标签:center height 技术 ack yellow 技术分享 没有 绝对值 image
CSS外边距合并
块级元素的上外边距和下外边距有时会合并(或折叠)为一个外边距,其大小取其中的最大值,这种行为称为外边距折叠(margin collapsing),有时也翻译为外边距合并。注意浮动元素和绝对定位元素的外边距不会折叠。
下面列出了会发生外边距折叠的三种基本情况:
margin-top 分开;或者在父元素与其最后一个子元素之间不存在边框、内边距、行内内容、height、min-height、max-height将两者的 margin-bottom 分开,那么这两对外边距之间会产生折叠。此时子元素的外边距会“溢出”到父元素的外面。margin-top 与 margin-bottom 之间没有边框、内边距、行内内容、height、min-height 将两者分开,则该元素的上下外边距会折叠。一些需要注意的地方:
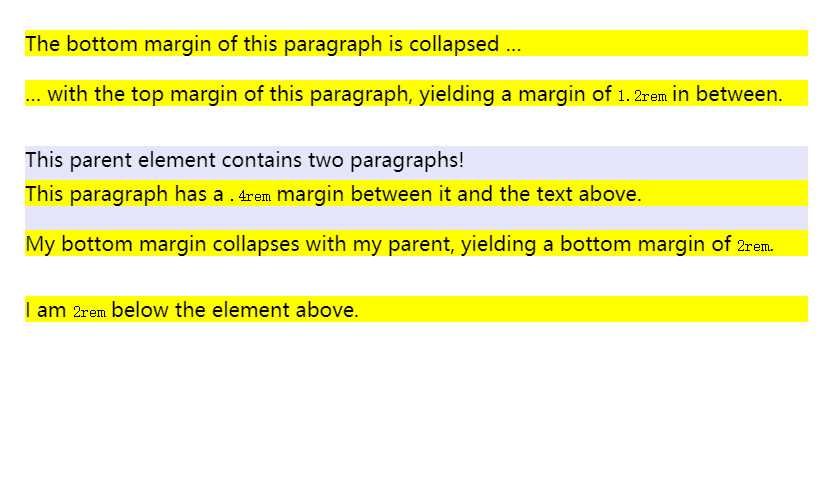
1 <p>The bottom margin of this paragraph is collapsed …</p> 2 <p>… with the top margin of this paragraph, yielding a margin of <code>1.2rem</code> in between.</p> 3 4 <div>This parent element contains two paragraphs! 5 <p>This paragraph has a <code>.4rem</code> margin between it and the text above.</p> 6 <p>My bottom margin collapses with my parent, yielding a bottom margin of <code>2rem</code>.</p> 7 </div> 8 9 <p>I am <code>2rem</code> below the element above.</p>
1 div { 2 margin: 2rem 0; 3 background: lavender; 4 } 5 6 p { 7 margin: .4rem 0 1.2rem 0; 8 background: yellow; 9 }
结果:

标签:center height 技术 ack yellow 技术分享 没有 绝对值 image
原文地址:https://www.cnblogs.com/lithree/p/9217303.html