标签:des style blog c color http
1、什么叫响应式网页设计
响应式Web设计(Responsive Web
design)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。
具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。
无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;
换句话说,页面应该有能力去自动响应用户的设备环境。
响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
2、什么是响应式手机网站设计
通过上述“响应式网页设计”,我想同学们现在已经可以了解到什么是响应式手机网站设计,
简单的说,就是兼容各种手机界面大小的网站设计,无论你的手机屏幕尺寸是多大,都可以自适应,而无需做新的网站来适应各种手机界面大小。
要保证我们的页面能够在各种不同的尺寸的设备上同样美观,就需要做响应式手机网站的设计。
首先来看看新浪网是怎么做的:
 用手机访问www。sina.com.cn(和pc网址是一样的)但是看到的却是手机版的页面(下方是没有滚动条的)
用手机访问www。sina.com.cn(和pc网址是一样的)但是看到的却是手机版的页面(下方是没有滚动条的)
再来看看没有做手机网站的网页:
 没有做好手机访问网址的准备,页面就像在3000米的高空俯瞰整个页面
没有做好手机访问网址的准备,页面就像在3000米的高空俯瞰整个页面
所以要做好用户可能使用手机访问你的网站的准备。这样的用户体验还没有做到极致,同样是用pc访问,台式机屏幕尺寸有小有大


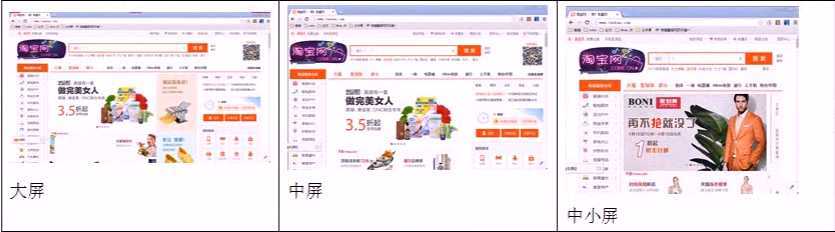
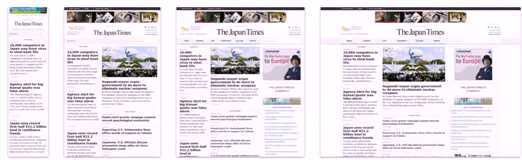
以上两个网站淘宝,优酷等做好了响应式网页的设计,追求的就是根据用户设备的不同,用户设备屏幕大小的不同,用户设备朝向的不同,提供不同的网页设计,达到都美观的效果(这就是响应式网页设计)

做出这样的响应式的网站,会给你的网站的用户体验带来质的提升
标签:des style blog c color http
原文地址:http://www.cnblogs.com/LO-ME/p/3724421.html