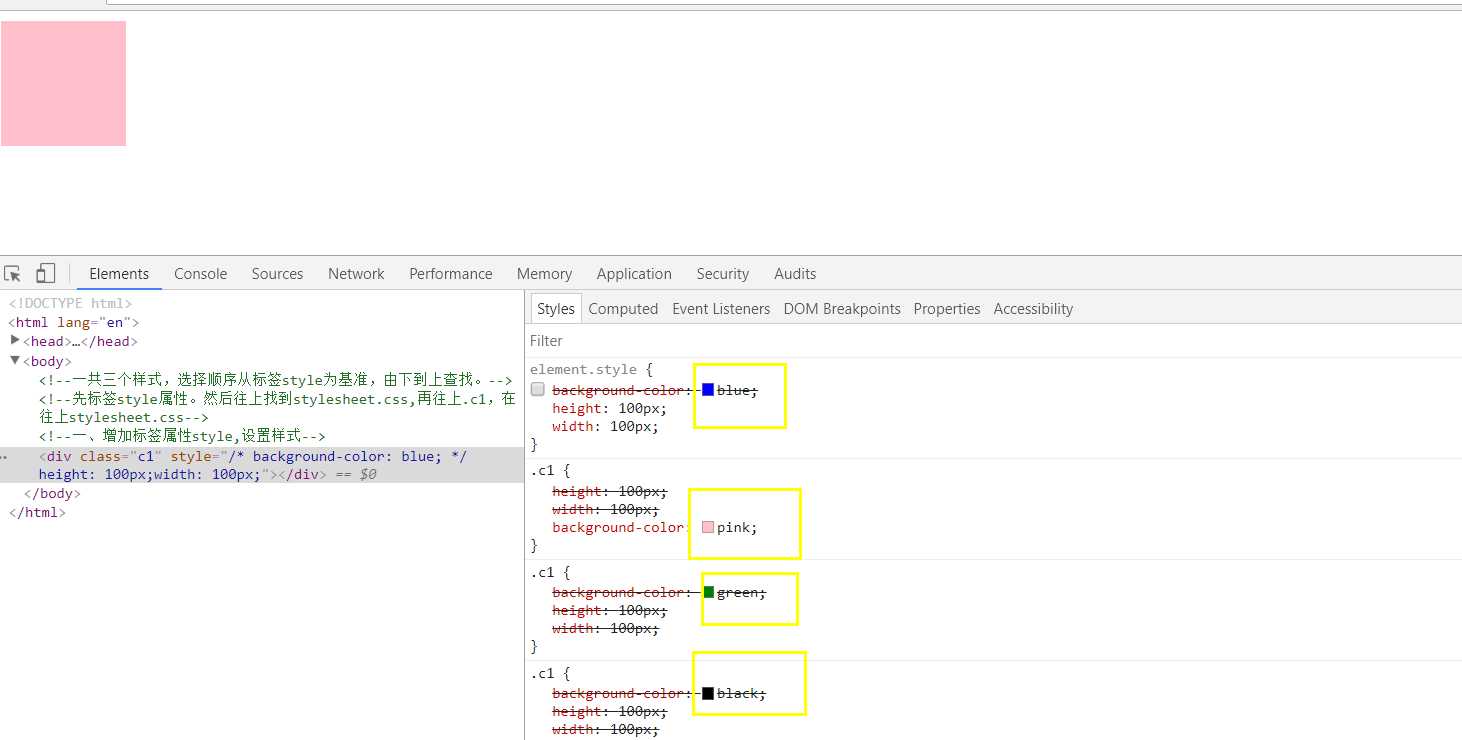
上述图片中,假设1、stylesheet.css文件中定义了.c1的css样式(背景black),2、stylesheet1.css中也定义了.c1的样式(背景pink),3、由于div自身有style属性(背景blue),4、同时有class=c1属性,class属性也在head的style中定义了c1属性(背景green)
这样算下来div一共有四个地方都对他设置了css样式,这时候遵循查找规律,最先找到的是3、style属性的样式(blue),所以最终呈现的就是自身style属性的样式
如果前端将style属性的样式勾选掉,那么紧接着就会呈现stylesheet1.css中对应c1的样式(pink),以此类推,顺序依次是(blue,pink,green,black)

标签:多个 link 样式 style css样式 sheet class 使用 ima
原文地址:https://www.cnblogs.com/bendouyao/p/9211396.html