标签:删除节点 复制 asc ima jquery操作 删除 idt val add


样式操作
设置和获取样式值css()

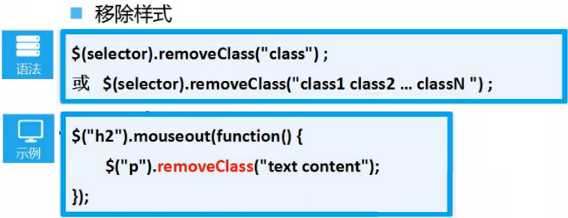
追加addClass()和移除样式removeClass()


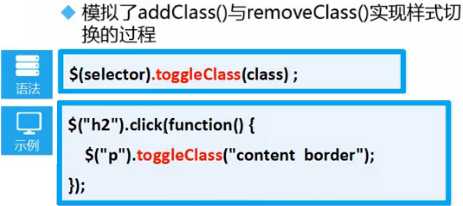
切换样式toggleClass()

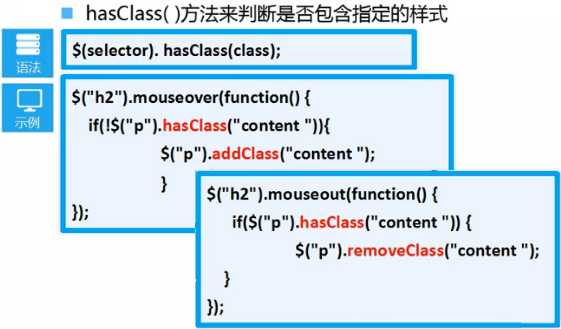
判断是否含指定样式hasClass()

内容操作
HTML代码操作html()

标签内容操作text()

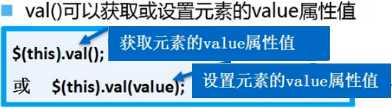
属性值操作val()

节点操作
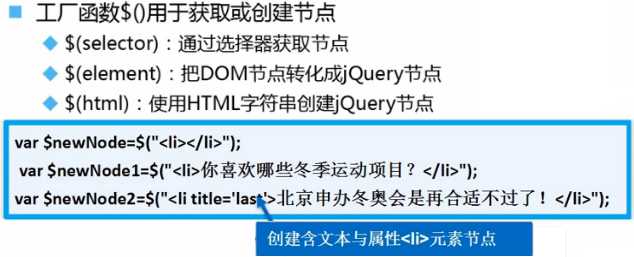
创建节点

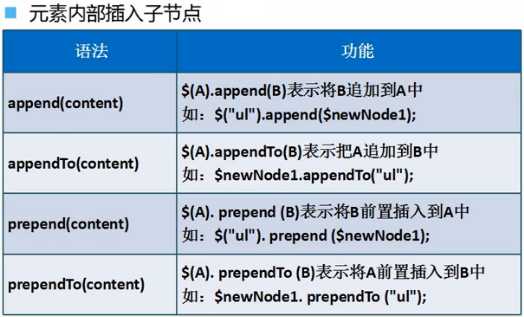
插入节点


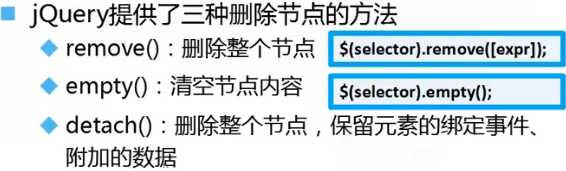
删除节点

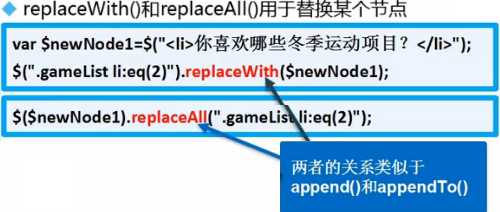
替换节点

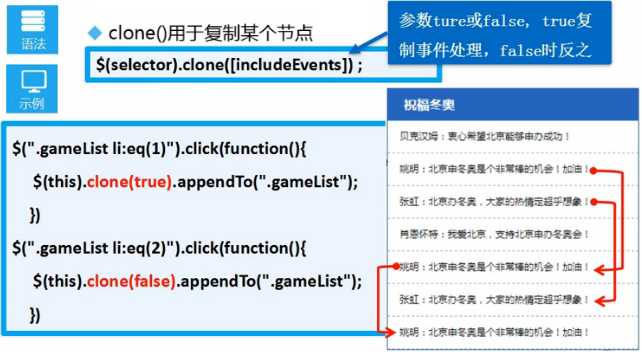
复制节点clone()

属性操作
获取与设置元素属性attr()

删除元素属性removeAttr()

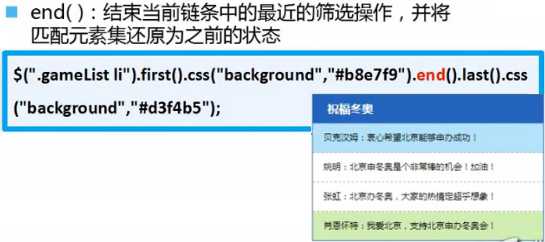
节点遍历
遍历子元素children()

遍历同辈元素

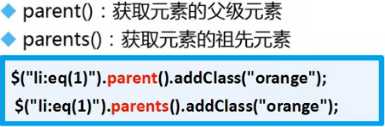
遍历前辈元素

其它遍历方法


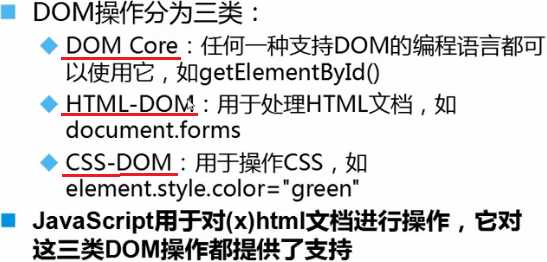
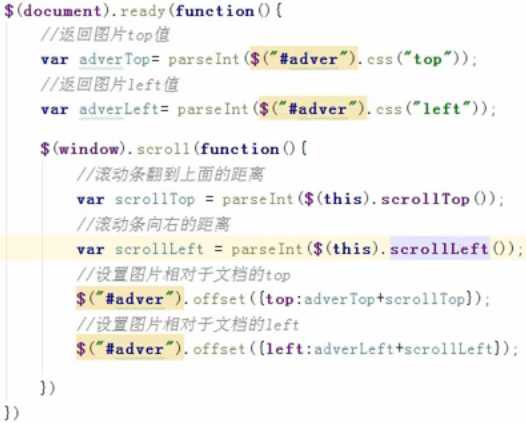
CSS-DOM操作

随滚动条移动

标签:删除节点 复制 asc ima jquery操作 删除 idt val add
原文地址:https://www.cnblogs.com/xhddbky/p/9215528.html