标签:层次选择器 col 选择器 hover ima css 代码 一个 第一个
CSS的选择器按大类分为基础选择器、层次选择器、伪类选择器、伪元素选择器;下面对前三个选择器进行说明
1.基础选择器
分为:元素选择器、类选择器、ID选择器及通配符选择器
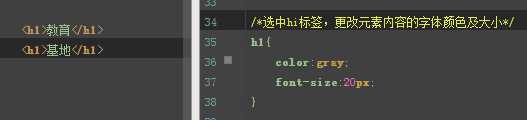
元素选择器:可选中批量相同标签
代码格式:元素内容{声明块}

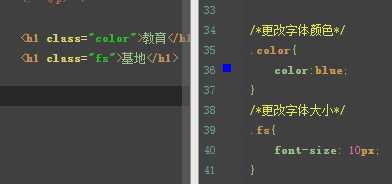
类选择器:同一页面的相同标签应用不同样式
代码格式:.类名{声明块}

ID选择器:属性id为指定值的元素应用样式
代码格式:#id值{声明块}

通配符选择器:选中HTML页面的所有标签
代码格式:*{声明块}
2.层次选择器
分为:子集选择器、兄弟选择器、后代选择器、通用选择器
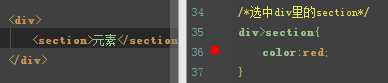
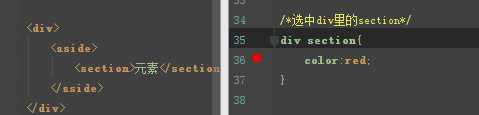
子集选择器:
代码格式:父元素名称+“>"+子元素名称+声明块

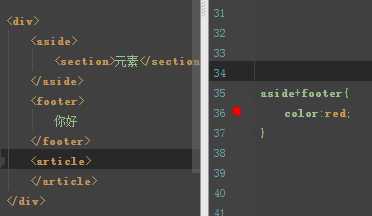
兄弟选择器:
代码格式:兄弟元素A+“+"+兄弟元素B+声明块

注:元素B只能是元素A后面的第一个元素;
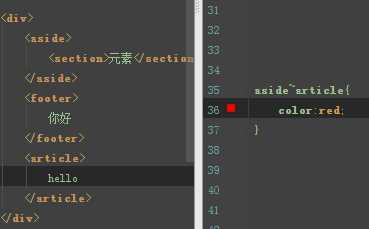
后代选择器:
代码格式:祖先元素名称+“空格"+后代元素名称+声明块

通用选择器:
代码格式:兄弟元素A+“~”+兄弟元素B+声明块

注:可以选择元素A后面任意位置的同级元素
3.伪类选择器
分为:动态伪类选择器、结构伪类选择器、否定伪类选择器
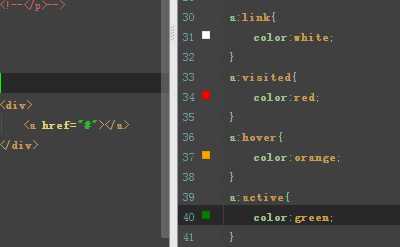
动态伪类选择器:是对a标签添加样式
a:link(未访问)
a:visited(已访问)
a:hover(悬停)
a:active(点击时)

结构伪类选择器:主要用于同类型标签,选择想选择的标签(在不用基础选择器的情况下)
例1:有10个h1标签,选中第5个
代码格式:h1:nth-child(5){}
表示选择h1的第5个h1标签
例2:在10个h1标签中添加1个h2标签,选择第5个h1标签。如果按上面的选择方式,则样式不会应用到,那么代码如下
代码格式:h1:nth-of-type(5){ }
表示先筛选h1标签,然后再选择h1标签里的第5个标签
否定伪类选择器
例如:有10个h1标签,选中除了第5个h1标签的其他标签,并应用样式
代码格式:h1:not(:nth-of-type(5)){ }
标签:层次选择器 col 选择器 hover ima css 代码 一个 第一个
原文地址:https://www.cnblogs.com/xsg1/p/9217499.html