标签:height 事件 geo use inter amp 坐标 规则 idg
常见的窗体是各种方形的对话框,但有时候也需要非方形的窗体,如圆形,椭圆甚至是不规则形状的对话框。
实现步骤:
? 新建一个项目,比如项目名称叫做“ShapeWidget”,给此项目添加一个类“ShapeWidget”,基类选择“QWidget”。
? 为了使该不规则窗体可以通过鼠标随意拖拽,在类中重定义鼠标事件:mousePressEvent()、mouseMoveEvent()、以及绘制函数paintEvent()
头文件:
#include <QMouseEvent>
#include <QPoint>
#include <QPixmap>
#include <QPainter>
#include <QPushButton>
? “ShapeWidget”的构造函数部分是实现该不规则窗体的关键,添加具体代码如下:
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
//新建一个Pixmap对象
QPixmap pixmap;
//加载图片
pixmap.load("../图片/1.jpg ");
//固定窗口大小,将窗口大小设置为图片大小
setFixedSize( pixmap.width(), pixmap.height() );
//给窗口去掉边框,设置窗口的flags
setWindowFlags(Qt::FramelessWindowHint | windowFlags() );
//设置透明背景
setAttribute(Qt::WA_TranslucentBackground);
}
class Widget : public Qwidget
{
protected:
void paintEvent(QPaintEvent *);
void mousePressEvent(QMouseEvent *m);
void mouseMoveEvent(QMouseEvent *m);
private:
QPoint m_dragPoint; //保存相对距离
}
重新实现鼠标事件和绘制函数
void Widget::mousePressEvent(QMouseEvent *ev)
{
if(ev->button() == Qt::LeftButton)
{
// 求出窗口移动之前的坐标
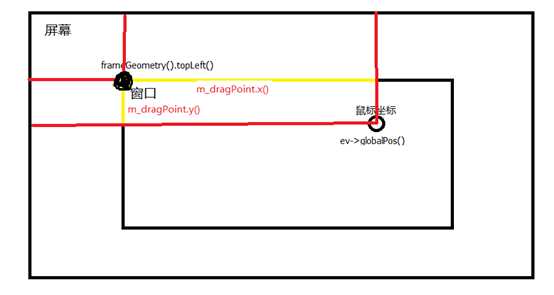
m_dragPoint = ev->globalPos()-frameGeometry().topLeft();
}
if(ev->button() == Qt::RightButton)
{
// 鼠标右键关闭窗口
close();
}
}
void Widget::mouseMoveEvent(QMouseEvent *ev)
{
if(ev->buttons() & Qt::LeftButton)
{
// 如果是鼠标左键拖动, 移动窗口
move(ev->globalPos() - m_dragPoint);
}
}
void Widget::paintEvent(QPaintEvent *ev)
{
QPainter painter(this);
// 重新绘制图片
painter.drawPixmap(0, 0, QPixmap("../图片/1.jpg"));
}
解析:
ev->buttons()与ev->button的区别:
ev->buttons返回的是当前按键的状态,包括Qt::LeftButton, Qt::RightButton, Qt::MidButton。即这些都是buttons的属性。不可以用“==”
ev->button返回的是由事件引发的按钮。
ev->globalPos()。得到鼠标点击后在屏幕上的坐标,而不是在窗口。
frameGeometry().topLeft()。得到窗口左上角在屏幕上的坐标。
因此自定义的QPoint m_dragPoint;用来保存两者之间的距离。
因此move()中的存放坐标是窗口的左上角坐标,如果鼠标点击的是窗口的中点或其他位置,移动后该鼠标坐标就成了窗口的左上坐标。那么将出现左上角坐标决定窗口位置,而不是鼠标坐标。

标签:height 事件 geo use inter amp 坐标 规则 idg
原文地址:https://www.cnblogs.com/gd-luojialin/p/9215760.html